
If you’re a designer and want to create HTML5 ads, this article is for you. HTML5 is widely used for creating ads because it offers flexibility and compatibility across different platforms. Unlike traditional banner advertising, HTML5 ads can be more engaging and interactive, capturing the user’s attention and driving them to take action. In this article, we will guide you step by step on how to create HTML5 ads without the need for programming skills.
Before we dive into the guidelines and exact steps, let’s talk about why you should consider using HTML5 for your ad campaigns. Firstly, HTML5 allows you to create animated banners that can grab the user’s attention. With HTML5, you can generate eye-catching animations and effects that were previously only possible with Flash. Additionally, HTML5 ads are compatible with mobile devices, which is crucial in today’s mobile-first era.
To start creating HTML5 ads, you don’t need to build everything from scratch. There are many tools and software available, such as Adobe Animate, that can help you with the design and animation aspects of your ads. These tools make it easy for even non-programmers to create visually stunning ads in a matter of minutes. You can also find pre-made HTML5 ad templates that you can customize to suit your specific needs.
Now, let’s go over the basic steps of creating HTML5 ads. The first thing you need to do is gather all the assets you will be using in your ad, such as images, videos, and other graphic files. Remember to keep the file sizes as small as possible to ensure a fast loading time. Slow-loading ads can frustrate users and lead to a high bounce rate.
Next, you will need to decide on the dimensions of your ad. Different ad networks and platforms have their own guidelines, so make sure to check those before you start designing. Typically, banner ads are rectangular in shape, but you can also create ads with non-standard dimensions to stand out from the crowd. Just keep in mind that your ad should still fit within the designated ad zone on the website or app.
When it comes to the design of your HTML5 ads, it’s important to keep it simple and uncluttered. People tend to quickly skim over ads, so make sure the message of your ad is clear and easy to understand at a glance. If you’re creating a video ad, you want to grab the viewer’s attention within the first few seconds. Use bold colors, clear fonts, and engaging visuals to make your ad stand out from the rest.
You also have the flexibility to animate certain elements of your ad to make them more visually appealing. However, don’t go overboard with the animations as it can distract the user and slow down the ad loading time. A good rule of thumb is to animate only those elements that are essential for conveying your message or capturing attention. It’s better to have a simple and fast-loading ad than a slow and flashy one.
Once you’re done designing your HTML5 ad, it’s time to generate the final files. Make sure to test your ad on different devices and platforms to ensure its compatibility and functionality. You can also use Google’s HTML5 ad validator to check if your ad meets the required standards.
In conclusion, creating HTML5 ads is a great alternative to traditional banner advertising. With HTML5, you can build engaging and interactive ads without the need for advanced programming skills. By following the guidelines and best practices mentioned in this article, you can create effective HTML5 ads that capture the user’s attention and drive them to take action.
How to create HTML5 banner ads in a few minutes
When it comes to creating HTML5 banner ads, you may think that it requires extensive programming knowledge and a lot of time. But that’s not the case anymore! With the help of various tools and resources available today, you can create eye-catching banner ads in just a few minutes.
HTML5 banner ads allow you to add videos, animations, and images to your ads, making them more engaging and visually appealing. Unlike their static counterparts, HTML5 banner ads can grab the attention of users and keep them interested in your products or services.
Before you start creating HTML5 banner ads, you need to make sure that you have the right tools. Adobe Animate is one of the most popular tools used by designers to build HTML5 ads. It allows you to create visually stunning animations and generate HTML5 files that are compatible with various advertising networks like Google and Facebook.
Once you have the tools, you can start creating your HTML5 banner ads. But before you dive in, it’s important to keep a few things in mind. First, you should have a clear idea of what you want to achieve with your ads. Think about the message you want to convey and the target audience you want to reach.
When designing your HTML5 banner ads, it’s essential to keep the user in mind. People are more likely to interact with ads that are visually appealing and easy to understand. So, make sure to create an eye-catching design that gets the message across in a simple and concise way.
HTML5 banner ads offer more flexibility than their static counterparts. You can animate your ads, change their size, and add interactive elements without getting into complex programming. This means that even if you’re not a programming expert, you can still create impressive banner ads.
Another great thing about HTML5 banner ads is that they work on different devices and platforms. They are compatible with desktop computers, mobile devices, and tablets, so you can reach a larger audience. This versatility makes HTML5 banner ads a preferred alternative to traditional banners.
When creating HTML5 banner ads, it’s important to follow the guidelines provided by advertising networks. Each network may have its own set of rules and specifications for banner ads. By adhering to these guidelines, you can ensure that your ads meet the requirements and are displayed correctly.
So, if you want to create HTML5 banner ads that grab attention and generate more clicks, don’t be afraid to get creative and experiment with different designs. With the right tools and a little bit of practice, you can build impressive banner ads in just a few minutes.
| Benefits of HTML5 banner ads | Things to keep in mind when creating HTML5 banner ads |
|---|---|
|
|
HTML5 Ads for Facebook
When it comes to advertising on Facebook, HTML5 ads can be a great way to capture people’s attention. They offer a simple and visually appealing alternative to static image or video ads. Not only do HTML5 ads allow for more flexibility in design, but they also provide a good user experience without being too slow or heavy.
So, what exactly are HTML5 ads? HTML5 is a programming language used to create and design dynamic web content. In the context of advertising, HTML5 ads are interactive and can include animations, videos, and other visual elements to engage users.
To start building HTML5 ads for Facebook, you will need some basic knowledge of HTML5 and the right tools. Adobe Animate, formerly known as Flash, is a popular software used by graphic designers to create HTML5 ads. It allows you to generate HTML5 files that are compatible with Facebook’s ad networks.
