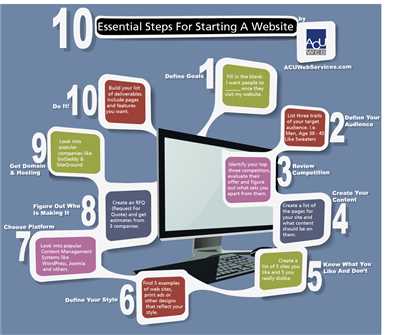
Creating a website may seem like a complex and daunting task, but it doesn’t have to be. In fact, with the right tools and a little bit of guidance, anyone can create a website that looks good and functions well. Whether you’re building a webpage for personal use or for your business, this article will take you through the steps to get started.
First and foremost, you’ll need to understand what exactly a webpage is and what it does. A webpage is a single page on the internet that can be an article, a collection of videos, or any other form of content. It’s static, meaning that it doesn’t change unless you make changes to it. To create a webpage, you’ll need to know some HTML code, which is the language used for making webpages. HTML code is like the background of a webpage – it tells the browser how to display the content.
One of the easiest ways to create a webpage is by using a website builder, such as WordPress. WordPress is an open-source platform that allows you to easily create and manage your website without any coding knowledge. It provides a user-friendly interface where you can choose from a variety of templates and customize them to fit your needs. It’s a great option if you’re new to website building and want to get started quickly.
If you’re more experienced or want more flexibility with your website, you can create a webpage from scratch using HTML and CSS. This will give you full control over the design and functionality of your website, but it does require a longer learning curve. However, with a good understanding of HTML and CSS, you can create a unique and professional-looking website.
After you’ve created your webpage, you may encounter some common issues, such as problems with the layout or the code not working as expected. Don’t worry – this is normal and can be easily fixed. There are plenty of resources and online communities where you can seek help and find solutions to any problems you may face. Remember, building a website is a continuous process, and it’s okay to make mistakes along the way.
In conclusion, starting a webpage doesn’t have to be difficult. With the right tools and resources, anyone can create a professional-looking website. Whether you choose to use a website builder like WordPress or create a webpage from scratch using HTML and CSS, the most important thing is to start. So go ahead, take the first step, and see what incredible things you can create on the internet!
Everything You Need
When it comes to creating a webpage, there are a few key elements and tools you’ll need to get started. Whether you’re making a static HTML page or using a content management system like WordPress, understanding what goes into building a website is crucial.
First and foremost, you’ll need some background knowledge of how the internet works and how websites are built. This doesn’t mean you have to be an expert in coding, but having a basic understanding of HTML and CSS can go a long way.
If you’re starting from scratch and want to create a simple HTML page, the only tool you’ll really need is a text editor. There are plenty of options available, both free and paid, that can help you write clean and organized code.
After you’ve got your text editor open and found a suitable background, it’s time to start creating your webpage content. This can be as simple as adding some text, images, or videos, or as complex as coding a responsive design with interactive elements.
If you’re using WordPress or a similar CMS, you’ll have additional tools at your disposal. These platforms make it easy to create and manage content, add plugins for added functionality, and customize the look and feel of your website without the need for extensive coding knowledge.
One important factor to consider is how long you want your webpage to be. If you’re creating a one-page website, you’ll need to make sure all relevant information is easily accessible to your visitors. On the other hand, if you’re building a complex site with multiple pages, you’ll need to plan out your navigation and structure accordingly.
Another thing to keep in mind is that you’ll need good content to attract and engage your audience. This includes well-written text, high-quality images, and informative videos. Make sure your content is relevant to your target audience and provides value.
If you’re not sure where to start or run into a problem along the way, there are plenty of resources available online. You can find tutorials, FAQs, and forums that can help you troubleshoot common issues and learn new techniques.
In conclusion, starting a webpage requires some basic knowledge and tools. Whether you’re creating a simple HTML page or using a content management system like WordPress, understanding the basics is enough to get you started. Remember to plan your content, make it engaging, and seek help when needed.
See also
If you found this article useful, you may also want to take a look at our FAQ section, where we answer some common questions about building websites. Additionally, if you’re new to web development and need some background understanding, we have videos available that can help you with the basics of HTML and creating a website. After you have a good grasp on HTML, you may want to take a look at WordPress, an open-source content management system that can make creating and managing websites much easier. If you’re looking to create a more complex website with dynamic content, you’ll need to delve into coding with languages like JavaScript and PHP. This can be a bit more challenging, but with the right resources and enough practice, you’ll be able to build anything you can imagine. For more information on this topic, see our article on creating dynamic webpages.
