
Creating a sitemap is a crucial step in building a website. It helps search engines crawl and index your pages, making it easier for users to find your content. In this guide, we will show you how to create a sitemap using a WordPress plugin, which is a quick and easy way to build a visual map of your site.
Step 1: Install and Activate the Plugin
The first step is to install and activate a sitemap generator plugin. There are many plugins available, but we recommend using the “Google XML Sitemaps” plugin. It is easy to use and has a user-friendly interface.
Step 2: Configure the Plugin Settings
Once you have activated the plugin, you will need to configure its settings. Go to the “Settings” page and click on “XML-Sitemap.” Here, you can choose which pages you want to include in the sitemap, sort the URLs, and set the crawl time between pings.
Step 3: Generate the Sitemap
After configuring the settings, click on the “Save Changes” button to apply the changes. Then, click on the “XML-Sitemap” link in the left-hand sidebar. On this page, you will find the URL of the newly created sitemap. You can click on it to view the sitemap or use it to submit it to search engines.
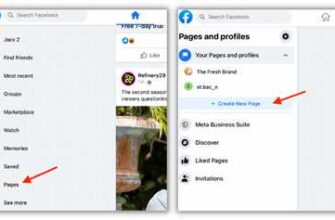
Step 4: Stickies and Quick Links
If you want to include specific pages or posts in your sitemap, you can use WordPress stickies or quick links. Stickies are posts that stay at the top of your blog page, while quick links are links that appear on every page of your website. To use stickies, go to the “Posts” page and click on “Quick Edit” for the post you want to stick. Then, check the “Stick to the Front Page” box. To create a quick link, go to the “Appearance” section and click on “Menus.” From there, you can add the desired pages to your menu.
Step 5: Clean up Your Sitemap
After generating the sitemap, you may find some unnecessary pages or tags in the sitemap. To remove them, you can consult the plugin’s documentation or search for specific instructions online. It is important to keep your sitemap clean and free from any unnecessary URLs to ensure efficient crawling by search engines.
Step 6: Test and Debug
Once you have created the sitemap, it is important to test it for any errors or issues. You can use tools like Google Search Console or other website analysis tools to find any crawl errors or broken links. Addressing these issues will improve the overall performance and visibility of your website.
Step 7: Update and Refresh the Sitemap
As you add new pages or make changes to your website, it is important to update and refresh your sitemap. Most WordPress plugins offer an automatic update feature, which makes this process hassle-free. Simply click on the “Update Sitemap” button, and the plugin will gather all the new URLs and add them to your sitemap.
Step 8: Consult with Your Team
If you are working on a website as part of a team, it is important to consult with your team members during the sitemap creation process. This will ensure that all the relevant pages and sections are included in the sitemap and that the structure and hierarchy of your website are well-represented.
In conclusion, creating a sitemap is a crucial step in building and maintaining a website. By following these easy steps, you will be able to create a visual map of your website, which will help search engines crawl and index your pages. Remember to update and refresh your sitemap regularly and consult with your team members to ensure an efficient and user-friendly site structure.
- 5 Easy Steps to Creating a Sitemap For a Website
- PRO Sitemaps
- 8 steps to creating your visual sitemap
- 1 Grab Miro’s Sitemap Template
- 2 List primary pages on your website
- 3 List secondary pages
- 4 Put your pages together using the template
- 5 Consult with members of the team
- 6 Trim unnecessary primary and secondary pages
- 7 Review with the team
- 8 Keep space for notes and comments
- Do You Need a Sitemap
- To build an XML sitemap from scratch please follow these steps
- Step 1: Gather all of your site’s URLs
- Step 2 Code the URLs
- How to submit your sitemap through Google Search Console
- 1 Sign into Google Search Console and click “Sitemaps” in the left sidebar
- 2 Add the URL of your sitemap at the top of the page where it says “Add a new sitemap”
- 3 Click submit and Google will crawl your newly created XML sitemap
- Fixing Issues that Arise when Processing Sitemap Files
- Sources
- Videos:
- WordPress Sitemaps Explained! Everything You Need to Know
5 Easy Steps to Creating a Sitemap For a Website
Creating a sitemap for your website is an essential step in improving the visibility and crawlability of your web pages. A sitemap is a list of all the URLs on your website that you want search engines to crawl and index. It helps search engine bots navigate through your site’s pages and discover new content. In this guide, we will walk you through the easy steps to create a sitemap for your website.
