If you want to grab people’s attention and make your ads stand out, animated banners are the perfect solution. With the ability to customize and choose from a wide range of sizes and designs, you can create eye-catching animations that will draw in your target audience. Whether you’re using them for social media, websites, or other online platforms, animated banners are a great way to make your content more engaging and memorable.
The first step to creating an animated banner is to choose a template that fits your needs. There are many sources online that offer a variety of templates to choose from, so you can find the perfect one for your project. For example, you can find templates that use HTML and CSS to create the animation, or you can use a GIF file that already has the animation built-in. Whichever template you choose, make sure it is the right size for your media and platform.
Once you have your template, you can start customizing it to fit your design. You can choose the colors, images, and text that will be used in the banner, and you can also customize the animation itself. For example, you can choose the speed at which the animation plays, or you can add effects like zooming in or zooming out. The more you customize your banner, the more unique and eye-catching it will be.
After you have customized your banner, you can download the final file and use it wherever you need it. Whether you’re uploading it to your website, sharing it on social media, or including it in an email campaign, you can trust that your animated banner will grab people’s attention and make them want to click on it. With the right design and animation, your banner can be a powerful tool to drive traffic and increase conversions.
In conclusion, creating animated banners is a great way to make your ads stand out and engage your audience. With the ability to customize and choose from a variety of templates, you can create unique and eye-catching animations that will draw people in. So, why wait? Start creating your own animated banners today and watch as your ads come to life!
8 Ways to Create the Perfect Animated Banner
Animated banners have become a popular way to attract people’s attention and make ads stand out. With the right design and animation, banners can effectively communicate your message and drive more traffic to your website or social media pages. In this article, we will discuss 8 ways to create the perfect animated banner that will make your ads stand out.
1. Use HTML and CSS: The most common way to create an animated banner is by using HTML and CSS. With the help of CSS animations and transitions, you can easily animate elements on your banner and create eye-catching effects.
2. Choose the right size: Before creating your animated banner, make sure to choose the right size for your ads. Different platforms and websites may have their own preferred banner sizes, so it’s important to do your research and choose the sizes that will fit seamlessly into your target platforms.
3. Create a template: To save time and make your workflow efficient, create a template for your animated banner. This way, you can easily customize the template with your own text, images, and animation effects.
4. Customize the animation: Don’t rely solely on pre-made animation templates. Take the time to customize your animation to align with your brand and message. By adding your own style and flair, you can make your animated banner more unique and memorable.
5. Use strong visuals: An animated banner is only as good as the visuals it presents. Make sure to choose high-quality images or illustrations that are relevant to your message and target audience. Strong visuals will capture people’s attention and entice them to click on your banner.
6. Include links and anchor tags: When creating an animated banner, don’t forget to include links and anchor tags. This will allow people to click on your banner and be redirected to a specific landing page or website. Make sure to set the target attribute so that the link opens in a new tab or window.
7. Optimize file size: Animated banners can sometimes have large file sizes, which can slow down the overall performance of your website or ad. Use optimization techniques such as compressing the image files and minimizing the number of frames to reduce the file size without compromising the animation’s quality.
8. Trust reliable sources: When looking for inspiration or resources for your animated banner, trust reliable sources and reputable design communities. This will ensure that you have access to high-quality templates, tutorials, and design assets that can help you create the perfect animated banner.
By following these 8 ways, you can create the perfect animated banner that will catch people’s attention and drive more traffic to your website or social media pages.
How to make animated GIF banner ads
Animated GIF banner ads are a popular way to capture people’s attention and stand out in a sea of static banners. They are eye-catching, engaging, and can effectively convey your message to the target audience. In this article, we will show you how to create animated GIF banner ads using HTML and CSS.
Step 1: Choose the right banner size
Before you start creating your animated GIF banner, it’s important to know the standard banner sizes for the platform or media you plan to use. Common banner sizes include 300×250, 728×90, and 160×600 pixels. Choose the size that best fits your needs.
Step 2: Design your banner
Now that you have chosen the banner size, it’s time to design your animated GIF banner. You can either create your own design from scratch using graphic design software like Adobe Photoshop or Illustrator, or you can use pre-designed banner templates available online. Make sure your design is visually appealing and relevant to your message and target audience.
Step 3: Create the animation
Once your design is ready, it’s time to animate it. To do this, you can use HTML and CSS. One way to create the animation is by using the CSS “keyframes” property and the “animation” property. You can specify different stages of the animation, such as zooming up or fading in, and apply them to different elements of your banner. Alternatively, you can use JavaScript or other animation libraries to create the desired effects.
