Welcome to this article on designing app screens! In today’s digital world, creating user-friendly and visually appealing layouts for desktop and mobile applications is crucial. Whether you are a beginner or an expert in UI design, this article will provide you with the necessary insights and expertise to enhance your app’s overall user experience.
When designing app screens, it’s important to consider the goals and functionality that the app aims to achieve. Take Splitwise, for example, a popular app for managing expenses among friends. It uses a well-structured layout that allows users to easily create, track, and split expenses, making it a user-friendly and efficient tool. By looking at successful apps like Splitwise, you can gather inspiration for your own app design project.
One of the best ways to get started with app screen design is to consider the different styles and layouts that are already prevalent in the market. Netflix’s app, for instance, features a clean and modern design that allows users to navigate and discover content with ease. Trello, on the other hand, utilizes a card-based layout that organizes tasks and projects in a visually appealing manner. By analyzing these different design approaches, you can choose the best layout that suits your app’s goals.
Another important aspect of designing app screens is to ensure that the design is responsive and compatible with different devices. With the increasing number of users accessing apps on their mobile devices, it’s crucial to create a design that adapts to various screen sizes and orientations. An app that shines on a desktop should also function seamlessly on a mobile device.
In conclusion, designing app screens requires careful consideration of the app’s goals, functionality, and target users. By gathering inspiration from successful apps like Splitwise, Netflix, and Trello, you can create a visually appealing and user-friendly design. Consider taking a course on platforms like Coursera to enhance your design skills and learn from industry experts. So, embark on your design journey, and let your app screens speak for themselves!
- Mobile UI – What it is How to Ace Mobile App Design
- Best Apps That You Can Get Inspiration From
- 1 Netflix
- 2 Splitwise
- 3 Spring
- 4 Trello
- 5 Shine
- 6 Coursera
- How to create a user journey for your project
- Step 1: Define the goals of your app
- Step 2: Identify the different user personas
- Step 3: Create user flows for each persona
- Step 4: Consider the functionality and layout of each screen
- Step 5: Design the UI using best practices and expert guidelines
- Step 6: Test and iterate on the final user journey
- Final words
- Sources
Mobile UI – What it is How to Ace Mobile App Design
Mobile UI, or User Interface, refers to the design and layout of an application’s screens that users interact with on their mobile devices. It plays a crucial role in determining how users will navigate, interact, and engage with an app, ultimately shaping their overall experience.
When designing a mobile app, it is important to consider the different aspects of UI design that will enhance the functionality and usability of the application. Here are 5 key factors to consider:
1. Layout: The layout of your app screens should be intuitive and user-friendly. It should guide users towards their goals and make it easy for them to navigate through different sections of the app.
2. Styles and Themes: Choose the best styles and themes that align with the purpose and aesthetics of your app. This will create a visually appealing interface that users will enjoy interacting with.
3. Functionality: Mobile UI should focus on providing seamless functionality to users. It should be designed in a way that allows users to easily access and use the app’s features and functionalities.
4. Inspiration from Experts: Looking for inspiration from expert designers or studying successful apps can give you valuable insights into best practices and trends. Platforms like Coursera and Trello offer great sources of inspiration.
5. User Feedback: At each stage of the design process, listen to feedback from your users. Their insights can help you identify areas for improvement and make necessary adjustments to create the best user experience possible.
Acing mobile app design requires a combination of creativity, expertise, and managing the project timeline. Keeping these factors in mind, along with considering the goals and expectations of your target users, will set you on the path towards creating a successful mobile UI.
Best Apps That You Can Get Inspiration From
When it comes to designing app screens, it’s always helpful to take a look at existing apps for inspiration. Here are 6 apps that you can consider for your next project:
1. Splitwise: Splitwise is an application that helps users in managing their expenses. It provides a clean and intuitive layout, making it easy for users to keep track of their spending. The app uses different styles and colors to enhance the user experience.
2. Trello: Trello is a project management app that uses a card-based layout. It allows users to create boards, lists, and cards to organize their tasks and projects. The app has a simple and clean design, making it easy for users to navigate and stay organized.
3. Coursera: Coursera is an online learning platform that offers a variety of courses. The app uses a clean and modern design with a focus on usability. It uses colors and icons to highlight important information and make the learning journey more enjoyable.
4. Netflix: Netflix is a popular streaming app that offers a wide range of movies and TV shows. The app has a sleek and intuitive design, allowing users to easily browse and search for their favorite content. It uses a combination of bold typography and high-quality images to create an immersive experience.