Step 1: Gather all the URLs you want to include in the sitemap
The first step is to gather all the URLs of your website that you want to include in the sitemap. This includes the main pages, as well as any secondary pages or blog posts you want to be indexed. You can do this by reviewing your website’s navigation menu, page hierarchy, and any other relevant sources such as your website’s CMS or note-taking tools like Miro or Stickies.
Step 2: Trim unnecessary URLs
Once you have gathered all the URLs, review them and remove any unnecessary or duplicate URLs. This will ensure that search engine bots don’t waste time crawling and indexing pages that don’t add value to your website. Make sure to remove any URLs that have the “noindex” meta tag or are blocked through the robots.txt file.
Step 3: Organize the URLs into a hierarchical structure
Organize the URLs into a hierarchical structure to create a logical flow for search engine bots. This will help them understand the relationships between different pages on your website. You can do this by grouping URLs into different tiers or categories. For example, you can have a tier 1 for the main pages, tier 2 for secondary pages, and so on. Use subfolders or XML tags to define the hierarchical structure.
Step 4: Add the URLs to a sitemap file
Create a new sitemap file using a text editor or a sitemap generator tool. Add the URLs to the file, following the hierarchy you created in the previous step. Each URL should be enclosed in
Step 5: Submit the sitemap to search engines
Once you have created and uploaded the sitemap file, you need to submit it to search engines to let them know about it. You can do this through the search engine’s webmaster console or by adding the sitemap URL to the robots.txt file. This will prompt search engine bots to crawl and index your website more efficiently.
Following these 5 easy steps will help you create a sitemap for your website and improve its visibility and crawlability. By providing search engine bots with a clear and organized structure of your web pages, you increase the chances of having them indexed and ranked in search engine results.
PRO Sitemaps
If you have a website with many pages, it can be a challenge to manually create a sitemap. That’s where PRO Sitemaps comes in. This tool is designed to help you quickly and easily generate a sitemap for your website.
Here’s how it works:
- Sign up for an account on the PRO Sitemaps website.
- Add your website URL to the tool and follow the steps to create a sitemap.
- Once your sitemap is created, you can consult and review it to make any necessary changes or edits.
- To add your sitemap to your website, simply copy the provided code and paste it into the appropriate location on your website’s HTML.
- Submit your sitemap to search engines to ensure that they crawl and index all of your website’s pages.
- PRO Sitemaps also offers a visual sitemap generator, which can help you with the visual representation of your website’s structure.
With PRO Sitemaps, you can easily keep track of and manage your website’s sitemaps. This tool will help you save time and effort by automating the process of sitemap creation and submission.
PRO Sitemaps also has a WordPress plugin available, making it even easier to integrate the tool into your WordPress website. This plugin allows you to build and submit sitemaps directly from your WordPress dashboard.
The pricing for PRO Sitemaps is based on the number of URLs in your sitemap. You can consult the pricing page on their website for more information.
So, if you’re looking for a reliable and efficient way to create and manage sitemaps for your website, give PRO Sitemaps a try. It will help you streamline the process and ensure that search engines can easily crawl and index your website’s pages.
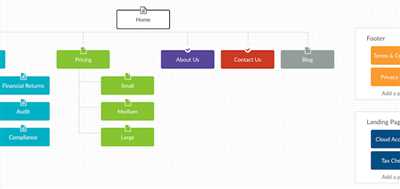
8 steps to creating your visual sitemap
Creating a visual sitemap can be a helpful tool for organizing and planning the structure of your website. Follow these 8 steps to create your own visual sitemap:
1. Gather your website’s URLs: Begin by gathering all the URLs of the pages on your website. This can be done by using a sitemap generator or by manually listing all the pages.
2. Categorize your pages: Next, categorize your pages into primary and secondary tiers. Primary pages are those that you want to include in your main sitemap, while secondary pages can be listed separately or included as sub-pages under primary pages.
3. Follow a logical flow: Organize your pages in a logical flow, ensuring that visitors can easily navigate through your website. Consider using different colors or stickies on a virtual whiteboard (such as Miro’s) to visualize the flow.
4. Trim unnecessary pages: Review all the pages and remove any irrelevant or unnecessary ones. This will help keep your sitemap clean and focused.
5. Sign up for Google Search Console: If you haven’t already, sign up for Google Search Console. It will help you submit your sitemap and crawl your website for any errors or issues.
6. Add notes and comments: While organizing your sitemap, you may come across notes or comments that you want to keep for future reference. Use the sidebar or annotations feature in your chosen tool to document these findings.
7. Consult with team members: If you have a team working on your website, consult with them to gather their input and feedback on the sitemap. They may have different perspectives or insights that can improve the organization and structure of the website.
