If you work with graphics or visual content, you may want to use a transparent background in your designs. This feature allows you to remove the background color and create visuals that seamlessly blend into any background. There are several methods to achieve this effect, but one of the most common and efficient is using the “magic wand” tool in image editing software.
The magic wand tool is a powerful feature that allows you to select specific colors or areas in an image. It recognizes the colors in your image and selects pixels with similar colors. This method is particularly useful when you want to remove a solid background color, but it can also be used for other purposes, such as selecting objects or creating artistic effects.
In most image editing software, the magic wand tool can be found in the toolbar or menu. Once enabled, you can adjust its settings, such as sensitivity and tolerance, to make more accurate selections. For example, if you have an image with a white background, you can select the white color with the magic wand tool and adjust the tolerance to include similar shades of off-white or cream.
To make a selection with the magic wand tool, simply click on the area you want to remove. The tool will create a selection based on the colors it recognizes, and you can further refine the selection by adding or subtracting pixels using other selection tools. Once you have your selection, you can delete or replace the background with a transparent color or another image.
Another method to create a transparent background is by using layer masks. Layer masks allow you to hide or reveal parts of an image without permanently deleting them. This method is particularly useful for creating smooth transitions and blending multiple images together.
To use layer masks, you’ll need an image editing software that supports layers, such as Adobe Photoshop or GIMP. First, open your image and create a new layer. Then, use selection tools like the rectangle or lasso tool to create a selection of the area you want to make transparent. Once you have your selection, click on the “Add Layer Mask” button, usually found in the layers panel.
A layer mask will be created, and you can paint on it with a black brush to hide the selected area or a white brush to reveal it. This allows you to make adjustments and refine your selection until you achieve the desired result. Once you’re satisfied with the transparency, you can save your image in a format that supports transparency, such as PNG or GIF.
Creating a transparent background is a great way to make your visuals stand out and adapt to different backgrounds. Whether you’re designing graphics for a business presentation or creating animated visuals for your website, transparent backgrounds can easily be achieved using the methods mentioned above. So go ahead and experiment with these techniques to add a touch of professionalism and flexibility to your designs!
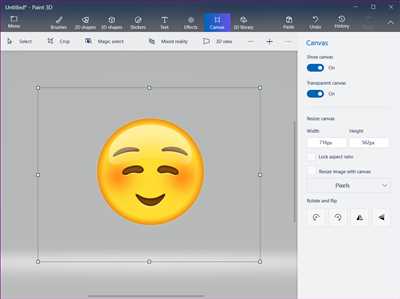
How to Make Transparent Background in Paint

Creating a transparent background in Paint can be useful for a variety of reasons, whether you want to remove a solid background from an image or create visuals that seamlessly blend into any background. With the right tools and settings, Paint allows you to easily create transparent backgrounds.
To start, open Paint and select the image you want to work with. Then, click on the “Select” option in the menu bar and choose “Transparent selection” from the drop-down menu. This feature will enable you to create a mask that will allow you to select and remove specific areas of the image.
Next, use the selection tools in Paint to select the areas that you want to make transparent. You can use the rectangular selection tool for simple square or rectangular areas, or the free-form selection tool for more complex shapes. To select multiple areas, simply hold down the Shift key while clicking.
Once you have made your selections, click on the “Edit” button in the menu bar and choose “Delete” from the drop-down menu. This will remove the selected areas and make them transparent.
It is important to note that Paint uses a white background to indicate transparency. Therefore, any areas that were previously white will now be transparent.
To save your image with a transparent background, click on the “File” option in the menu bar and select “Save As.” Choose a file format that supports transparency, such as PNG or GIF. Note that some file formats, like JPEG, do not support transparency.
With these steps, you can easily create a transparent background in Paint. This feature can be particularly useful for creating graphics for websites or other projects where a transparent background is needed. By removing the background, your visuals will seamlessly blend into any background without the need for complex editing methods or expensive software.
Reasons for Transparent Backgrounds for your Business
When it comes to creating graphics for your business, having a transparent background can be a game-changer. By removing the background from your visuals, you can seamlessly integrate them into different settings and designs. This option is particularly useful for those who want to create animated or interactive graphics.