5. Ace Attorney: Ace Attorney is a mobile game app that challenges players to solve mysteries and uncover the truth in a court of law. The app uses a unique split-screen layout, with one side showing the courtroom and the other side showing the evidence and case files. This layout adds a layer of interactivity and immersion to the gameplay.
6. Spring: Spring is a fashion shopping app that offers a curated selection of clothing and accessories. The app uses beautiful images and a clean layout to showcase the products. It also uses personalized recommendations and user reviews to help users make informed decisions.
By looking at these best apps, you can get inspiration for your own app design. Consider their layouts, use of colors and typography, and functionality to create an app that will shine. Remember to always put the user experience at the forefront of your design goals and make sure your app is easy to use and navigate.
1 Netflix
Netflix is a popular application that allows users to stream movies and TV shows on their mobile devices and desktops. When it comes to designing the app screens, there are several factors to consider. Here are some tips on how to design app screens for Netflix:
- Understand the project: Before you start designing, it’s important to understand the goals and requirements of the project. Consider the target audience, the functionality the app will offer, and what you want to achieve with the design.
- Gather inspiration: Look for design inspiration from different sources like articles, UI design platforms, or other apps. See how they have solved similar problems and get ideas for your own design.
- Create a user journey: Map out the user’s journey through the application. This will help you understand how different screens will flow together and ensure a cohesive user experience.
- Enhance the layout: Use your design expertise to create a layout that highlights the key features of the app and makes it easy for users to navigate. Consider using different styles and visual elements to make the app visually appealing.
- Consider mobile and desktop: Since Netflix is available on both mobile devices and desktops, make sure the design works well on both platforms. Adapt the layout and functionality to suit the different screen sizes and input methods.
- Think about functionality: Netflix offers various features like searching for movies, creating playlists, and managing user profiles. Ensure that the design supports these functionalities and makes them easy to use.
- Splitwise: Another app that can be used as inspiration for Netflix is Splitwise. It uses a clean and simple layout, allowing users to easily manage their expenses and shared bills.
- Get feedback: Show your design to others and gather feedback. This will help you identify any areas for improvement and ensure that the final design meets the needs of the users.
- Use Trello or Coursera: Consider using project management tools like Trello or Coursera to organize your design process and collaborate with teammates.
- Ace your design: As you work on the design, keep refining it until you are satisfied with the outcome. Pay attention to details, like color schemes, typography, and iconography, to ensure a polished look.
By following these tips, you can create app screens that not only meet the requirements of the project but also provide an enjoyable and seamless user experience for Netflix users.
2 Splitwise
Splitwise is a popular application that helps users manage their expenses and track shared bills with friends, family, or roommates. It offers a simple and intuitive user interface (UI) design that makes it easy to record and split expenses, track the amounts owed, and settle the debts.
When designing the app screens for Splitwise, consider the functionality and goals of the project. The layout should be user-friendly and easy to navigate, allowing users to quickly access the features they need. In addition, the UI should be visually appealing and create a seamless user experience.
One way to enhance the app’s UI is by using different styles and designs for each screen. This can help users easily distinguish between different sections of the app and understand the purpose of each screen.
For inspiration, you can look at other apps like Trello or Netflix. They have expertly designed UIs that make it easy for users to navigate, and their layouts are optimized for both desktop and mobile devices.
Splitwise uses an open-source framework like Spring to create their application. This allows developers to easily integrate the app with other solutions and add new features as needed.
When creating the app screens, it’s important to take into consideration the words and language used in the UI. Use clear and concise language that is easy for users to understand. This will help them navigate the app more efficiently and ensure a positive user experience.
In conclusion, designing app screens for Splitwise is a journey towards creating the best user experience possible. By considering the functionality, goals, and expertise of the project, you can create an app that shines and meets the needs of its users.
3 Spring
If you are looking to get expertise in designing app screens using different layouts and styles, 3 Spring is the perfect course for you. Offered by Coursera, this course will guide you through a journey towards creating app screens that shine.
In this article, we will consider 3 Spring along with 4 other best app designs for inspiration. Each app uses different functionality and styles to enhance the user experience.
1. Netflix: It is no doubt that Netflix is one of the best apps out there in terms of UI and layout. Their expertise in managing and presenting content to users is unmatched.
2. Trello: Another great app to consider is Trello. It allows users to create boards and cards to manage their projects and goals. The functionality of Trello makes it a must-have app for anyone.
3. Splitwise: If you are looking for an app to split bills and expenses with friends or roommates, Splitwise is the solution. It not only helps in managing expenses but also keeps track of who owes what.
