
When it comes to building a website, creating a well-organized and user-friendly structure is crucial. Your website’s structure is like a blueprint that guides users through your site, helping them find the information they need and navigate around your pages with ease. In this article, we will look at the importance of website structure and how to create it using sitemaps, wireframes, and advanced design techniques.
A website’s structure is the backbone of its design and architecture. It helps designers and developers nail down the layout and organization of the site, while also providing a broader visual overview of how all the elements will work together. Think of it as a map that helps users and search engines like Google navigate through your site, linking pages and information to help people find what they’re looking for.
One of the first steps in creating a website structure is to build a sitemap. A sitemap is a visual representation of the pages on your site and how they are connected. It helps you plan and organize your website’s content and navigation. By creating a sitemap, you can see the hierarchy of your pages, identify important pages, and determine how users will move through your site.
Next, you can create wireframes or prototypes to help you design the lower-level elements of your website and visualize how they will look and function. Wireframes are simple, black-and-white sketches that outline the basic layout and structure of each page. They don’t include design details like colors or images, but they do help you focus on the overall website structure and user flow. Tools like UXPin and Creately can help you create wireframes quickly and easily.
By planning your website structure and designing your site with a clear and intuitive navigation, you can help users find what they’re looking for and make their experience on your site more enjoyable. So, whether you’re just starting out or working on your next project, make sure to stop and think about the website structure. It’s a fundamental element that can make or break your website’s success.
Website Structure 101 with Examples
When it comes to creating a website, one of the first things designers need to consider is the website structure. This involves planning and organizing the different elements of a site to create a logical and user-friendly navigation system. By building a well-structured website, designers can help users easily find the information they need while also improving the overall user experience.
So, how can you create a website structure that works? Let’s take a closer look at the basics and dive into some examples.
A good starting point for website structure is creating a sitemap. This is a visual map of the pages and their relationships on your site. Companies like Google and UXPin offer tools that help you create sitemaps easily. A sitemap helps you see the broader architecture of your website and allows you to plan how different pages and lower-level structures link together.
While a sitemap is a great tool for planning the structure of your website, it’s important to remember that the design and layout of your site should also reflect this structure. Wireframing and prototyping tools like Creately can help you visualize the design and layout of your website before diving into the actual coding process.
Let’s look at an example to see how all these elements come together. Imagine you’re building a website for a clothing store. The homepage would be the top-level page, with links to different sections like Men’s, Women’s, and Kids’ clothing. Each of these sections would have their own lower-level pages, such as shirts, pants, and shoes. This hierarchical structure helps users navigate through the site and find the specific products they’re looking for.
Creating a well-thought-out website structure not only makes it easier for users to find what they’re looking for, but it also helps search engines like Google index your site more effectively. This can result in higher visibility and more traffic to your website.
While the process of creating a website structure may seem daunting at first, with the right planning and tools, it can become much easier. So, the next time you start a web design project, don’t forget to stop and think about the website structure before diving into the visual design. Your users will thank you!
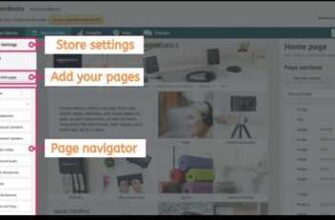
Build advanced prototypes
When designing a website, it’s important to start with a solid structure. This involves creating a sitemap or website map, which is like a blueprint for your project. The sitemap helps you plan out the architecture and navigation of your site, making it easier for both designers and developers to work on.
One tool that many companies use to create sitemaps is UXPin. UXPin allows you to visually design and link your pages together, giving you a clearer picture of how your site will look and function. It even has advanced features like built-in elements and lower-level information architecture, so you can create more complex prototypes.
Another tool you can use is Creately. Creately is a visual collaboration platform that helps you create sitemaps, wireframes, and prototypes. It has a drag-and-drop interface that makes it easy to build your website structure around your content. You can also add notes and comments to your diagrams, making it easier to collaborate with others.