8. Submit your sitemap: Once your visual sitemap is complete, submit it to search engines like Google using the XML sitemap format. This will help search engines crawl and index your website more efficiently.
By following these 8 steps, you can build an organized and effective visual sitemap for your website. It will help you find and fix any crawl issues, improve your site’s search engine optimization, and ensure a smooth navigation experience for your website visitors.
1 Grab Miro’s Sitemap Template
If you’re looking to create a sitemap for your website, Miro’s Sitemap Template is the perfect tool to help you get started. With this template, you won’t have to start from scratch or hire a professional to build your site’s sitemap. Simply follow these easy steps.
- Sign up for a free Miro account if you don’t already have one.
- Go to Miro’s template gallery and search for “Sitemap” in the search bar on the left.
- Click on the “Sitemap” template to open it.
- Review the template and trim it down to fit your specific needs. You can add or remove sections as necessary.
- On the left sidebar, click on the “Add sticky note” button and create a new sticky note for each page of your website. Make sure to include the page’s URL and any additional notes or details.
- Drag and drop the sticky notes onto the template to organize them in a logical hierarchy.
- Consult your website’s navigation menu or site structure to ensure all pages are included in the sitemap.
- When you’re done, click on the “Export” button at the top of the page and choose the format you want to save your sitemap in (e.g., XML file).
- Save the file to your computer.
- Submit the sitemap to search engines, such as Google, to help them crawl and index your website’s pages.
By using Miro’s Sitemap Template, you can save time and avoid the unnecessary headache of coding your sitemap from scratch. It provides a visual way to gather and organize your website’s URLs, making it easier for search engines to find and crawl your site. So why wait? Grab Miro’s Sitemap Template today and start building your website’s sitemap in no time!
2 List primary pages on your website
Once you have your secondary pages mapped out, it’s time to list the primary pages on your website. These are the top-level pages that users will typically visit first and are crucial for your website’s structure.
To create a sitemap, you’ll need to gather a list of these primary pages. Start by going through your website and identifying the main sections or categories. These could include pages such as Home, About Us, Services, Products, Blog, Contact, etc.
If you’re starting from scratch and don’t have an existing website, you can use top websites in your industry or competitors as a reference to gather ideas for primary pages.
Using sticky notes or a visual collaboration tool like Miro’s online whiteboard, grab a blank space and list out the primary pages. You can either write them down as text or use stickies to represent each page.
Make sure to include the URLs of each primary page to keep track of them easily. This will be useful later when you submit your sitemap to search engines like Google.
If you’re using WordPress or a similar CMS, you may also consult the sidebar or navigation menu to find all the primary pages. These will often be displayed prominently and are easily accessible to visitors.
For a quick and easy way to gather your primary page URLs, you can sign up for a tool like Screaming Frog or Google Search Console. These tools will crawl your website and provide you with a list of all the pages it has indexed.
When listing your primary pages, you don’t need to include unnecessary pages such as login or member-only pages. Stick to the pages that are relevant to your site’s content and the ones that provide value to your users.
Once you have the primary pages listed, it’s time to move on to the next step and create a sitemap.xml file. This file will contain all the necessary information for search engines to navigate and index your website properly.
3 List secondary pages
When creating a sitemap for your website, it’s important to include all the secondary pages as well. These are the pages that are not your primary pages, but still hold valuable information.
To gather a list of your secondary pages, follow these steps:
- Review your website: Take a look at your website and make note of any pages that you think should be included in the sitemap.
- Consult team members: If you have a team working on your website, consult with them to gather additional pages that may have been missed.
- Check your sidebar and footer: Often, websites have secondary pages listed in the sidebar or footer. Take note of these pages and add them to your sitemap.
- Use search and comments: If you have a search bar or a comments section on your website, these can be great sources of secondary pages. Look for pages with valuable information that may need to be included in the sitemap.
- Check for hidden pages: Some websites may have hidden or unpublished pages that are not easily accessible. Make sure to find these pages and include them in your sitemap as well.
By following these steps, you will be able to create a comprehensive sitemap that includes all the necessary secondary pages. This will help search engines like Google crawl your website more effectively, and it will also make it easier for users to find the information they are looking for.
4 Put your pages together using the template
Once you have gathered all the necessary pages, it’s time to put them together using a template. This step is essential for creating a sitemap.
You will need a visual template to help you organize and structure your pages. There are different sources where you can find pre-designed templates, such as WordPress themes or online website builders like Wix or Squarespace. These templates will provide you with a framework to build your sitemap upon.
