
Prototyping is an essential part of the website development process. It allows designers to create functional prototypes that help visualize the structure and flow of a website. With a prototype, you can test different elements and user interactions, making it easier to gather feedback and make improvements. In this article, we will explore the benefits of prototyping and the steps to create a prototype for your website.
Prototyping offers several advantages for both designers and developers. It helps to clarify the requirements of a project and allows you to explore different design approaches. By creating a prototype, you can also save time and effort in the later stages of development. It is a perfect way to make sure that you’re on the right track before starting the actual coding process.
There are different tools and resources available today to help you prototype a website. One popular approach is using wireframe software, which allows you to create a visual representation of your website’s interface. Wireframes are like a whiteboard where you can sketch out the basic structure and layout of your website, without worrying too much about the visual details.
Another option is to use prototyping software that offers more advanced features. These tools allow you to create interactive prototypes with clickable elements and simulate user interactions. They provide a more realistic representation of the final website and are great for user testing and gathering feedback. Some popular prototyping software includes Adobe XD, Figma, and InVision.
If you’re new to prototyping or want to enhance your skills, there are thousands of online resources and training courses available. Websites like Udemy offer weekly lessons and training programs that can help you learn more about the different aspects of prototyping and UX design. So, if you’re looking to improve your prototyping skills, it’s worth exploring these resources.
What is a website prototype
A website prototype is a visual representation of a website that is created in the early stages of the web development process. It serves as a blueprint or a mock-up of what the final website will look like and how it will function.
Prototyping is a crucial step in the website design process, as it helps designers and developers to visualize and test different aspects of the website before the actual development work begins. It allows them to make necessary changes and improvements early on, saving time and effort later in the development process.
A website prototype can take many forms, such as a simple sketch on a whiteboard, a wireframe created using prototyping software, or a fully functional interactive prototype. The choice of approach depends on the project requirements and the purpose of the prototype.
One of the most common types of website prototypes is the wireframe, which focuses on the structure and layout of the website. It is a basic visual representation of the website’s interface, without any detailed design elements or functional features.
On the other hand, a high-fidelity prototype includes more detailed design elements and may even include interactive features to mimic the final website as closely as possible. These prototypes are used to test the user experience (UX) and gather feedback from stakeholders or potential users.
Website prototypes are used by designers, developers, and other stakeholders throughout the web development process. They help to communicate ideas and concepts, gather feedback, and ensure that everyone involved in the project is on the same page.
There are several benefits to using website prototypes:
- Allows for early testing and validation of design ideas
- Helps to identify and address any potential issues or challenges
- Enables stakeholders to visualize the final product
- Offers a platform for collaboration and feedback
- Reduces development time and costs
- Allows for the exploration of different design options
Creating website prototypes can be done using various tools and software. There are plenty of options available, both free and paid, that offer different features and functionalities. Some popular prototyping tools include Adobe XD, Sketch, InVision, Axure RP, and Figma.
Whether you’re a designer, developer, or someone who wants to learn more about website prototyping, there are plenty of resources available to help you get started. Websites like Udemy offer online courses and training programs that teach you how to create website prototypes using different tools and techniques.
In conclusion, a website prototype is a valuable tool in the web development process. It allows designers and developers to visualize and test different aspects of a website before committing to a specific design or development approach. By creating prototypes, you can ensure that your website meets the requirements and expectations of its users, resulting in a more functional and user-friendly final product.
How to Create a Website Prototype Structure Frame Rows Columns
When it comes to prototyping a website, one of the most important aspects is the structure framework. This will help you define the layout and organization of your website’s content. There are several methods and tools that designers can use to create a website prototype structure, but here we will focus on using rows and columns.
The purpose of creating a website prototype structure with rows and columns is to visualize the flow of information and the placement of different elements on the page. This allows designers to better understand how the interface will look and function when the website is in development.
There are many resources available online to help you learn more about website prototyping and design. One of the most popular sources for learning is Udemy, which offers thousands of lessons and training courses on various aspects of web design and development.
Before you start creating the structure of your website prototype, it’s important to choose the right software or tool. There are many options available, both open-source and paid, that offer features to help you create functional prototypes. Some popular choices include Adobe XD, Sketch, and InVision.
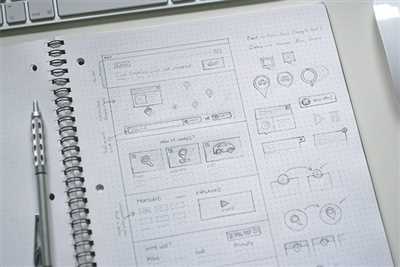
To create a website prototype structure using rows and columns, you can start by sketching it out on a whiteboard or a piece of paper. This will help you visualize what the layout will look like and make it easier to transfer to a digital tool later.