When creating your website structure, it’s important to think about the broader user experience. A well-designed structure will help users easily navigate through your site, find the information they need, and take the desired actions. It will also make it easier for search engines like Google to crawl your site and index your pages.
For example, if you are designing an e-commerce site, you might have categories like “Men’s Clothing” and “Women’s Clothing” as the top-level pages. When users click on these categories, they should be able to see sub-categories like “Shirts,” “Pants,” and “Shoes.” From there, they can further narrow down their search to find specific products.
By creating a clear and intuitive website structure, you can help your users find what they’re looking for faster and improve their overall experience on your site. So, before you start building your website, take the time to plan and map out your site structure. It will save you time and headaches in the long run.
Structure
Website structure refers to the organization and layout of a site’s pages, as well as the navigation system. Most websites have a hierarchical structure, with higher-level pages providing an overview of the content and lower-level pages delving into more specific details.
One way to visualize the structure of a website is by creating a sitemap. A sitemap is a diagram that shows the hierarchical relationship between pages, allowing designers to better understand how the different elements of the site fit together. Tools like UXPin, Creately, and even Google offer sitemap features to help designers build a solid website architecture.
When creating a website structure, it’s important to consider how people will navigate through the site. Well-designed structures make it easier for users to find the information they need and to move through the site without getting lost or confused. This can be achieved by creating clear and intuitive navigation menus, breadcrumb navigation, and incorporating search functionality.
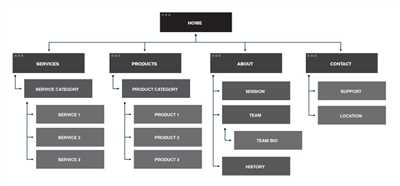
For example, let’s say you’re working on a project for a company that offers various products and services. You can start by creating a high-level page that provides an overview of the company, and then map out lower-level pages for each product or service category. This structure allows users to quickly understand what the company offers and easily navigate to the specific information they’re looking for.
Another important aspect of website structure is wireframing and creating prototypes. Wireframes are basic visual representations of a web page, showing the layout and arrangement of elements. Prototypes, on the other hand, are interactive wireframes that give a more realistic preview of how the website will work and help designers nail down the details before starting the actual design process.
In summary, the structure of a website is crucial when designing a user-friendly and intuitive site. It involves careful planning, mapping out the information, and creating a logical navigation system. Tools like sitemaps, wireframes, and prototypes can help designers build the foundation for their websites, making it easier for users to navigate and find the information they need.
How to Create a Site Map
When designing a website, one of the most important things to consider is the structure and organization of its pages. A site map is a visual representation of the website’s architecture that helps in planning and organizing the project. It provides a broader look into the website’s structure, allowing you to see how the different elements and pages are linked together.
Creating a site map can be done in various ways, depending on your preferences and the complexity of your website. One popular method is to start with a lower-level sitemap and work your way up to a higher-level one. This involves creating a sitemap for each section or category of your website, and then linking them together to create a comprehensive site map.
There are many tools available to help you create a sitemap, ranging from simple ones like pen and paper or whiteboards, to more advanced ones like Creately or UXPin. These tools allow you to visually plan and map out the structure of your website, making it easier to stop and have a look at the bigger picture.
When creating a site map, it’s important to consider the navigation flow of your website and how users will move through it. It’s also helpful to look at examples of sitemaps from other websites or companies like Google, as this can give you inspiration and ideas for your own design.
One popular way to create a site map is by using wireframes or prototypes. These visual representations of your website design can help you nail down the information architecture and structure of your website, as well as provide a clearer picture of how the different pages and sections will fit together.
By creating a site map, you can ensure that your website’s structure is well-organized and easy to navigate for your users. It also helps designers and developers during the design and development process, as they can refer to the site map to understand the overall layout and flow of the website.