If you are creating a sitemap from scratch or want more control over the design, you can use a text editor or an HTML editor like Visual Studio Code or Atom. This way, you can have full control over the code implementation and customize it according to your needs.
When using a template, you will need to add your pages to the template file. Open it in your preferred code editor, locate the section where you want to place your pages, and proceed to add them one by one.
It is important to keep the coding structure and formatting consistent throughout the template. Be sure to properly indent your code, add comments when necessary, and trim down any unnecessary code or markup.
Once you have inserted all your pages into the template, take a moment to review the sitemap’s structure. Ensure that all the necessary pages are included and in their proper hierarchy. This step will help you identify any potential issues or errors that might arise during the sitemap’s creation process.
Now that you have put your pages together using the template, you have created the foundation for your sitemap. In the next step, we will learn how to generate the sitemap and add it to your website.
5 Consult with members of the team
When you’re ready to build your sitemap, it’s important to consult with members of your team to gather all the necessary information. This step is crucial in order to ensure that all of the important pages and links are included in the sitemap and that any newly created or secondary websites are also taken into account.
Consulting with your team will help you keep track of any potential issues or problems that may arise during the sitemap creation process. It’s also a good opportunity to brainstorm and gather different perspectives on what should be included in the sitemap.
One tool that can help you in this step is Miro’s online collaborative whiteboard. It allows you to gather all the notes and ideas in one place, making it quick and easy to sort through them and trim down the list of pages and links that need to be included in the sitemap.
When consulting with your team, you can use this space to discuss the best ways to organize the sitemap, whether it’s by top-level categories, tags, or different tiers. You can also discuss any specific requirements or guidelines from search engines, such as Google, that you need to follow when creating your sitemap.
An important consideration when consulting with your team is to make sure that everyone is on the same page regarding the purpose of the sitemap and what it should achieve. This will help you align your efforts and ensure that the sitemap meets the needs of your website and its users.
Once you have gathered all the necessary input from your team, you can proceed to the next steps in the sitemap creation process, such as finding a suitable sitemap generator, submitting the sitemap to search engines, and adding the sitemap code to your website.
It’s important to note that sitemaps are not a one-time task. As your website evolves and grows, you will need to update and modify your sitemap accordingly. Consulting with your team periodically will help you stay on top of any changes or additions that need to be made.
In conclusion, consulting with members of your team is a crucial step in creating an effective sitemap. It allows you to gather all the necessary information, brainstorm ideas, and ensure that everyone is aligned on the purpose and goals of the sitemap.
6 Trim unnecessary primary and secondary pages
When creating a sitemap for your website, it’s important to trim unnecessary primary and secondary pages. These are the pages that don’t add much value to your site’s overall structure or content, and can clutter up your sitemap with irrelevant links.
Trimming these pages will not only free up space in your sitemap, but it will also make it easier for search engines to crawl and index your site’s important pages. Here are some steps to follow when trimming unnecessary pages:
- Review your site’s primary pages: Take a look at the primary pages of your website and identify any that are no longer relevant or necessary. These could be outdated pages, duplicate content, or pages that simply don’t provide any value to your visitors.
- Identify secondary pages: Secondary pages are typically sub-pages or additional content within your primary pages. Review these pages and determine if they are necessary or if they can be consolidated into fewer pages.
- Remove or consolidate unnecessary pages: Once you’ve identified the unnecessary primary and secondary pages, delete or merge them with other relevant pages. This will help streamline your site’s content and make it more user-friendly.
- Add redirects: If you remove any pages that have existing links or URLs, make sure to add redirects to the new locations. This will ensure that visitors who click on these links are directed to the correct page and don’t encounter any 404 errors.
By trimming unnecessary pages, you’ll create a more focused and efficient sitemap for your website. This will not only help search engines like Google crawl and index your site more effectively, but it will also improve the overall user experience for your visitors.
7 Review with the team
Once you’ve created your sitemap, it’s important to review it with your team. This step is crucial to ensure that all necessary pages and URLs are included in the sitemap. The team can also help identify any additional pages or links that may need to be added.
Here’s a step-by-step guide on how to review the sitemap with your team:
- Gather your team together in a meeting or consultation to go over the sitemap. This can be done in person or using a virtual space like Miro’s online whiteboard.
- Start by going through each page of your website and list down the URLs that you want to include in the sitemap.
- If you’re using a sitemap template, add the page URLs in the “URL” column.
- Next, consult with your team to find any new pages or links that need to be added. This could be secondary pages, new blog posts, or other resources that are not yet included in the sitemap.