Along with these, there are many other apps that can serve as inspiration for your app design. It is important to have a clear understanding of your target audience and their needs. By analyzing the features and functionality of successful apps, you can create a final design that meets the requirements of your users.
So, if you are ready to ace your app design journey, enroll in the 3 Spring course and learn from experts in the field.
4 Trello
Trello is another popular app that you can consider for managing your projects. It uses a simple and intuitive interface to help you stay organized and focused on your goals. Trello allows you to create boards, lists, and cards to keep track of your tasks and progress.
One of the best things about Trello is its flexibility. You can use it for a wide range of projects, from personal goals to team collaboration. Trello is available on both mobile and desktop platforms, so you can access and update your boards from anywhere.
Trello uses a card-based layout, where each card represents a task or item. You can move cards between lists to indicate their status or progress. This visual approach makes it easy to see and understand the overall project status at a glance.
Trello also offers enhanced functionality through its power-ups. Power-ups are add-ons that provide additional features and integrations with other apps or services. For example, you can add a calendar power-up to Trello to get a monthly view of your tasks and deadlines.
If you’re looking for inspiration on how to design your own app screens, you can take a look at Trello’s UI. Pay attention to the colors, typography, and overall layout that Trello uses. While your app will have its own unique style, you can learn a lot from expertly designed apps like Trello.
In summary, Trello is a versatile and easy-to-use app for managing projects. Its card-based layout and power-up functionality make it a popular choice among users. Whether you’re a solo freelancer or part of a team, Trello can help you stay organized and focused on your goals.
| Pros | Cons |
|---|---|
| Simple and intuitive interface | Limited design customization options |
| Flexible for a variety of projects | Power-ups may require separate subscriptions |
| Available on mobile and desktop platforms | Can become overwhelming for complex projects |
| Card-based layout for easy visual tracking | |
| Power-ups for enhanced functionality |
In conclusion, Trello is a great solution for managing projects with its user-friendly design and enhanced functionality. Whether you’re a beginner or an experienced project manager, Trello can help you stay organized and focused on your goals.
5 Shine
“5 Shine” is a mobile application that aims to enhance your journey towards achieving your goals. It takes inspiration from different sources and uses expert solutions to create an app that users will love.
This application, like Trello or Coursera, splits your project into small tasks or goals. Each task or goal is represented as a card on the app’s layout, similar to how Trello works. Users can open each card and get a detailed view of what needs to be done.
Using the “5 Shine” app, you can create, open, and ace each task using a set of different functionalities. The app provides an enhanced user experience by offering a variety of options and features. It utilizes UI styles and designs to make the app user-friendly and visually appealing.
For example, if you’re looking to design an app that helps users manage their finances, you can consider using an app like Splitwise. This app allows users to split expenses with their friends and keep track of who owes what. “5 Shine” can be another app that uses similar functionality but extends it towards achieving personal goals.
Another source of inspiration for the “5 Shine” app can be Netflix. Netflix uses a recommendation system to suggest movies and shows to its users based on their preferences. “5 Shine” can incorporate a similar recommendation system to suggest tasks or goals that align with the user’s interests and expertise.
In the final article, we will discuss how to design app screens for “5 Shine” and explore the best practices and considerations along the way. Stay tuned!
6 Coursera
Coursera is another popular mobile application that offers online courses. It is a great source of inspiration if you are looking to design app screens for managing projects or enhancing your expertise in different fields. Coursera uses a clean and simple design layout, with a focus on functionality and user-friendly UI.
One of the best features of Coursera is its ability to split the content into small, easily digestible sections. This makes the learning journey more manageable and allows users to progress at their own pace. Coursera also uses gamification elements and rewards to keep users engaged and motivated.
Coursera offers a variety of courses in various topics such as programming, data science, business, and more. Each course has its own set of app screens that are designed to provide the best user experience. The app makes use of different styles and layouts to ensure that the content is easy to read and navigate.
If you are designing an app for managing projects or creating a mobile application, you can consider Coursera as a source of inspiration. Study their app screens and see how they have created a seamless user experience. Pay attention to the words they use, the layout of each screen, and the functionality they offer.
Take your time to understand what makes Coursera’s app screens shine and how you can apply similar solutions to your own design. Consider the goals and objectives of your app and how you can enhance the user’s journey towards achieving those goals.
By using Coursera as a reference, you can ace your app design and create an enhanced user experience that will keep your users coming back for more.
How to create a user journey for your project
When designing an app, it’s important to have a clear understanding of the user journey for your project. This involves mapping out the steps a user will take as they interact with your app, from the moment they open it to when they achieve their goals.