Step 4: Export as a GIF
After you have created your animated banner, you need to export it as a GIF file. GIF is the most commonly used file format for animated banners because it supports animation and it has a small file size. There are various online tools and software that can help you convert your HTML animation into a GIF file. Choose the one that suits your needs and download your animated banner as a GIF.
Step 5: Customize your banner
Now that you have your animated GIF banner, you can customize it further to fit your needs. You can add text, buttons, or other elements to make your banner more interactive and engaging. You can also add links to your banner, which can direct people to your website or social media profiles. Make sure to test your banner on different devices and platforms to ensure it looks perfect and functions well.
In conclusion, animated GIF banner ads are an effective way to capture people’s attention and engage them. By following the steps outlined in this article, you can create eye-catching animated banner ads for your business or brand. Experiment with different animation styles, sizes, and design elements to find what works best for you. Good luck!
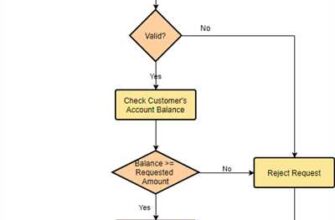
Algorithm
When creating an animated banner, it is important to have a clear algorithm in mind. Here is an example of an algorithm that you can use:
- Choose the size of the banner that you want to create. Most social media platforms have specific sizes for their ads, so make sure to choose the perfect size for your target audience.
- Find a template or design that you like for your animated banner. There are many sources where you can find pre-made templates that you can customize to fit your needs.
- Create a new HTML file and open it in your favorite text editor.
- Create the structure of your banner using HTML. For example, you can use anchor tags to create links, div tags to create containers, and image tags to display images.
- Add the necessary CSS styles to make your banner look the way you want it to. You can customize the colors, fonts, and animations using CSS.
- Create the animation for your banner using CSS or JavaScript. For example, you can make an image zoom up or fade in when the user hovers over it.
- Test your banner to make sure that it works correctly. You can open the HTML file in your web browser to see how the banner looks and behaves.
- When you are satisfied with your banner, save the HTML file and download it as a GIF or HTML file.
Following this algorithm will help you create animated banners that stand out and grab people’s attention. By using the right sizes, designs, and animations, you can create banners that not only look good but also drive traffic to your website or social media pages.
Example
Here is an example of how to create an animated banner using HTML:
- First, choose the image or logo that you want to use for your banner.
- Make sure the image file is in GIF format, as GIF files are the most commonly used for creating animated banners.
- Create a new HTML file and insert the following code:
- Add some CSS to customize the animation:
.banner {width: 300px;height: 250px;overflow: hidden;background-color: #f2f2f2;}.animate {animation: zoomup 2s infinite;}@keyframes zoomup {0% { transform: scale(1); }50% { transform: scale(1.5); }100% { transform: scale(1); }}- Save the HTML file and open it in your web browser to see the animated banner in action!
This example demonstrates how to create a simple animated banner using HTML and CSS. You can customize the banner’s size, animation, and design to make it stand out and attract more attention from people. You may also add social media links or anchor links to your banner to make it more interactive and drive traffic to your website. Remember to choose the appropriate file size and dimensions for your banner, depending on the platform or website where you plan to use it. Download or create the banner in the correct size to ensure it fits perfectly and looks professional. Animated banners can be a great way to grab people’s attention and leave a lasting impression, as they are more eye-catching than static ads. Take the time to create a well-designed and animated banner that will make your business or brand more visible and build trust with your target audience.+
How to make animated banners that stand out
Animated banners are a great way to grab people’s attention and make your ads more engaging. When creating animated banners, there are several ways to make them stand out and be more effective.
- Choose the right size: Start by choosing the appropriate size for your animated banner. Different platforms and media have different recommended sizes, so be sure to consider where you’ll be using the banner.
- Create or choose a design: You can either create your own design using graphic design tools or choose a pre-designed template. Either way, make sure the design is eye-catching and aligns with your brand.
- Animate the banner: To make your banner stand out, animate it. You can use HTML, CSS, or animation software to create movement and transitions. This will help draw attention to your banner and make it more visually appealing.
- Use images and media: Incorporating images, videos, or other media in your animated banner can make it more engaging. For example, you could use a GIF or a video file to add visual interest and highlight your message.
- Include clear and concise text: Your animated banner should have a clear and concise message that conveys your offer or message. Use attention-grabbing headlines and short, persuasive text to encourage people to click.
- Add links and anchor text: To make your animated banner interactive, include links and anchor text that direct people to your desired target. This could be your website, a landing page, or a specific product page.
