
Building an app website has never been easier. With the advancements in technology and the performance of current software, creating a functional and user-friendly app website is now within reach. Whether you are starting from scratch or enhancing your existing app, these steps will help you create a website that will not only validate your business idea but also attract more users and customers.
The first step to creating an app website is defining what functionalities you want to include. Take the time to check the market and see what already exists. This will help you determine what functionalities are essential and what can be added as additional features. Once you have a clear idea of what you want, it’s time to move forward.
To create an app website, you have several options. One is to go with native applications, which are built specifically for a particular platform (iOS, Android, etc.). Native apps offer a more customized user experience and better performance. Another option is to build a web application, which is accessed through a browser. Web apps are cross-platform compatible and don’t require users to download anything.
Whichever solution you choose, there are some key steps to follow:
1. Save time and control your idea: Before diving into building the app, it’s crucial to validate your idea. Start by creating a simple prototype or a minimum viable product (MVP). This will help you test your concept with potential users and gather feedback.
2. Define the functionalities: List all the functionalities you want to include in your app website. Categorize them into client-side (what users see) and server-side (behind the scenes). This will give you a clear understanding of the scope of work.
3. Choose the right technologies: Select the technologies that best fit your project requirements. Consider factors such as the target platform, ease of development, and available resources.
4. Design the user interface: Create wireframes and design mockups to visualize the user interface and user experience. This step will help you communicate your ideas with designers and developers efficiently.
5. Develop the application: Start coding the app using the chosen technologies. Divide the development process into smaller tasks and set achievable milestones to track progress.
6. Test and iterate: Regularly test your app website throughout the development phase. Gather feedback from users and make necessary improvements based on their suggestions.
7. Enhance legacy and add new features: If you already have an existing app, take this opportunity to enhance its functionalities and add new features that will attract more users. This step will help you stay ahead of the market and constantly improve your app.
8. Check for performance: Optimize your app website to ensure fast loading times and smooth user experience. Implement caching, compression, and minification techniques to decrease loading times and increase performance.
9. Go live: Once your app website is ready, deploy it to a server or publish it on app stores. Make sure to thoroughly test the app website on various devices and platforms before making it available to the public.
10. Market your app website: Create a marketing strategy to promote your app website and attract users. Utilize various channels such as social media, online advertising, and content marketing to reach your target audience.
By following these steps, you can create an app website that not only meets your business goals but also provides a seamless user experience. With the right tools and technologies, building an app website has become more accessible than ever before.
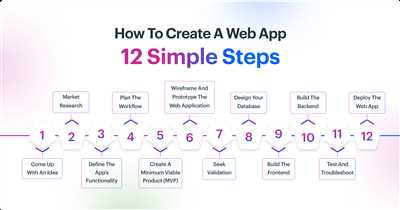
- How to Build a Web App in 12 Simple Steps
- What is a web app
- How to Build a Web Application from Scratch With No Experience
- Validate Your Web App Idea
- Research About Your Current Market
- Defining The Core Functionality
- Moving Forward
- Enhancing Web Application Performance
- Step 10: Go live
- Videos:
- Convert Website to App in 2 Minutes (Android and iOS)
How to Build a Web App in 12 Simple Steps

Building a web app doesn’t have to be a daunting task. With the right tools and a clear plan, you can create a functional and user-friendly web application that will help your business thrive online. In this article, we will outline 12 simple steps to guide you in building a web app from scratch.
Step 1: Define your web app’s goals and target audience
Before you start developing your web app, it’s crucial to define its purpose and who it will serve. Research your target audience and understand their needs and preferences. This will help you make informed decisions about the functionality and design of your app.
Step 2: Validate your app idea
Once you have a clear idea of what your web app will do, it’s essential to validate your idea. This involves conducting market research to see if there is a demand for your app and if there are any existing competitors. Validate your idea before moving forward to save time and resources.
Step 3: Plan the features and functionality
Now that you have a validated app idea, it’s time to plan out the features and functionality of your app. Make a list of all the functionalities you want your app to have, including any custom features that will set your app apart.