One common reason for using transparent backgrounds is to have the ability to add movement or adjust the colors without the limitations of a white rectangle or another background. This method is often used in creating animated graphics or for visual recognition purposes.
Another reason to enable transparency is that it can help to save on file size. Instead of saving an image with all the pixels in the background, you can remove the unnecessary areas and only save the active parts. This can result in smaller file sizes, which is particularly useful when working with large images or graphics.
Transparent backgrounds also offer a range of creative possibilities. By having no background, you can easily overlay images or text on top of each other, creating unique and eye-catching designs. This can be especially useful when designing marketing materials or social media content for your business.
One of the most common methods to create a transparent background is with the help of image editing tools. There are plenty of software options available, both paid and free, that allow you to make these adjustments. Some popular tools include Adobe Photoshop, GIMP, and Paint.NET. These tools typically have a “delete” or “remove” option that allows you to select the background color and delete it, leaving only the selected object.
If you’re looking for a simpler, more user-friendly option, there are also online tools available that make the process of creating transparent backgrounds easier. These tools often have a magic wand or selection tool that allows you to select the background area and delete it with just a few clicks.
It’s important to note that not all graphics will work well with transparent backgrounds. In some cases, the movement or selection may seem unnatural or out of place. Additionally, if you have complex or overlapping visuals, it may be more challenging to create a clean and seamless transparent background. In these cases, using a mask or other methods to isolate the areas you want to keep may be necessary.
In conclusion, there are several reasons why transparent backgrounds can be beneficial for your business. It allows for easier integration of graphics into different designs and settings, reduces file sizes, and offers creative possibilities for overlaying images and text. Whether you choose to use professional image editing tools or opt for user-friendly online solutions, creating transparent backgrounds can enhance the visual appeal of your business graphics.
Select by Color Range
If you want to create a transparent background for your images, one option is to use the “Select by Color Range” feature. This feature is common in graphics editing tools and allows you to easily select a specific color or range of colors in an image.
The “Select by Color Range” tool, often represented by a magic wand icon, lets you choose a color from the image and then selects all the pixels with a similar tone or hue. This method is based on color recognition and makes it easy to select and delete a specific background color. Here’s how you can use it:
- Open the image you want to edit in your graphics editing software.
- Look for the “Select” menu, often located in the top toolbar or the left-hand side of the window.
- In the “Select” menu, you may notice the option for “Select by Color Range” or similar. Click on it.
- A dialog box should appear with options for color selection and adjustments. This dialog box helps you refine the selection based on the color range you want to work with.
- Click on the image in the color you want to select. The selected color will be highlighted, and you will see the selected range in the dialog box.
- Make any necessary adjustments to the selection, such as expanding or contracting the range of selected colors.
- Once you are satisfied with the selection, click the “OK” or “Apply” button to apply the selection.
- The selected color or range will now be active, and you can use tools like the eraser or paint brush to remove or modify the selected pixels.
- If you notice any areas that were not properly selected, you can use the same method to add or subtract from the selection.
- If you want to remove a white background, for example, select the white color using the “Select by Color Range” tool, and then delete or modify it to create transparency in that area.
- Keep in mind that the quality and look of your transparent background will depend on the quality and resolution of your original image.
There are also other methods for creating a transparent background, such as using masks or selecting by a rectangle. However, the “Select by Color Range” feature is often more intuitive and allows for precise selection based on color recognition.
This method can be really helpful when working with images that have complex backgrounds or when you need to create a transparent background for logos, icons, or other visuals.
Remember to save a version of your image with a transparent background to preserve the transparency. This will help you use the image in different projects without the need for further adjustments.
So, if you want to create a transparent background for your images, give the “Select by Color Range” feature a try. It will save you time and produce professional-looking results.
Common Questions
When it comes to making a transparent background, there are often common questions that arise. Here are some answers to those questions:
Q: What is the quality of a transparent background?
A: A transparent background allows for visuals to be displayed without a solid color or pattern behind them. This feature is popular in graphics and web design, as it gives images a clean and modern look.