- Customize the animation timing: Adjusting the timing of your animation can make a big difference in how your banner stands out. Experiment with different speeds and durations to find the perfect balance that catches people’s attention without being too distracting.
- Download and test: Before using your animated banner, download it and test it on different devices and platforms. Make sure it looks and functions as intended and that the file size is optimized for quick loading times.
By following these tips, you can create animated banners that stand out from the crowd and effectively grab people’s attention. Use them to enhance your ads, build trust with your audience, and increase click-through rates.
Choose a size

When it comes to creating animated banners, it’s important to choose the right size to ensure its effectiveness. There are several ways you can go about selecting the perfect size for your banner.
One of the most common sizes for animated banners is 300×250 pixels. This size is commonly used for ads on websites and social media platforms. Another popular size is 728×90 pixels, which is often used for header banners.
It’s important to consider the platform where your banner will be displayed. Different platforms may have recommended sizes for banners, so make sure to check their guidelines before creating your banner.
If you’re not sure which size to choose, you can use a template to help you get started. There are many templates available online that can guide you in creating an animated banner with the right dimensions. These templates are often provided as HTML files or GIFs, which you can download and customize to meet your needs.
When choosing a size, it’s also important to consider the file size of your animated banner. Larger file sizes may take longer to load, which can result in a poor user experience. Keep the file size as small as possible without compromising the quality of the animation.
In addition to the size of your banner, you should also consider the aspect ratio. The aspect ratio refers to the relationship between the width and height of an image or animation. A common aspect ratio for banners is 16:9, which is widely used in video and media content.
When you have chosen the size for your banner, you can start designing and animating it. There are many tools and software available that can help you create animated banners, even if you have no prior experience in animation. These tools often provide a user-friendly interface, allowing you to easily add text, images, links, and other elements to your banner.
Once your animated banner is ready, you can then integrate it into your website or social media ad campaign. By adding the necessary code or using an ad platform, you can make your banner clickable and track its performance. This will allow you to analyze the effectiveness of your banner and make any necessary adjustments.
Remember, the goal of creating an animated banner is to make it stand out and attract attention. Choose a size that will catch the eye of your target audience and make them want to click on your banner. With the right size and design, your animated banner can be a powerful tool to drive traffic and increase conversions.
Use a template
One of the easiest ways to create an animated banner is to use a template. Templates are pre-designed banner layouts that you can trust to make your design process quicker and more efficient. There are many websites and software programs available that offer a wide range of templates for you to choose from.
When using a template, you first need to download the HTML file that contains the template design. This HTML file will be the starting point for creating your animated banner. Most templates have a structure that you can follow, with anchor tags and class names already set up.
Once you have the HTML file, you can start customizing it to fit your needs. This includes adding your own text and images, choosing the sizes and placement of elements, and adding any animation or effects that you want to include.
For example, let’s say you want to create an animated banner for a social media ad. You can use a template that is specifically designed for social media ads, which will already have the perfect size and layout for that platform.
One popular animation effect for banners is the zoom-up animation. This effect gradually increases the size of an image or text as the banner is displayed. To create this animation, you can use CSS and JavaScript code to animate the elements in your template.
When using a template, it is important to keep in mind the target audience and the purpose of your banner. Make sure that the design elements and animation you choose are appropriate for your target audience and effectively convey your message.
By using a template to create your animated banner, you can save time and ensure that your design stands out. Templates provide a solid foundation for your design and offer a structured way to create your bannercover with animation.
Whether you are a beginner or an experienced designer, using a template can simplify the process of creating an animated banner and help you achieve professional-looking results. So, next time you need to create an animated banner, consider using a template to make your design process easier and more efficient.
Customize your banner
After you’ve chosen a template or created your own animated banner using HTML, CSS, and JavaScript, you can customize it to make it perfect for your needs. There are several ways you can customize your banner, depending on how much time and effort you want to invest. Here are some examples:
1. Customizing the size: You can choose from a variety of banner sizes that suit different media and platforms. Make sure to choose a size that fits the target device or platform where the banner will be displayed.
2. Adding anchor links: To make your banner more interactive, you can add anchor links that direct users to specific sections or web pages. For example, you can use a class or ID to target the link and animate it when clicked.
3. Adding social media icons: If you want to promote your social media accounts, you can include social media icons in your banner design. This way, people can easily click on them and trust your brand or product.
4. Using image files: Instead of using a GIF animation, you can create an animated banner using image files. This can be done by using a zoom-in or zoom-out algorithm, for example.
5. Choosing the right colors: Colors play a significant role in catching people’s attention. Make sure to choose colors that are eye-catching and align with your brand or design.