Step 4: Choose the right technologies
Choosing the right technologies is crucial for the success of your web app. Research different technologies and frameworks to find the ones that best suit your app’s needs. Consider factors like scalability, performance, and ease of use.
Step 5: Develop a prototype
Before diving into the full development process, it’s a good idea to create a prototype of your web app. This will allow you to test the functionality and gather feedback from users. It will also help you make any necessary changes and improvements before moving forward.
Step 6: Design the user interface
The user interface of your web app plays a crucial role in attracting and retaining users. Design a user-friendly interface that is visually appealing and easy to navigate. Consider the user experience and ensure that your design aligns with your target audience’s preferences.
Step 7: Develop the app
After validating your idea and planning the features and design, it’s time to start developing your web app. Break down the development process into smaller tasks and work on them one by one. This will help you stay organized and in control of the development process.
Step 8: Test and debug
Testing your web app is crucial to ensure its functionality and performance. Use different testing tools to check for any bugs or errors. Conduct thorough testing to identify and fix any issues before launching your app.
Step 9: Optimize for performance
Optimizing the performance of your web app will help it run smoothly and improve user experience. Minimize load times, optimize images and files, and consider using caching techniques to increase the app’s speed.
Step 10: Launch and promote your app
After testing and optimizing your web app, it’s time to launch it. Promote your app through various marketing channels to reach your target audience. Use social media, content marketing, and SEO strategies to increase brand awareness and attract users.
Step 11: Gather feedback and make improvements
Once your app is live, gather feedback from users and analyze their behavior. Use this feedback to make improvements and updates to your app. Continuously iterate and enhance your app to meet the evolving needs of your users.
Step 12: Keep up with the latest technologies and trends
Technology is continuously evolving, and it’s essential to stay updated with the latest trends and functionalities. Keep an eye on new tools and technologies that can help enhance your web app’s performance and user experience. Don’t be afraid to adopt new technologies if they align with your app’s goals and target audience.
Building a web app may seem like a complex process, but by following these 12 simple steps, you can develop a successful and user-friendly web application. Remember to plan, research, and keep improving your app to ensure its long-term success.
What is a web app
A web app, short for web application, is a type of software application that runs on a web browser. Unlike traditional software that needs to be installed on a computer or mobile device, web apps can be accessed directly through a web browser without the need for any installation. This makes web apps more convenient for users as they don’t have to save or download any software onto their devices.
Web apps offer more functionality than simple websites and can provide a wide range of tools and features to enhance the user experience. They can integrate with other web services, access and use data from different sources, and offer interactive features that engage users.
To create a web app, developers use a variety of technologies and programming languages such as HTML, CSS, JavaScript, and server-side languages like PHP or Python. They follow a series of steps to define the core functionalities of the application, design the user interface, and build the app from scratch. It’s important to do thorough research and validate your ideas before moving forward with the development process.
Web apps can be used on both desktop and mobile devices, making them versatile and accessible to a larger user base. They offer a cost-effective solution for businesses to create and distribute their products and services, without the need for building separate apps for each platform.
Already have a legacy application? No problem! You can easily transform it into a web app by enhancing its functionalities and performance.
The market for web apps is constantly growing, and businesses are increasingly using them to increase their online presence and grow their user base. Whether you want to create a web app for your own business or for a client, the step-by-step process is similar. Check out the 10 steps below to help you create a web app:
- Define your app idea
- Do market research
- Validate your idea
- Create wireframes and mockups
- Design the user interface
- Choose the right technologies
- Build the core functionalities
- Test your app
- Optimize performance
- Deploy your app live
While building a web app, it’s important to focus on the core functionalities and user experience. Don’t overwhelm users with too many features and options. Keep it simple and easy to navigate. Enhancing the performance and speed of your web app will provide a better user experience and increase user satisfaction.
In conclusion, web apps are a cost-effective and versatile way to create powerful software applications. They offer businesses the opportunity to reach a wider audience and provide an immersive user experience. Whether you are starting from scratch or transforming an existing application, web apps can help your business grow and thrive in the current market.
How to Build a Web Application from Scratch With No Experience
Building a web application from scratch can seem like a daunting task, especially if you have no prior experience. However, with the right approach and tools, it is possible to create a functional and user-friendly app that meets your business needs.