In conclusion, site maps are an essential tool in website design and development. They provide a visual representation of the website’s structure and help in planning and organizing the project. By using site maps, designers and developers can create websites that are user-friendly and easy to navigate, while also considering the broader picture of the website’s architecture.
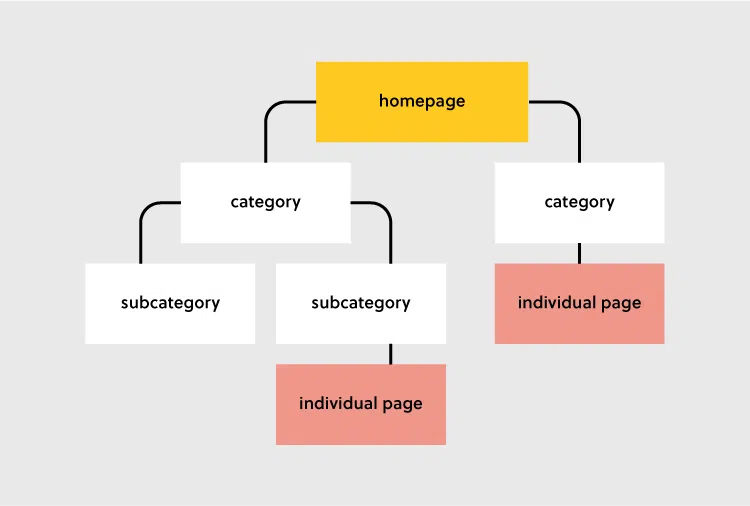
Site Map Example
A site map is a visual representation of the structure of a website. It helps designers and developers plan and create the information architecture of their websites. Site maps are like a map that links all the pages of a website together, making it easier for users to navigate.
When creating a website, the first step is to create a site map. This allows you to plan the structure of your website and helps you see the broader picture behind your project. Site maps can be simple, with just a few pages, or more advanced with many lower-level pages.
Here’s an example of a site map:
Home
–
About
–
Services
–
Portfolio
–
Contact
The site map above represents a basic website structure with five pages. This site map example helps designers and developers visualize the navigation elements and nail down the information architecture of a website.
There are many tools available to help you create a site map, such as Google Sitemaps, UXPin, and Creately. These tools make it easier for you to work through the process of designing and building your website’s structure, whether you’re using wireframes or prototypes.
Using a site map can also help companies and UX designers when working with clients. By providing a visual sitemap, it becomes easier to explain the overall structure of the website to clients and get their input and feedback.
So, the next time you start a website project, don’t forget to create a site map. It’s an essential part of the planning and designing process that can save you a lot of time and help ensure a well-built website.
Nail your information architecture

When it comes to building websites, a well-structured and thought-out information architecture is crucial. The information architecture, also known as IA, helps to organize and map out the content and navigation of a website. Nail your IA, and you’ll have a solid foundation to build upon.
One of the first steps to creating a successful IA is to create a sitemap. A sitemap is a visual representation of how pages on a website are linked together. It acts as a blueprint for the website and helps to provide a clear structure.
Companies like Google and UXPin offer many tools to help with creating sitemaps, ranging from basic wireframe examples to more advanced prototyping features. Using these tools can make it easier to plan out your website structure and ensure that all the necessary elements are in place.
When designing your IA, it’s important to think about your audience and their needs. Consider how people will navigate through your site and what information they are looking for. This will help you design a structure that is user-centric and easy to navigate.
A well-designed IA not only helps users find what they are looking for, but it also helps companies by making the website easier to manage and update. With a clear IA in place, it’s easier to see how new content or features can be integrated into the existing structure.
Creating a solid IA involves a lot of planning and mapping. Designers often start with a broad, high-level view of the IA and then work their way down to more detailed, lower-level elements. Visual tools like sitemaps and prototypes can help designers see the bigger picture and make adjustments as needed.
So, if you’re working on a website project, don’t forget to nail your information architecture. It’s the first step in creating a well-structured and user-friendly website that will help your users find what they need and keep them coming back for more.