6. Adding a banner cover: If you want to make your banner more visually appealing, you can add a banner cover on top of the animation. This can create a sense of depth and enhance the overall design.
7. Customizing the animation speed: Depending on the message you want to convey, you can adjust the animation speed of your banner. This will help you create a more engaging and captivating user experience.
8. Download and test: Once you’ve customized your banner, it’s time to download the HTML file and test it on different devices and platforms. This will ensure that your banner looks great and functions properly across various environments.
By customizing your animated banner, you can make it stand out from the crowd and attract more attention to your products or services. Remember to consider your target audience and design a banner that resonates with them the most.
Animate your design
When it comes to creating animated banners, there are many ways you can make your design stand out. One of the most popular ways is by using HTML5 and CSS3 animations to bring your banners to life.
First, you need to choose a template or create your own design for the banner. There are many sources online where you can download pre-designed templates that you can customize to fit your needs. For example, you can choose a template that has a zoom-up animation or one that has a fade-in effect.
Once you have your design ready, you can use CSS animations to animate different elements of the banner. For example, you can animate the text to fade in, the image to slide in from the side, or the background color to change gradually. By using CSS animations, you can create eye-catching and interactive banners that capture the attention of your target audience.
Another option is to use GIF animations. GIFs are a popular choice for creating animated banners because they are supported by most browsers and have smaller file sizes compared to other formats like HTML5. You can create a GIF animation using software like Adobe Photoshop, where you can create multiple frames and set the timing for each frame to create the desired animation effect.
When creating animated banners, it’s important to keep in mind the file size. Banners with large file sizes may take longer to load, which can deter people from clicking on them. Optimize your banners by choosing the right file format and reducing the size of the animation to ensure a fast and smooth loading experience for your audience.
Finally, don’t forget to include links or anchor tags in your banner design. This allows users to click on the banner and be directed to a specific landing page or website. Adding links can increase engagement and drive traffic to your desired destination.
In conclusion, there are various ways to animate your design for banners. Whether you choose to use HTML5 and CSS3 animations or create GIF animations, make sure to customize your design and optimize the file size to create the perfect animated banner for your target audience.
Download

When it comes to creating animated banners, there are various ways to do it. One of the most popular ways is by using HTML and CSS animation. Many people choose to download pre-designed banner templates because they are easy to customize and use. There are also sources online where you can find free banner templates to download and use for your ads.
By downloading banner templates, you can save time and effort in creating your own animated banners from scratch. These templates are created by professional designers and are perfect for those who don’t have much experience in HTML animation. They come in various sizes and can be easily customized to fit your specific needs.
When choosing a banner template to download, make sure to consider the target audience and the purpose of your ads. For example, if you want to create social media ads, choose a template that has been designed specifically for social media platforms. If you need a banner for a website, choose a template that is the right size and design for your website layout.
Once you have downloaded the banner template, you can customize it using HTML and CSS. You can change the colors, add your own images, and even include links to your website or social media profiles. This way, you can make the banner cover all the necessary information and attract the attention of your target audience.
After customizing the banner, you can then save it as an HTML file. To use the animated banner on your website or in your ads, you will need to upload the HTML file along with any additional media files (such as images or videos) that are used in the animation.
So, if you want to create an eye-catching animated banner, download a template that suits your needs and then customize it to make it perfect for your target audience. With the right banner template and some HTML and CSS skills, you can create compelling and engaging ads that will stand out from the crowd.
Sources
There are various sources from which you can get animated banners for your website. These sources provide different ways to customize and create animated banners:
- Design Templates: Many websites offer pre-designed banner templates that you can choose from. These templates come in different sizes and styles, making it easy for you to find the perfect one for your website.
- Online Banner Makers: There are online tools and platforms that allow you to create animated banners from scratch. These tools usually have a user-friendly interface and provide an algorithm that helps you create animated banners in no time.
- Downloadable Files: Some websites provide downloadable files of animated banners. You can simply download these files and use them on your website.
- Animation Software: If you have the skills and time, you can create your own animated banners using animation software. This gives you complete control over the design and animation of your banners.
When choosing a source for your animated banners, it is important to consider factors such as the size of the banner, the file format (e.g. GIF), and the ability to customize the design. Additionally, you may want to ensure that the source you choose is trusted and reliable.
Once you have chosen a source and created your animated banner, you can use HTML and CSS to embed it into your website. You can also add links and anchor tags to make the banner clickable and redirect users to a specific target page.
Animated banners are a great way to make your website stand out in the crowded social media landscape. By using eye-catching animation and compelling design, you can attract more people to click on your ads or banners. So, explore the different sources available and create your own animated banners to engage your audience!