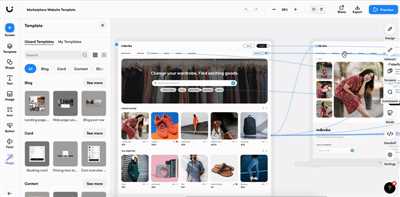
Once you have a clear idea of the structure you want, you can start creating the layout using rows and columns in your prototyping software. This will allow you to easily organize and align different elements on the page.
By using rows and columns in your website prototype structure, you can also test different designs and layouts before moving forward with the development. This will save you time and help you make informed decisions about the design of your website.
In conclusion, creating a website prototype structure with rows and columns is a helpful hack that allows designers to visualize and organize the flow of information on a page. By using prototyping software and tools, you can easily create functional prototypes that will help you in the design and development process.
What is the purpose of a website prototype
A website prototype is a visual representation of a website’s design and functionality. Its purpose is to help designers and developers create, test, and refine their designs before starting the actual development process. A website prototype allows designers to visualize and test how the website will look and function once it’s built.
Prototyping is an important step in the website design process as it helps to identify any potential issues or challenges early on. It also allows designers to gather feedback from stakeholders and make necessary adjustments to the design. This iterative approach saves time and resources later in the development process.
Prototypes can be created using various tools and software, such as wireframe programs, whiteboard sketches, or even pen and paper. The choice of tools depends on the designer’s preference and the project requirements.
Benefits of creating a website prototype:
| 1. Enables visualization | Prototypes help designers and stakeholders visualize the website’s layout, interface elements, and flow. This visual representation aids in understanding and refining the design before it is implemented. |
| 2. Facilitates communication | A prototype allows designers to communicate their design ideas and concepts more effectively to clients, developers, and other stakeholders. It provides a common understanding of the website’s design and functionality. |
| 3. Offers early testing | With a prototype, designers can conduct usability testing and gather feedback from users at an early stage. This helps to identify potential usability issues and make necessary improvements before the website is built. |
| 4. Saves time and resources | By identifying and resolving design issues during the prototyping phase, designers can avoid costly rework and revisions later in the development process. It ensures that the final website meets the requirements and goals. |
| 5. Enables learning and training | Website prototypes can be used as learning and training resources for designers, developers, and other team members. They can refer to the prototype to understand the design intent and implement it accordingly. |
Creating a website prototype is an essential step in the website design and development process. It helps designers ensure that the final website meets the requirements and goals by enabling visualization, facilitating communication, offering early testing, saving time and resources, and enabling learning and training. Various tools and software are available to create prototypes, allowing designers to choose the perfect approach for their project.
Website Prototype Learning Resources

When it comes to website design and development, creating prototypes is an essential approach. Prototyping allows designers and developers to test their designs and gather feedback from users before investing time and resources into building the actual website.
There are several learning resources available that can help designers and developers learn how to prototype a website effectively. One popular option is Udemy, an online learning platform that offers a wide range of courses on web design and development, including prototyping. These courses cover the basics of prototyping, as well as more advanced topics such as user testing and UX design.
For those who prefer a more hands-on approach, there are also websites that offer prototyping tools and resources. Sketch is a popular design software that many designers use to create wireframes and prototypes. It has a user-friendly interface and offers features such as grids, columns, and rows that help designers structure their prototypes. In addition to Sketch, there are also other prototyping tools such as InVision, Framer, and Adobe XD that designers can choose from.
When it comes to learning resources, it’s important to choose the ones that best suit your project requirements and learning style. Some resources focus more on the design aspect of prototyping, while others emphasize the technical aspects of development. It’s also helpful to access resources that offer practical examples and real-life case studies to give you a better understanding of how prototyping works in practice.
One of the benefits of learning how to prototype a website is that it allows designers and developers to work more efficiently. Prototyping helps streamline the design process by allowing you to test and iterate on different design ideas without having to build the entire website from scratch. This saves both time and resources and ensures that the final website meets the needs of the users.
Whether you’re a seasoned designer looking to enhance your prototyping skills or a newcomer to the world of web design, there are plenty of learning resources available to help you take your prototyping skills to the next level. So don’t hesitate to explore the various options and start prototyping your next website project!
| Resource | Website |
|---|---|
| Udemy | |
| Sketch | |
| InVision | |
| Framer | |
| Adobe XD |
UX Training
UX training is a crucial aspect of website design and development. It helps designers understand the needs and preferences of users, allowing them to create functional and user-friendly interfaces. There are several benefits to learning about UX training, such as the ability to prototype websites in a more efficient and effective manner.