- If you’re using a sitemap template, you can add these new URLs under the relevant pages or create new rows for them.
- Review the sitemap layout and structure with your team. Ensure that all necessary tags and code are in place, and that unnecessary tags or code are removed.
- Click on each URL in the sitemap to ensure they lead to the correct pages on your website. If any URLs are incorrect, consult with your team to find the correct ones.
During the review, you can use sticky notes or comments in Miro’s online whiteboard to gather feedback, notes, and any necessary changes. This visual collaboration tool can make the review process easier and more efficient.
Once you’ve reviewed the sitemap with your team and made any necessary adjustments, you can proceed to the next step of building or updating your sitemap.
Please note that this step is not required if you’re using a sitemap plugin or tool like Google Search Console or Yoast SEO for WordPress. These tools automatically generate sitemaps for you based on the pages of your website. However, it’s still recommended to review the generated sitemap with your team to ensure its accuracy.
| Pros | Cons |
| Easy to review and make changes | Time-consuming if you have many pages |
| Allows for collaboration and input from the team | May require technical knowledge to check code and tags |
| Helps to find and fix any errors or issues | Can be confusing if team members have different opinions or priorities |
Reviewing the sitemap with your team is an important step in the sitemap creation process. It ensures that all necessary pages and URLs are included and helps to identify any issues or improvements that need to be made.
8 Keep space for notes and comments
When creating a sitemap, it’s important to keep track of any notes or comments related to the different steps and URLs included in the sitemap. This can be helpful for future reference, troubleshooting, or collaboration with team members.
One way to keep space for notes and comments is to include a dedicated section on your sitemap page. This section can be a simple text box or a list where you can jot down any important information related to specific URLs or steps.
For example, you can use sticky notes or a digital tool like Miro’s online whiteboard to gather and organize your notes. You can also use a text document or a spreadsheet to keep track of important details.
Make sure to have a clear structure or format for your notes and comments. You can include the step number, the URL, and any relevant information or observations. This will make it easier to review and find specific notes later on.
If you’re working with a team, make sure to consult with them and gather their input as well. They might have valuable insights or suggestions that you can include in your notes. Collaboration can help ensure that no important details or potential issues are overlooked.
Furthermore, it’s helpful to have a “Notes” or “Comments” column in your sitemap template or spreadsheet. This will allow you to easily put down any thoughts or remarks related to each URL or step.
Remember to keep your notes and comments organized and easily accessible. You can include them directly in your sitemap document, or have a separate document or section for them. The key is to have all relevant information in one place.
By keeping space for notes and comments in your sitemap, you can easily track and review any important details or observations. This can help you identify and address any potential issues or areas for improvement. It also facilitates collaboration and communication with team members or stakeholders involved in the website creation process.
Do You Need a Sitemap
When it comes to building a website from scratch, creating a sitemap is an easy and necessary step. A sitemap is a file that lists all the URLs of the different pages on your website, helping search engines like Google crawl and index your site’s content.
But why do you need a sitemap? Well, studies show that having a sitemap can help search engines find and index your pages more quickly. It’s like a roadmap that tells search engines where to go and what to look for. Without a sitemap, search engines might miss some of your pages, especially if they are buried within a complex site structure or don’t have many incoming links.
In addition to helping search engines, a sitemap can also benefit your website’s visitors. By including a link to your sitemap in the sidebar or footer of your site, you make it easier for users to find and navigate to the different pages on your site.
Creating a sitemap is not as complicated as it may seem. There are many tools and plugins available, such as Google’s XML Sitemaps, that can generate a sitemap for you. Alternatively, you can manually create a sitemap by listing all the URLs in a text file and submitting it to search engines.
To create a sitemap using Google’s XML Sitemaps, follow these steps:
- Install the Google XML Sitemaps plugin on your WordPress site.
- Go to “Settings” and click on “XML Sitemap” in the sidebar.
- Click on the “Build a sitemap” button to generate a new sitemap.
- Once the sitemap is generated, click on the “View your sitemap” link to see the newly created sitemap.
- Copy the URL of the sitemap and submit it to search engines like Google using their Webmaster Tools.
By following these steps, you can easily create and submit a sitemap for your website. This will help search engines crawl and index your site more effectively, resulting in better visibility and higher rankings in search results.
So, if you’re wondering whether you need a sitemap for your website, the answer is yes. It’s a quick and easy way to improve your site’s search engine optimization and make it easier for both search engines and users to navigate your site’s content.