Found a content problem with this page
If you’ve stumbled upon a content problem while browsing a webpage, it’s essential to address it as soon as possible. Content plays a vital role in creating an enjoyable and meaningful browsing experience for users.
When you encounter an issue, the first step is to identify what exactly the problem is. Take a closer look at the content and see if there are any errors, inconsistencies, or missing information. It could be a typo, a broken link, or outdated content.
Creating high-quality content is key to attracting and retaining visitors to your website. Your content should not only be informative and engaging but also properly structured, making it easy for users to navigate and understand. Remember to include relevant keywords to enhance search engine visibility.
If you’re working with HTML code, make sure that it adheres to web standards and is free from any coding errors. Validate your HTML using tools like the W3C Markup Validation Service to ensure that your code is clean and error-free.
It is also worth considering the overall design and layout of the webpage. Is the background distracting or does it take away from the content? A clean and visually appealing design can significantly improve the browsing experience.
If you’re dealing with a problem specific to a certain platform or content management system like WordPress, refer to relevant documentation or support forums. There may be videos or FAQs that provide guidance on how to fix common content issues.
In case you feel like creating and managing a webpage is too complex or time-consuming, you can explore other options. For example, you can use website builders or static site generators that simplify the process of making and maintaining websites. These tools allow you to easily create and update content without delving into complex coding.
Remember, the internet is constantly evolving, and there will always be new challenges to overcome. The key is to stay proactive and address content problems promptly to ensure a good user experience.
Making a Website With HTML FAQ

Creating a website with HTML can seem daunting if you have never done it before, but with some guidance and understanding, you can easily master this static website-building technique. In this FAQ, we will address some common questions that you may have as you embark on your journey to create a website using HTML.
| Question | Answer |
|---|---|
| What is HTML? | HTML stands for Hypertext Markup Language and it is the standard markup language used to structure the content of websites on the internet. |
| Why should I use HTML to create a website? | HTML is the foundation of web development and understanding how to write HTML code will give you full control over the content and structure of your website. |
| Do I need to know how to code to create a website with HTML? | Yes, some basic knowledge of HTML is necessary to create a website. However, HTML is a relatively easy language to learn and you can find plenty of resources online to help you get started. |
| What does a static website mean? | A static website is one that displays the same content to every visitor, without any customization or interaction. It is ideal for simple websites that don’t require dynamic features like user logins or product listings. |
| How long does it take to create a website with HTML? | The time it takes to create a website with HTML depends on the complexity of the design and the amount of content you want to include. If you have a good understanding of HTML, it shouldn’t take too long to build a basic website. |
| Can I use videos and images on my HTML website? | Yes, you can easily incorporate videos and images into your HTML website. HTML provides specific elements, like |
| What if I encounter a problem while creating my HTML website? | If you come across a problem while creating your HTML website, don’t panic! There are many online communities and forums where you can ask for help and find solutions to common issues. |
| Is it possible to create a good-looking website with HTML only? | Yes, absolutely! HTML provides a wide range of formatting options, such as CSS and inline styles, that allow you to customize the appearance of your website and make it visually appealing. |
| What about using website builders like WordPress? | While website builders like WordPress offer pre-built templates and a user-friendly interface, they may not provide the flexibility and control that you get with hand-coding your website using HTML. It really depends on your goals and preferences. |
| Where can I find resources to learn HTML? | The internet is full of resources to help you learn HTML. You can find beginner-friendly tutorials, online courses, and documentation that cover everything from the basics to more complex concepts. |
Remember, creating a website with HTML is a process, and as with anything, it gets easier the more you practice. Don’t be afraid to experiment and try new things. Have fun building your own website!
Is HTML Enough to Create a Website
When it comes to building a website, HTML is a good starting point. HTML (Hypertext Markup Language) is the backbone of every webpage you see on the internet. It’s the code that structures and formats the content on a page, allowing you to create a static website easily.
HTML alone, however, is not enough if you want to create a more complex website with dynamic features. If you’re just starting out and want to create a simple webpage with basic information about you or your products, HTML will be just fine. You can create a basic layout, add text, images, and links to other pages using HTML code.
But if you want to take it a step further and add more interactive elements, such as contact forms, user login, or videos, you’ll need to use other technologies like CSS (Cascading Style Sheets) and JavaScript. CSS is used to control the visual appearance of your webpage, while JavaScript is used to add interactivity and functionality.
If you’re not familiar with CSS and JavaScript, it may seem overwhelming at first. But don’t worry, there are plenty of resources available online to help you learn these technologies. Once you understand the basics, you’ll see how they can enhance your website and make it more engaging for your visitors.