The first step in building a web application is to validate your idea and do thorough research about the market and your target users. This will help you understand the demand for your app and identify any existing competitors or similar products. It is important to gather as much information as possible in order to make informed decisions about your app’s functionality and features.
After you have a clear idea of what you want to build, it’s time to start developing. There are many technologies and tools available that can make the development process easier, even for those with no coding experience. For example, low-code platforms like Bubble allow you to build web apps visually, without writing code. These tools provide a drag-and-drop interface that lets you design and customize your app’s layout and functionality.
When developing your web application, it’s important to focus on the core functionalities that are essential for your users. Start with the basic features and functionalities, and then gradually add more advanced features as you gain more experience and feedback from your users. This iterative approach will help you save time and cost while enhancing the overall performance of your app.
Once your web application is ready, you can go live and start marketing it to your target audience. It’s important to create a strong online presence to increase visibility and attract users. You can use various marketing strategies, such as social media advertising, content marketing, and search engine optimization, to reach a wider audience and grow your user base.
After your web application is live, it’s important to continuously monitor and improve its performance. Keep an eye on user feedback and analytics to identify areas for improvement and make necessary adjustments. This will help you provide a better user experience and keep your app up-to-date with the latest technologies and trends.
In conclusion, building a web application from scratch with no prior experience is definitely challenging, but it’s also a rewarding endeavor. By following these 10 steps and using the right tools and technologies, you can create a successful web app that meets the needs of your business and users.
Validate Your Web App Idea
When it comes to developing a web app, it’s important to validate your idea before diving into building the actual application. This validation process ensures that your app idea exists in the market and has the potential to grow and succeed.
One of the easiest ways to validate your web app idea is by conducting market research. This involves researching what other companies are already offering in terms of similar apps or solutions. You should also research what functionalities and features users are looking for in a web app.
Another way to validate your web app idea is by checking if there are any existing tools or technologies that can help you build your app more easily. For example, if there are client-side software systems or frameworks available that already have the core functionalities you need, it will save you time and cost in developing them from scratch.
Furthermore, consider the mobile market and how your web app idea fits into it. Mobile apps are very popular and in high demand, so building a mobile-friendly version of your web app or creating a native mobile app might be a good idea.
Remember to also think about the user experience and how your web app will provide a better experience compared to legacy systems or other similar apps in the market. Enhancing user experience can be done by adding custom features, improving performance, or offering a more user-friendly interface.
After you have done your research and feel confident about your web app idea, the next step is to create a simple prototype or MVP (minimum viable product) to test the functionality and gather feedback from potential users. This will help you understand if your app idea is solving a problem and if users are interested in using it.
Don’t be afraid to pivot or make improvements to your web app idea based on the feedback you receive. This is a normal part of the validation process and can help you create a better and more successful product.
In conclusion, validating your web app idea is crucial for the success of your business. By conducting market research, checking for existing tools and technologies, and gathering feedback from users, you can ensure that your app idea has a market and is worth investing your time and resources into.
Research About Your Current Market
Before diving into the process of creating a mobile app website, it is crucial to do thorough research about your current market. This step will help you understand the existing landscape, identify your target audience, and validate your business idea.
Start by defining your target audience and understanding their needs and preferences. Identify the problems they face and the solutions they are currently using. Research about the different mobile app technologies that are already available in the market and analyze their functionality, features, and user experience.
Check out your competitors and learn from their successes and failures. Look at the apps they have developed and see what aspects can be improved. Don’t be afraid to take inspiration from these apps, but be sure to give your own ideas a unique twist.
Consider the cost and time involved in creating a mobile app website from scratch versus using existing tools and solutions. Building an app from scratch gives you more control and customization options, but it can be time-consuming and expensive. On the other hand, using pre-existing tools and solutions can save you time and money, but it may limit your creativity and control over the end product.
Research about the different development frameworks and methodologies available for app building. Decide whether you want to go for a native app development or use client-side technologies like React Native or Flutter. Consider the pros and cons of each option and choose the one that aligns best with your business goals.