To build an XML sitemap from scratch please follow these steps
Creating an XML sitemap for your website can help search engines like Google index your site more effectively, improving your visibility in search results. To build a sitemap from scratch, you can follow these steps:
- Sign up for a Google Search Console account if you haven’t already. This will help you track your website’s performance and any indexing issues that may arise.
- Grab a reliable XML sitemap generator tool. There are many options available online, both free and paid, that can help you generate a sitemap for your website. Make sure to choose one that suits your needs.
- Review your website’s structure and gather all the URLs you want to include in the sitemap. This includes both your primary and secondary pages, as well as any newly created pages that you want search engines to discover.
- Using the XML sitemap generator you selected, input the list of URLs you gathered in the previous step. The tool will generate an XML file containing the necessary information for search engines to understand the structure of your website.
- Download the generated XML file and save it to your computer. You can name the file “sitemap.xml” for easy reference, but you can choose a different name if you prefer.
- Access your website’s code using a text editor or a visual editor like Miro’s sticky notes or a code editor. Locate the template or sidebar area where you want to add your sitemap link.
- Add a link to your XML sitemap file in the template or sidebar area. You can use an anchor tag
with the “href” attribute pointing to the location of your XML file. - Review the changes you made to your website’s code and ensure that the link to your XML sitemap is working properly. You can do a quick search on your website to find the added link and click on it to verify.
Following these steps will help you build an XML sitemap from scratch, which you can then submit to search engines for indexing. It’s an easy and effective way to ensure that search engines can crawl and index all the important pages on your website, improving its visibility and discoverability.
Step 1: Gather all of your site’s URLs
To create a sitemap for your website, you will first need to gather all of your site’s URLs. This is an important step as it helps ensure that all of your site’s pages are included in the sitemap.
There are many ways to gather your site’s URLs. If you are using a content management system such as WordPress, you can easily grab all of your site’s URLs using a sitemap generator plugin. These plugins will scan your site and create an XML sitemap that includes all of your site’s pages.
If you are building your website from scratch or using a custom-built template, you will need to manually gather the URLs. You can do this by going through each page on your website and copying the URL from the address bar. Make sure to include both the primary pages and any secondary pages, such as blog posts or product pages.
Another option is to use a website crawler tool. These tools will automatically scan your website and create a list of all the URLs on your site. Some popular website crawler tools include Screaming Frog, Moz’s On-Page Grader, and Miro’s SEO Spider.
Once you have gathered all of your site’s URLs, you can put them together into a text file or a spreadsheet. This will make it easy to sort and organize the URLs later on.
It is important to note that you should only include pages that you want search engines to crawl and index in your sitemap. If there are any pages on your site that you do not want to include in the sitemap, you can simply exclude them.
Now that you have gathered all of your site’s URLs, you are ready to move on to the next step: creating the sitemap itself. In the next section of this guide, we will explain how to build a sitemap from scratch using XML code.
Step 2 Code the URLs
Once you have gathered all the necessary URLs for your sitemap, it’s time to code them into your HTML file. This step will help search engines crawl and index your website, making it easier for users to find your content.
There are different ways to code the URLs, but here are some easy steps to follow:
- Open your HTML template or create a new one from scratch.
- Consult your list of URLs and add them to the template. If you have many URLs, you can sort them into primary and secondary pages to organize them better.
- Put the URLs into the code using the proper HTML tags. Use the “a” tag to create clickable links. For example, use Example.
- If you want to add additional information to the URLs, such as a title or description, use the “title” attribute. For example, use Example.
- Add the URLs to your sidebar or navigation menu if you have one.
- If you’re using a content management system (CMS) like WordPress, there may be plugins available that can generate the sitemap for you.
- If you’re coding the sitemap manually, it’s a good idea to create a visual representation of your sitemap using a tool like Miro’s online whiteboard. This will help you keep track of the URLs and the hierarchy of your website.
- Once you’ve coded all the URLs into your HTML file, trim any unnecessary spaces or characters. This will make the code cleaner and easier to read.
- Save the file and submit it to Google Search Console or other search engines you want to submit your sitemap to.
Please note that these steps are general guidelines, and you may need to consult the documentation or support resources from your website builder or CMS for specific instructions on creating a sitemap.
If you run into any issues or need further assistance, there are many online tutorials and studies available that can help you with the process.
Now that you have the URLs coded into your HTML, it’s time to move on to the next step: Step 3 Create the XML Sitemap.