Before you start, it’s important to know Facebook’s guidelines for ads and understand what kind of content and design is allowed. You should also think about the objective of your ads and what message you want to convey to your target audience.
When creating HTML5 ads for Facebook, keep in mind that they should be lightweight and load quickly. Slow-loading ads may frustrate users and lead them to scroll past without noticing your message. Facebook recommends keeping the file size under 2MB to ensure a smooth user experience.
One thing to keep in mind is that HTML5 ads on Facebook may be viewed on different devices and screen sizes. To ensure that your ads look good across all devices, use responsive design techniques and test them on different screen resolutions.
To create HTML5 ads for Facebook, you don’t need to be a professional programmer. Some platforms, like Abyssale, offer drag-and-drop interfaces that make it easy for designers to build ads without any coding. They provide pre-designed templates and allow you to customize them to fit your exact needs.
So, if you’re a graphic designer looking to create engaging HTML5 ads for Facebook, don’t be afraid to dive into the world of HTML5. With the right tools and a little bit of creativity, you can make your products or services stand out and capture the attention of people scrolling through their Facebook feeds.
What to think about before you start creating HTML5 banners

When it comes to creating HTML5 banners, there are a few important things that you should keep in mind. In this article, we will discuss what you need to think about before you start creating your banners.
Firstly, it is important to consider the purpose of your banner. Are you trying to advertise a product or service? Are you looking to generate leads or drive traffic to your website? Understanding the goal of your banner will help you create an effective design.
Next, you should think about the target audience for your banner. Who are you trying to reach? What are their interests and demographics? This information will help you tailor your banner to appeal to the right people.
Another important factor to consider is the advertising networks you plan to use. Different networks have different guidelines and requirements for HTML5 banners. Make sure you familiarize yourself with their guidelines before you start designing.
It’s also important to think about the platform and devices your banner will be displayed on. HTML5 banners are compatible with most platforms and devices, including desktop, mobile, and tablets. However, it’s always a good idea to test your banner on different devices and platforms to ensure it works as expected.
When designing your HTML5 banner, keep in mind that it should be visually appealing and attention-grabbing. Use high-quality graphics, fonts, and colors to make your banner stand out. You can also add animations or videos to make it more engaging for the users.
One thing to keep in mind is the file size of your banner. HTML5 banners can get quite large, especially if they contain animations or videos. Large file sizes can slow down the loading time of your banner, which can be frustrating for the users. Try to optimize your banner to keep the file size as small as possible.
Finally, consider your skill level and resources. If you’re not a graphic designer or experienced in HTML5 programming, you may want to consider using a template or a design tool like Adobe Animate to create your banner. These tools can help you build a professional-looking banner in minutes, without the need for programming skills.
In conclusion, before you start creating HTML5 banners, think about the purpose, target audience, advertising networks, platform compatibility, visual design, file size, and your skill level. Taking these factors into consideration will help you create effective and successful HTML5 banners for your advertising campaigns.
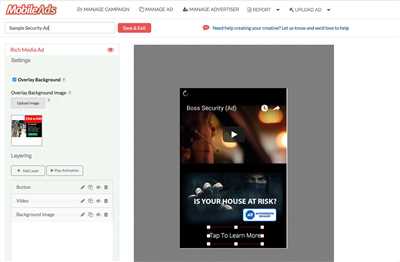
What your HTML5 video ads should and should not be doing

In today’s world of advertising, HTML5 has become the go-to format for creating ads that generate attention and engage users. However, there are some things your HTML5 video ads should and should not be doing to ensure they are effective and successful.
What your HTML5 video ads should be doing:
1. Being visually appealing: A good video ad should have a visually pleasing design that captures the attention of the viewer. Use bright colors, eye-catching graphics, and smooth animation to make your ad stand out.
2. Getting to the point: Remember that people have short attention spans, so it’s important to convey your message quickly. Keep your video ads short and concise, delivering the main message within the first few seconds.
3. Keeping it simple: Avoid overcrowding your video ad with too much information. Focus on one key message or product and keep the design clean and uncluttered.
4. Being compatible: HTML5 video ads should be compatible with different devices and browsers, allowing users to view them seamlessly across various platforms. Test your ads on different devices and browsers to ensure compatibility.
5. Being flexible: Your video ads should adapt to different screen sizes and orientations. Make sure your ads look good on both desktop and mobile devices.
What your HTML5 video ads should not be doing:
1. Being slow to load: People are impatient, and slow-loading ads can be frustrating. Optimize your video ads to load quickly to avoid losing potential viewers.
2. Overusing programming: While HTML5 offers the flexibility to include programming elements in your video ads, overusing them can make your ads heavy and slow. Stick to the guidelines and keep your ads lightweight.
3. Being intrusive: Video ads should not interrupt the user’s browsing experience or be too obtrusive. Find a balance between grabbing attention and respecting the user’s time and privacy.
4. Thinking you’re an Adobe Flash designer: HTML5 is not Adobe Flash, so don’t try to recreate Flash-style animations. Embrace the different capabilities of HTML5 and create unique and engaging video ads.
5. Forgetting about the user: Always keep the user in mind when creating HTML5 video ads. Make sure the content is relevant and valuable to the viewer, and provide a clear call-to-action to encourage engagement.
In conclusion, HTML5 video ads can be a powerful advertising tool when used correctly. Follow the guidelines, keep your ads visually appealing, and consider the user experience to create video ads that are effective and engaging.