Another option is to use a content management system (CMS) like WordPress. WordPress is a popular platform that allows you to create and manage your website without writing code. It provides you with a user-friendly interface where you can easily customize your website’s layout, add content, and install plugins to add additional functionality.
In summary, while HTML is essential for creating a webpage, it is not enough to create a complex website with dynamic features. If you’re creating a simple static website, HTML will suffice. But if you want to take it to the next level, you’ll need to learn and use additional technologies like CSS and JavaScript, or consider using a CMS like WordPress.
| FAQ | Answer |
|---|---|
| Can I create a website with only HTML? | Yes, you can create a static website with HTML alone, but for more complex features, you’ll need to use CSS and JavaScript. |
| How difficult is it to learn HTML? | HTML is relatively easy to learn. With a little practice and patience, you can grasp the basics quickly. |
| Why would I use a CMS like WordPress? | A CMS allows you to create and manage your website without writing code. It provides a user-friendly interface and plugins for additional functionality. |
Is HTML Good for Creating Websites

HTML is a fundamental language used for building websites. It serves as the backbone of every webpage you see on the internet. Whether you’re creating a simple static page or a complex webpage with interactive content, HTML is all you need to get started.
When you start building a website, you’ll often hear terms like HTML, CSS, and JavaScript. While CSS and JavaScript add style and interactivity to your website, HTML is responsible for the structure and content. It defines the elements and layout of your webpage.
HTML provides a simple and intuitive way of creating websites. With just a few lines of code, you can create headings, paragraphs, lists, images, and much more. It’s also easy to learn and understand, making it accessible for beginners.
Although there are content management systems like WordPress that can generate HTML code for you, understanding HTML is still essential. It allows you to have complete control over your website and make custom modifications whenever necessary.
One of the advantages of using HTML for creating websites is that it’s a static language. This means that once you build a webpage, it stays as it is unless you make changes to the code. Unlike dynamic languages that require server-side processing, HTML pages load quickly, providing a seamless user experience.
Another benefit of HTML is that it’s compatible with all devices and browsers. Whether your visitors are using a desktop computer, tablet, or smartphone, your website will look and function correctly. HTML ensures that your content is accessible to a wider audience.
If you’re just starting with web development and unsure where to begin, HTML is the perfect language to start with. There are plenty of resources available, like tutorials, videos, and FAQs, to help you grasp the basics. You’ll soon find that creating a webpage with HTML is a rewarding experience.
So, if you’re looking to make your mark on the internet, HTML is an excellent choice for creating websites. It’s powerful enough to handle complex projects but simple enough for beginners to understand. Take the first step and open your code editor – you’ll see everything is possible with HTML!
How Long Does It Take to Code an HTML Website
When starting a new website, one of the first questions you may ask yourself is, “How long is it going to take to code?” The answer is not as simple as you may think. The time it takes to code an HTML website can vary depending on several factors.
Firstly, it depends on your level of experience and skill with HTML coding. If you have a good understanding of HTML and are familiar with coding languages, you may be able to create a basic HTML website relatively quickly. However, if you are new to coding or have limited experience, it may take longer to learn and understand the necessary coding techniques.
Secondly, the complexity of the website you are making will also affect the time it takes to code. If you are creating a simple static HTML website with just a few pages and basic content, it may only take a few hours or days to complete. However, if you want to add more complex features, such as interactive elements, videos, or a background color, it will take more time and effort to code these into your website.
Another factor to consider is whether or not you are using a website builder or content management system, like WordPress, to create your website. These tools can simplify the process of building a website and may reduce the time it takes to code. With WordPress, for example, you can easily find pre-made templates and plugins that you can customize to fit your needs. This can save you a lot of time and effort in building your website from scratch.
Furthermore, the amount of content you need to create will also impact the time it takes to code your website. If you only have a few pages with minimal content, it will take less time to code compared to a website with multiple pages and extensive content. It’s important to plan and organize your content before starting the coding process to ensure a smooth workflow.
Lastly, the speed at which you code also plays a role in how long it takes to complete your website. If you are consistently working on your website and dedicating enough time to coding each day, you’ll likely finish your website in a shorter amount of time. On the other hand, if you are only working on your website sporadically or have other commitments, it may take longer to complete your project.
In summary, there is no definitive answer to how long it takes to code an HTML website. It really depends on your level of experience, the complexity of your website, the amount of content you need to create, and how much time you dedicate to coding. By understanding these factors and planning accordingly, you can estimate a realistic timeframe for building your website.
If you’re still unsure or have more questions, check out our FAQ page for additional information on building websites. Remember, practice makes perfect, and with time and effort, you can create a great website!