How to submit your sitemap through Google Search Console
Once you have created a sitemap for your website, it is important to submit it to Google Search Console so that it can easily crawl and index your web pages. Follow these steps to submit your sitemap:
- Sign in to your Google Search Console account.
- On the left-hand side, click on the website for which you want to submit the sitemap. If you have multiple websites, make sure you select the correct one.
- In the left-hand menu, click on “Sitemaps”.
- On the right-hand side, click on “Add a new sitemap”.
- In the text box, enter the URL of your sitemap XML file. Make sure you include the full URL.
- Click on the “Submit” button.
- Google Search Console will now process your sitemap. It may take some time for all the URLs to be crawled and indexed.
- Once the processing is complete, you will see a list of the URLs that were included in your sitemap, along with any errors or issues that Google encountered while crawling them.
By submitting your sitemap to Google Search Console, you are helping Google better understand the structure and content of your website. This can help improve your website’s visibility in Google search results.
Keep in mind that while submitting your sitemap is an important step, it does not guarantee immediate indexing of all your pages. Google prioritizes crawling and indexing based on its algorithms. Additionally, if you make changes to your website, such as adding new pages or updating existing ones, it is recommended to submit an updated sitemap to ensure all changes are acknowledged by Google.
Now that you know how to submit your sitemap through Google Search Console, you can easily keep track of your website’s crawl status and address any issues that may arise.+
1 Sign into Google Search Console and click “Sitemaps” in the left sidebar
To build a sitemap for your website, you will need to sign into Google Search Console. Once you’re logged in, follow these steps:
- Step 1: Sign into Google Search Console using your Google account credentials.
- Step 2: Once logged in, click on the “Sitemaps” option in the left sidebar.
By clicking on the “Sitemaps” option in the left sidebar, you will be taken to a page where you can manage and submit your sitemaps to Google.
Having a sitemap is crucial for your website as it helps Google crawl and index your pages more effectively. It provides a list of all the URLs on your site that you want Google to include in its search results.
If you have multiple websites, you will see a list of them on this page. Click on the website for which you want to create a sitemap.
If you have a primary sitemap for your website, it will be listed here. You can also create secondary sitemaps, for example, for different sections or tiers of your website. To add a new sitemap, click on the “Add/Test Sitemap” button.
After clicking the “Add/Test Sitemap” button, a pop-up window will appear where you can enter the URL of your sitemap. Make sure to add the complete URL, including the “https://” or “http://” part.
For example, if your sitemap is located at “https://www.example.com/sitemap.xml”, you would enter “/sitemap.xml” in the input field.
Click “Submit” to add your new sitemap. Google will then review the sitemap to ensure that it is properly formatted and free of any errors. If there are any issues, they will be listed for you to review and fix.
Once your sitemap is submitted and approved, Google will start using it to crawl and index your website’s pages. This will help improve your website’s visibility in search results.
In addition to Google Search Console, there are also other tools and resources available, such as Screaming Frog SEO Spider or Miro’s “Sitemap Quick Guide” that can help you in the process of creating and submitting your sitemap.
Remember, having a well-structured sitemap is an essential step in optimizing your website for search engines and improving its overall visibility online.
2 Add the URL of your sitemap at the top of the page where it says “Add a new sitemap”
To add the URL of your sitemap to the top of the page, follow these steps:
- Sign in to your Google Search Console account.
- From the dashboard, click on your website.
- In the left-hand menu, under the “Index” section, click on “Sitemaps”.
- In the “Add a new sitemap” section at the top of the page, enter the URL of your sitemap.
- Click on the “Submit” button to add your sitemap.
By adding the URL of your sitemap, you are telling Google to crawl and index all the URLs included in your sitemap.
If you have multiple versions of your website (such as a mobile version), you will need to add the URL of each sitemap individually.
Creating a sitemap is an important step in improving your site’s visibility in search engines. It helps search engine bots find and crawl all the pages on your site, ensuring that they are included in search results.
There are different tools and platforms that can help you generate a sitemap. Google Search Console provides an easy and free option, but there are also many online sitemap generators available.
| Tool | Pricing |
|---|---|
| Google Search Console | Free |
| XML-Sitemaps.com | Paid and free options |
| Screaming Frog SEO Spider | Paid |
Once you have your sitemap URL, you can submit it to Google Search Console and other search engines for review. This will help search engines discover and index your site’s pages more efficiently.
By following the steps above, you can easily add the URL of your sitemap to Google Search Console and improve the visibility of your website.
If you have any questions or need further assistance, please leave a comment below.