One of the most popular sources for UX training is Udemy. This platform offers approved courses that teach designers how to prototype websites and test their designs. These courses provide weekly lessons on various aspects of UX design, including how to choose the right prototyping tool, how to create wireframes and flow diagrams, and how to conduct user testing.
When it comes to prototyping a website, designers can make use of different tools and techniques. One such tool is the whiteboard, which allows designers to sketch and visualize their ideas. Whiteboard sketches help designers work out the structure and layout of a website before diving into the development process.
Another tool that designers can use for prototyping is software. There are thousands of software options available today that offer features to help designers create prototypes. Some software options allow designers to create interactive prototypes, while others offer a more visual interface for designers to work with.
Prototyping a website not only helps designers visualize their ideas, but it also helps them test the functionality of their designs. By creating prototypes, designers can see how different elements of a website interact and flow together. This allows designers to make any necessary adjustments before moving forward with the development process.
UX training is essential for any designer working on a website project. It helps designers understand the purpose and goals of a website, as well as the needs and preferences of the target audience. By learning about UX training, designers can create prototypes that not only look great but also provide a seamless user experience.
If you’re new to UX training, Udemy is a great place to start. With its approved courses, you can learn all about the different aspects of UX design and how to create effective prototypes. So why wait? Sign up for a course today and start improving your website designs through UX training.
Weekly Design
When it comes to website design, prototyping is a crucial step in the development process. It allows designers to visualize how the interface and layout of the website will look and function before diving into actual coding. Prototyping also helps to test different design ideas and gather user feedback, which can be used to improve the final product.
One popular approach to prototyping is the use of wireframes. Wireframes are simple, low-fidelity representations of a website’s structure and layout. They are used to establish the basic flow and purpose of the website, and to make decisions about which elements and features to include.
Wireframes are easy to create – you can sketch them on paper or use specialized software. There are several software options available for wireframing, such as Adobe XD, Sketch, and Figma. These tools offer a perfect balance between simplicity and functionality, allowing designers to quickly create wireframes and iterate on their designs.
Once the wireframes are approved, designers can then create a more visual and interactive prototype. This is where tools like Adobe XD, Figma, or InVision come into play. These software resources provide designers with the ability to create functional prototypes that mimic the look and feel of the final website.
Prototyping not only helps designers to visualize and test their designs, but it also saves time and resources. It allows designers to address any usability or UX issues early in the design process, before investing time and effort into coding. This iterative approach helps to create a website that is user-friendly, efficient, and meets the requirements of the project.
If you’re new to prototyping, there are plenty of resources available to help you get started. Websites like Udemy offer training courses on prototyping, where you can learn how to use different software tools and techniques to create effective prototypes. Taking these lessons will not only help you improve your prototyping skills, but it will also open up new opportunities for you as a designer.
In conclusion, prototyping is an essential step in the website design process. It allows designers to visualize and test different design ideas, gather user feedback, and create functional prototypes. By using wireframes and prototyping software, designers can save time and resources, and ultimately create a website that meets the requirements of the project. So, if you’re a designer, make sure to take advantage of the benefits of prototyping!
Design For Mankind
Designing a website is not just about how it looks, but also about how it functions and how it meets the needs of its users. User Experience (UX) design is an essential aspect of website design today, and it allows designers to create interfaces that work well and offer a positive experience for the user.
When it comes to prototyping a website, using a UX design software is the most common approach. This software allows designers to visualize their ideas and create functional prototypes that can be tested and approved before the development stage.
There are several UX design software options available today, each with its own set of features and benefits. Some of the most popular ones include InVision, Sketch, and Adobe XD. These software tools offer designers thousands of elements and features that can be used to create their prototypes.
Before diving into the software, it’s important for designers to first outline the structure and flow of their website. This can be done using a whiteboard or sketching on paper, as it helps to visualize the different aspects and requirements of the website.
Once the structure is defined, designers can then take a more focused approach to prototyping. This involves creating a perfect replica of the website’s interface, including the layout, columns, rows, and any other elements. The purpose of this step is to create a prototype that looks and feels like the final product.
The prototyping software also allows designers to add interactive elements to their prototypes, such as buttons, menus, and links. This helps to make the prototype more functional and gives users a better understanding of how the website will work.
After the prototype is created, designers can test it with a sample group of users to gather feedback and make any necessary adjustments. This testing phase is crucial as it helps to identify any usability issues and ensures that the website meets the needs of its target audience.
In addition to using UX design software, there are also other resources available that can help designers learn more about prototyping and UX design. Websites such as Udemy offer online courses and weekly lessons that provide training and guidance on how to create functional prototypes.