Q: How do I make a transparent background?
A: There are several methods to make a transparent background. One common method is using selection tools in graphic editing software, such as the Magic Wand tool or the selection rectangle tool. These tools allow you to select areas of a specific color or tone and remove or delete them, leaving a transparent background.
Q: Can I make a transparent background without using graphic editing tools?
A: Yes, there are other methods that allow you to make a transparent background without using graphic editing tools. One method is to select an image with a pre-existing transparent background, which can be found in various online sources. Another option is to use an animated or white background that will still allow for the recognition of movement or other visuals.
Q: What if I want to remove the background of a text or menu?
A: If you want to remove the background of a text or menu, you can use the selection tools mentioned earlier. Select the area around the text or menu and delete it. This will leave the text or menu with a transparent background. Be sure to save the image in a file format that supports transparency, such as PNG.
Q: Are there any limitations to creating a transparent background?
A: While creating a transparent background is a great feature, there are some limitations to consider. Not all image file formats support transparency, so be sure to save your image in a format that does, such as PNG. Additionally, some software tools may not have the option to enable transparency, so check the settings and features of your software.
Q: Can I create partial transparency in my backgrounds?
A: Yes, it is possible to create partial transparency in backgrounds. This can be done by adjusting the opacity or alpha channel of the background color. By reducing the transparency, you can have a semi-transparent background that allows for a range of colors to be seen.
Q: Will transparent backgrounds work well for all types of images?
A: Transparent backgrounds work well for many types of images, but some images may not have the desired effect. Images with complex backgrounds or those that rely heavily on specific colors may not look as intended with a transparent background. It’s important to consider the overall look and style of the image before deciding to make the background transparent.
By answering these common questions, you should now have a better understanding of how to make a transparent background and the various considerations that come with it. Remember to experiment, practice, and explore different methods and tools to achieve the desired results.
How to create animated text with transparent background
Creating animated text with a transparent background can add a visually appealing touch to your website or graphic design project. This guide will show you how to create this effect using some common tools and methods.
First, you should have a software or graphics editor that allows you to work with layers and transparency. There are many options available, but some popular choices include Adobe Photoshop, GIMP, and Paint.NET.
To begin, open your chosen software and create a new document. Make sure the document has a transparent background by selecting the option for transparency when creating the document or by making adjustments in the software’s settings.
Next, select the text tool and choose the font, size, and color for your animated text. You can also choose to add a stroke or other effects to enhance the look of your text.
Once you have your text selected and styled, it’s time to add the animation. There are several methods to do this, but one common way is to use the software’s built-in animation feature. This feature allows you to create movement by adjusting the position, opacity, or size of the text over a specified period of time.
Another method to animate the text is by creating multiple layers with different text positions and then using the software’s timeline or frames feature to create the animation. This method often provides more control over the movement and timing of the animated text.
After you have created your animation, you can preview it to see if it meets your desired look and quality. Make any necessary adjustments to the timing, movement, or other parameters to fine-tune the animation.
Once you are satisfied with your animated text, it’s time to save it. Choose a file format that supports transparency, such as GIF or PNG, to preserve the transparent background. Save the file and use it in your website or graphic design project.
Keep in mind that not all software or graphics editors have the same features or options for creating animated text with a transparent background. However, the above methods are generally applicable and can be adjusted based on the specific tools you are using. Experiment with different techniques and have fun creating animated text that will add a touch of magic to your visuals!
Sources
If you want to make a transparent background in your HTML, there are several methods you can use:
- Using a transparent image: One option is to create or find an image with a transparent background and place it as an element under the content you want to be on top. This will give the illusion that the background is transparent.
- Masking: Another method involves using the mask property in CSS, which allows you to select areas of an image you want to be transparent. This method requires some knowledge of CSS and is more complex.
- Using graphics editors: There are also graphics editors software that can help you remove background from images and save them with a transparent background. This method is often used for creating visuals for websites or business logos.
These are just a few common methods for creating a transparent background in HTML. There are other methods as well, each with its own set of advantages and limitations. It’s important to do some research and choose the method that will best suit your needs.