Once you have done your research, validate your business idea by talking to potential users and getting their feedback. This step will help you understand if there is a demand for your app and if people are willing to pay for it.
Remember, conducting thorough market research is a crucial step in the app website creation process. It will not only help you understand your target audience and competition but also save you time and money in the long run. So, take the time to research and gather as much information as possible before moving forward with your app website development.
Defining The Core Functionality
When building an app website, one of the key steps is defining the core functionality of the application. This involves determining what features and capabilities the app will have, and what problem it aims to solve. Whether you’re starting from scratch or enhancing an existing app, this step is crucial in ensuring that your app provides value to the user.
Moving from a legacy system to a modern app can be a challenge. You may need to evaluate the existing functionality and determine which features can be improved or removed. You’ll also want to validate your ideas with user research, to make sure your app meets the needs of its target audience.
Defining the core functionality also helps you prioritize the development process. By identifying the essential features, you can focus on building a functional app while also saving time and cost. It’s important to note that defining the core functionality doesn’t mean that you can’t add more functionalities later on. Rather, it’s about creating a solid foundation upon which you can grow and enhance your app in the future.
For a mobile app, the core functionality may include features such as user authentication, push notifications, and data syncing. These are the essential building blocks that provide a seamless user experience. By starting with a strong core, you can then add additional features to further enhance the app and increase user engagement.
When defining the core functionality, it’s also important to consider the current market trends and technologies. While you don’t want to simply follow the latest trends, it’s worth checking out what other successful apps are doing in terms of functionality. This can give you valuable insights and guide your decision-making process.
In addition, businesses building app websites should consider whether a native or web application is the best solution for their needs. Native apps can provide better performance and a more customized user experience, but they require more expertise and investment. On the other hand, web apps are easier to build and maintain, and they can reach a wider audience without the need for multiple platform-specific versions.
Before deciding on the core functionality of your app, it’s important to do thorough research and understand your target market. By knowing what your users want and need, you can build an app that truly solves their problems and provides value. With the right core functionality in place, you can then focus on creating a user-friendly interface, improving performance, and enhancing the overall user experience.
In summary, defining the core functionality of your app website is a critical step in the development process. It sets the foundation for your app and ensures that it aligns with the needs and expectations of your target audience. By carefully considering the functionalities you want to include and conducting thorough research, you can create an app that stands out in the market and delivers a valuable solution to your users.
Moving Forward
After you have built your app website, the next step is to focus on improving its performance. Performance is a defining factor for any app, as users expect fast and responsive experiences. There are tools available to help you measure and enhance performance, such as Google’s PageSpeed Insights. Use these tools to find areas where you can optimize and make your app website load faster.
Mobile usage continues to grow, so it’s crucial to make sure your app website is mobile-friendly. Test your website on different mobile devices and screen sizes to ensure it looks and functions well on all platforms. Consider implementing responsive design techniques to provide a seamless experience across devices.
When developing your app website, consider using client-side technologies such as JavaScript frameworks to create interactive and dynamic elements. These technologies allow you to create a more engaging user experience and add functionality that makes your app website stand out.
After your app website is live, listen to user feedback and make improvements accordingly. Users can provide valuable insights and ideas for enhancements. Check app stores for reviews and ratings to see what users like and dislike about your app, and use this information to guide future updates and enhancements.
If you want to grow your app without investing too much time and effort, consider creating a hybrid app. Hybrid apps allow you to leverage the web technologies you already know while also providing the ability to package your app as a native application. This gives you more control over distribution and access to native device features.
As your app website grows, it’s important to validate your ideas and research the market. Look for similar apps and see how they are performing. Identify their strengths and weaknesses and use this information to make informed decisions about your own app. Don’t be afraid to iterate and improve based on market feedback.
Lastly, if you have a business and want to create a customized solution, consider developing a custom app from scratch. Custom apps give you full control over the development process and allow you to tailor the app to your business needs. However, keep in mind that custom development can be costly and time-consuming, so weigh the costs and benefits before making a decision.