In conclusion, prototyping a website is an essential step in the design process. It allows designers to visualize their ideas, test the functionality of their designs, and make any necessary adjustments before the development stage. Using UX design software and other resources can greatly help designers in creating successful prototypes that meet the needs of both the user and the development team.
Udemy
Udemy is a platform that offers a wide range of resources for designers and developers who want to learn how to prototype websites. They provide different courses and lessons on prototyping, as well as other aspects of website design and UX.
When it comes to prototyping a website, there are several tools and approaches you can choose from. Some designers prefer to sketch out their designs on a whiteboard or on paper, while others use software such as Adobe XD or Figma to create their prototypes. Udemy offers training on both of these options, as well as many others.
One of the benefits of using Udemy for your prototyping needs is that they offer a wide range of courses on various aspects of website design and UX. Whether you’re a beginner or an experienced designer, you can find lessons that will help you improve your skills and create more functional and visually appealing prototypes.
Udemy also allows you to access their training materials at your own pace. You can take lessons and courses whenever you have the time, and you can also go back and review them later if needed. This flexibility is perfect for designers who have busy schedules or who prefer to learn at their own pace.
Another advantage of using Udemy is that their courses are approved by industry experts. This means that you can be confident that the training you’re receiving is of high quality and will teach you the skills you need to create effective prototypes for your projects.
Whether you’re a beginner or an experienced designer, Udemy has something to offer you. Their weekly lessons and training materials cover everything from the basics of wireframing to advanced prototyping techniques. Regardless of your skill level or the specific requirements of your project, you can find resources on Udemy that will help you improve your prototyping skills and create better user experiences.
When it comes to prototyping a website, there are many different aspects to consider. Udemy offers training on all of these aspects, such as how to create a logical flow for your website, how to design an intuitive user interface, and how to test and validate your prototypes. By learning from Udemy, you can become a more well-rounded designer who can take on any prototyping challenge.
In conclusion, Udemy is an excellent resource for designers and developers who want to learn how to prototype websites. Their courses and training materials cover a wide range of topics, from the basics of wireframing to advanced prototyping techniques. Whether you’re a beginner or an experienced designer, Udemy has something to offer you. Take advantage of their resources and start creating better prototypes today.
Hack Design
“Hack Design” is a weekly online course that offers training for designers. It provides access to thousands of lessons on various aspects of design, such as user experience (UX), user interface (UI), and visual design. Whether you are a beginner or an experienced designer, “Hack Design” can help you enhance your skills and learn new techniques.
One of the important aspects of website design is prototyping. Prototyping allows designers to visualize and test their design ideas before starting the development process. To create a prototype, designers typically use wireframe software or sketch their designs on a whiteboard. Prototypes help in understanding the flow and structure of the website, and also make it easier to communicate the design requirements with the development team.
“Hack Design” not only teaches you how to create prototypes, but also offers resources and tools to help you make the most out of your prototyping process. It provides insights into different prototyping approaches and helps you choose the perfect prototyping software for your project. By using the resources offered by “Hack Design,” you can create prototypes that not only meet the project requirements, but also align with the purpose and goals of the website.
When it comes to prototyping, testing is an essential step. It allows you to validate your design assumptions and gather feedback from users. “Hack Design” teaches you how to test your prototypes and provides tips on how to conduct effective user testing sessions. By incorporating user feedback into your design iterations, you can create a website that not only looks great but also provides a seamless user experience.
So, if you’re looking to learn about prototyping, “Hack Design” is here to help. With its comprehensive lessons and resources, you’ll be able to prototype your website with confidence and create designs that not only meet the visual requirements but also delight users. Don’t waste time and access “Hack Design” today to start your journey towards becoming a better designer.
Sources
When it comes to prototyping a website interface, there are several resources that can help designers in their work. Here are some of the most popular sources:
- Udemy: Udemy offers online training lessons about prototyping and web design. Their courses cover everything from the basics to more advanced topics, helping designers learn how to create functional and user-friendly website designs.
- Sketch: Sketch is a design software that allows designers to create wireframe and UX designs. It offers a wide range of features that help designers visualize the structure and flow of their websites.
- Whiteboard: A whiteboard is a simple yet effective tool for prototyping. It allows designers to quickly sketch out their ideas and test different approaches before moving on to more detailed prototyping software.
- Hack: Hack is a weekly newsletter that offers design resources and inspiration. It provides designers with access to thousands of design elements, allowing them to find the perfect inspiration for their projects.
By using these sources, designers can create prototypes that not only look great but also function well. Prototyping helps designers test the usability of their designs and make any necessary changes before development. It also allows designers to get feedback from users early on, ensuring that the final website meets their needs and expectations.