Here are 6 steps to help you create a user journey:
| Step | Description |
|---|---|
| 1 | Define the goals of your app |
| 2 | Identify the different user personas |
| 3 | Create user flows for each persona |
| 4 | Consider the functionality and layout of each screen |
| 5 | Design the UI using best practices and expert guidelines |
| 6 | Test and iterate on the final user journey |
By following these steps, you can ensure that your app provides a seamless and intuitive user experience. Let’s break down each step:
Step 1: Define the goals of your app
Start by clearly defining the goals of your app. What problem does it solve? What value does it provide to users? By understanding the purpose of your app, you can design a user journey that aligns with these goals.
Step 2: Identify the different user personas
Next, identify the different types of users who will be using your app. This could be based on demographics, preferences, or other characteristics. By understanding your users’ needs and motivations, you can tailor the user journey to meet their specific requirements.
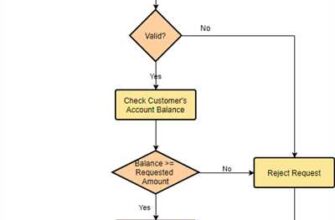
Step 3: Create user flows for each persona
For each persona, create a user flow that outlines the steps they will take within your app. This can be done using diagrams or flowcharts. Consider the sequence of screens they will encounter and how they will navigate through different features and functionalities.
Step 4: Consider the functionality and layout of each screen
Once you have mapped out the user flows, consider the functionality and layout of each screen. What actions will users need to take on each screen? How can you make it easy for them to achieve their goals? Think about the placement of interactive elements, use of color and typography, and overall visual hierarchy.
Step 5: Design the UI using best practices and expert guidelines
With the user flows and screen functionality in place, it’s time to design the UI. Use best practices and expert guidelines to create a visually appealing and user-friendly interface. Draw inspiration from other apps or websites that have a similar target audience or purpose.
Step 6: Test and iterate on the final user journey

Finally, test the user journey with real users and gather feedback. Iterate on the design based on their input and make improvements where necessary. This will help you create a user journey that is not only visually pleasing but also intuitive and efficient.
By following these steps, you can create a user journey that will allow your app to shine and provide a great experience for your users. Whether you’re designing a mobile or desktop application, considering the user journey is essential to ensure the success of your project.
Final words
In this article, we discussed how to design app screens, considering different aspects such as layout, functionality, and user goals. We learned that creating app screens requires expertise and a deep understanding of the user journey and their needs.
When designing app screens, it is important to consider what the application will be used for and how users will interact with it. Additionally, it’s crucial to keep in mind that users may have different devices and screen sizes, so it’s best to create responsive designs that can adapt to different platforms.
Throughout the article, we explored various sources of inspiration and different solutions for managing app screens. We discussed popular applications like Netflix, Spring, and Splitwise, which each use enhanced functionality to guide users towards their goals.
If you’re looking to create app screens for your own project, there are several resources you can consider. Platforms like Coursera or Udemy offer courses on UI/UX design, where you can learn techniques and best practices from experts in the field. You can also use tools like Trello to organize your design process, along with software like Photoshop or Sketch to create stunning visuals.
To ace your app screen design, it’s important to stay up to date with the latest trends and styles. Take the time to research and gather inspiration from other successful apps, while also adding your own unique touch to shine through. Remember that each app has its own goals and target user base, so it’s essential to tailor your design to meet those needs.
In conclusion, designing app screens goes beyond simply creating a visually appealing layout. It requires understanding the user, their goals, and how to best enhance their experience. By utilizing different design elements and considering the functionality of the app, you can create screens that not only look great but also provide a seamless user journey.
Sources
When designing app screens, it’s important to gather inspiration from various sources to create the best user interface (UI) design. Here are some sources you can consider:
- Mobile apps: Look at popular mobile applications to see how they design their screens. Analyze their layout, functionality, and styles to get ideas for your own app.
- Expertise and user journey: Consider your own expertise and the user journey. Think about what functionality your app will have and how users will interact with it.
- User research: Conduct user research to understand the needs and goals of your target audience. This will help you create app screens that meet their expectations.
- Desktop applications: Look at desktop applications that have similar functionality to your app. Analyze their layout and design choices to get inspiration for your app design.
- Online courses: Take online courses or tutorials on app design to enhance your skills and learn new techniques. Platforms like Coursera or Springboard offer courses that can help you ace your app design project.
By using these sources, you can gather inspiration and ideas to create app screens that not only look visually appealing but also provide enhanced functionality for your users.