To sum it up, when it comes to creating an app website, there are many steps to follow. From building a simple web app to enhancing it with different tools and technologies, there is no one-size-fits-all solution. Do thorough research, listen to user feedback, and constantly improve to stay ahead in the market.
Enhancing Web Application Performance

When it comes to developing a web application, performance is a crucial aspect that can greatly impact the success of your business. A slow and unresponsive application can frustrate users and lead to a loss of potential customers. However, by following some simple steps and utilizing the right tools and technologies, you can significantly enhance the performance of your web application.
1. Optimize client-side technologies: Validate and enhance the performance of your web application by leveraging client-side technologies such as HTML, CSS, and JavaScript. Make sure that your code is optimized and free from any unnecessary overheads that may slow down your application.
2. Use efficient coding practices: When developing your web application, follow best coding practices to ensure efficient performance. Minimize the use of excessive loops, tighten your code, and remove any redundant or unused functions or scripts that are not required.
3. Utilize caching and compression: Caching and compression techniques can significantly reduce the load time of your web application. Implement caching mechanisms to store frequently requested data on the client-side, reducing the need for repeated server requests. Use compression techniques like GZIP to further reduce the size of your files, resulting in faster loading times.
4. Opt for a lightweight framework: If you’re building your web application from scratch, consider using lightweight frameworks that minimize dependencies and offer better performance. These frameworks provide only the necessary functionalities without burdening your application with excess code and libraries.
5. Optimize database queries: Database queries often contribute to the overall performance of a web application. Make sure your queries are properly optimized by indexing appropriate columns, eliminating redundant queries, and avoiding unnecessary joins.
6. Consider using a content delivery network (CDN): A CDN can significantly improve the performance of your web application by storing static content in servers across different locations. This ensures that users can access your application quickly, no matter where they are geographically located.
7. Test the performance: Before launching your web application, thoroughly test its performance using various tools and techniques. Identify areas of improvement and make necessary adjustments to enhance the overall performance.
8. Stay updated with latest technologies: Keep up with the latest advancements in web development to leverage new tools and technologies that can further enhance your application’s performance. Regularly update your application to incorporate any performance improvements offered by the latest technologies.
9. Monitor and analyze performance: Once your web application is live, continuously monitor its performance and analyze any bottlenecks or issues that arise. Utilize monitoring tools and techniques to identify areas of improvement and take necessary steps to optimize performance.
10. Get client feedback: Finally, don’t underestimate the power of client feedback. Listen to your users and gather their feedback on the performance of your web application. Their insights can help you identify specific pain points and areas where performance enhancements are required.
In conclusion, enhancing web application performance is a crucial step in creating a successful online presence. By following these steps and utilizing the right tools and technologies, you can create a high-performing web application that delivers a seamless user experience and helps your business thrive in the competitive market.
Step 10: Go live
Once you have completed all the previous steps, it’s time to go live and launch your app website to the world. This is the exciting moment when you can start reaching out to users and growing your user base.
Here are some important things to do before you go live:
- Test your app website on multiple devices and browsers to ensure it is responsive and functions well in different environments.
- Check the performance of your app website and optimize it for speed. Users will quickly leave if your app takes too long to load.
- Make sure all the links and buttons on your app website are working properly. Users should be able to navigate through your app easily.
- Save a backup of your app website’s current version, just in case you need to revert back to it at any time.
- Do some market research to validate your app idea and gather feedback from potential users. This will help you make improvements and enhancements to your app website moving forward.
- Consider getting your app website reviewed by a professional or trusted source in the industry. They can provide valuable insights and recommendations.
- Think about how you will measure the success of your app website. Define key performance indicators (KPIs) that align with your business goals.
- Plan for regular updates and improvements to your app website. Technology changes quickly, so staying up to date is crucial.
- Consider building native mobile applications in addition to your app website. This will give your users a more customized and enhanced experience.
- Market your app website to drive more traffic and increase user engagement. You can use various online marketing tools and strategies to promote your app.
Going live with your app website is an exciting step in the journey of creating a successful app. With the right tools, technologies, and strategies, you can build a functional and user-friendly app website that meets the needs of your target audience. So, follow these steps, create your app website, and start growing your user base!