3 Click submit and Google will crawl your newly created XML sitemap
After you have generated your XML sitemap using a sitemap generator like Miro’s XML Sitemap Generator or any other tool of your choice, the next step is to submit it to search engines like Google. In this guide, we will focus on submitting the sitemap to Google.
To submit your newly created XML sitemap to Google, follow these steps:
- Go to the Google Search Console website and sign in to your Google account.
- From the left-hand side menu, click on your website’s property. If you have multiple websites, make sure to select the correct one.
- In the left-hand side menu, click on “Sitemaps”. This will take you to the sitemaps section.
- Click on the “Add/Test Sitemap” button, located near the top right corner of the page.
- A small popup window will appear. In the text field, enter the URL of your XML sitemap. Make sure to include the website’s domain name followed by the path to the sitemap file, e.g., “https://www.example.com/sitemap.xml”.
- Click “Submit” to add your sitemap to Google’s search index.
- Google will now crawl your newly created XML sitemap and start indexing the pages it contains. This process may take some time, depending on the size of your website and the number of URLs in your sitemap.
- Once Google has crawled your sitemap, you can review the status of the submitted sitemap and any associated errors or warnings. This will help you identify and fix any issues that may affect the indexing of your website.
It’s important to keep in mind that submitting a sitemap to Google doesn’t guarantee that all the pages in your sitemap will be indexed. Google will use the sitemap as a guide to discover and crawl your website, but the ultimate decision on what to index and how to rank your pages lies with the search engine algorithms.
By following these steps and submitting your XML sitemap to Google, you are taking an important step in helping Google understand and crawl your website more effectively, increasing the chances of your pages appearing in search results.
Fixing Issues that Arise when Processing Sitemap Files
When creating a sitemap for your website, it is important to ensure that the file is properly processed by search engines and other tools. Here are some common issues that may arise during the processing of sitemap files and how to fix them:
| Issue | Solution |
|---|---|
| 1. Missing URLs | Make sure all the relevant pages of your website are included in the sitemap. Double-check that you have added the correct URLs. |
| 2. Broken Links | Review the URLs in the sitemap and fix any broken links. Make sure that all pages can be accessed through the sitemap. |
| 3. Incorrect Priority or Frequency | Check the priority and frequency tags in the sitemap to ensure they accurately reflect the importance and update frequency of each page. Adjust them if necessary. |
| 4. Sitemap Size | If your sitemap exceeds the recommended size limit of 50,000 URLs or 10MB, consider creating multiple sitemap files or splitting the sitemap into tiers. |
| 5. Invalid XML Code | Validate the XML code of your sitemap using online tools or XML validators. Fix any errors or syntax issues that may be present. |
| 6. New Pages not Indexed | If you have added new pages to your website, make sure to submit the updated sitemap to search engines to ensure the new pages are indexed. |
| 7. Duplicate URLs | Check for duplicate URLs in your sitemap and remove any instances of duplicate content. Search engines prefer unique URLs for better indexing. |
| 8. Unclear or Incomplete URLs | Ensure that each URL in the sitemap is complete and accurately reflects the page it represents. Avoid using relative URLs that may cause confusion. |
By addressing these common issues, you can ensure that your sitemap is properly processed and helps search engines crawl and index your website effectively.
Sources
When creating a sitemap, it is important to gather all the necessary information from different sources. Here are the top 6 sources that can help you build a sitemap:
- Using a sitemap generator: There are many online tools and software that can help you generate a sitemap for your website. Some popular options include Google Search Console, XML Sitemaps, and Miro’s visual sitemap generator.
- Consulting your team members: Your IT and SEO team members can provide valuable insights and input to ensure the accuracy of your sitemap. Through their expertise, you can gather all the relevant URLs and sort them accordingly.
- Reviewing your website’s code: If you’re familiar with coding, you can manually review your website’s code to find all the necessary URLs for your sitemap. This is a more advanced method, but it allows for greater customization and control.
- Gathering information from your site’s sidebar, secondary navigation, and footer: These areas often contain additional links that may not be included in your primary navigation. Make sure to review these sections to include all important pages in your sitemap.
- Checking your comment sections and blog posts: If you have an active comment section or regularly publish blog posts, you may have additional URLs that should be included in your sitemap. Review these areas and add any relevant links.
- Consulting studies and industry top-lists: Research studies and industry top-lists can provide valuable insights into the URLs that should be included in your sitemap. These sources often provide information on the most important pages that are relevant to your industry.
By gathering information from these sources and following the steps outlined in this guide, you will be able to create a comprehensive sitemap that includes all the necessary URLs for search engines to crawl and index.