
In today’s fast-paced tech market, businesses and developers are constantly looking for efficient ways to build and deploy mobile applications. While there are different types of apps available, hybrid app development has become one of the most popular approaches. If you’re planning to develop a mobile app and are unsure of which path to take, this article will guide you through the process of building a hybrid app.
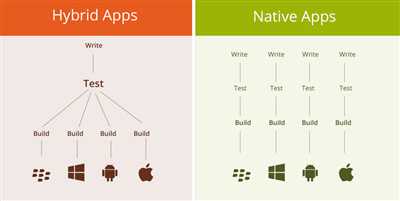
First, it’s important to understand the difference between native and hybrid apps. Native apps are developed specifically for a single platform, such as iOS or Android, using the language and tools recommended by the platform. On the other hand, hybrid apps are created using web technologies like HTML, CSS, and JavaScript, and are wrapped in a native shell to be deployed on multiple platforms.
One of the main advantages of hybrid app development is the ability to write code once and use it across different platforms. This approach saves time and development costs, as developers don’t have to write separate code bases for each platform. Additionally, hybrid apps can leverage the power of web technologies and have access to device features through plugins, making them a versatile solution for businesses.
When developing a hybrid app, one popular framework you can consider is React Native. React Native, created by Facebook, allows you to build high-performance mobile applications using JavaScript and React. This framework is widely adopted by developers due to its performance and ability to create apps that closely resemble native apps. With React Native, you can develop a hybrid app that feels and behaves like a native app while sharing a significant portion of the codebase.
Another important aspect to consider when building a hybrid app is security. As hybrid apps rely on web technologies, they are vulnerable to certain security risks. To ensure the security of your app and prevent attacks, it’s crucial to implement proper security measures. Tools like Jscrambler can help you protect your code and make it tamper-proof, ensuring the safety of your users’ data.
In conclusion, if you’re planning to develop a mobile app, hybrid app development can be a viable solution. Not only does it save time and development costs, but it also allows you to leverage the power of web technologies. By choosing the right framework, implementing proper security measures, and following best practices, you can create a high-performance hybrid app that meets the needs of your business and captivates your target market.
Hybrid App Development Guide for 2023
Hybrid app development is becoming increasingly popular in the tech industry. If you’re planning to build a mobile app for your business, you’ll need to consider the different types of app development solutions available.
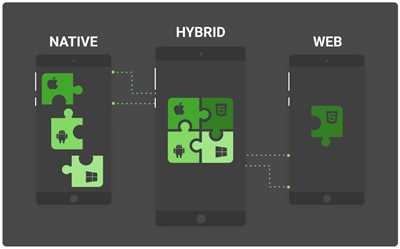
There are three main types of app development approaches: native, web, and hybrid. Native apps are built specifically for a single platform, while web apps run on the internet and can be accessed through a web browser. Hybrid apps, on the other hand, are a combination of both native and web apps.
So, why go for hybrid app development? Well, the main advantage is that you can write code once and use it across different platforms. This saves time and effort for developers, as they don’t have to write separate code for each platform. Hybrid apps also have access to device features through plugins, making them more powerful and useful.
One of the top hybrid app development frameworks is React Native, which uses JavaScript to build high-performance applications. With React Native, developers can write code using JavaScript and compile it to native app code for iOS and Android. This allows for faster development time and better performance.
When it comes to building hybrid apps, security is a top concern for many companies. While web apps have the advantage of being open and accessible, they are also more vulnerable to security threats. Hybrid apps bridge this gap by providing a secure base through the use of native code and internet connection, keeping user data and transactions safe.
In 2023, hybrid app development will continue to gain popularity. As more companies prioritize mobile apps to connect with their customers, the demand for hybrid app developers will increase. Many businesses want their apps to have a native feel while also being available on multiple platforms, and hybrid apps provide the perfect solution.
In closing, if you’re planning to develop a mobile app for your business in 2023, hybrid app development is a viable option to consider. It offers the flexibility and power of native apps, while also taking advantage of the open internet connection. With the right framework and approach, you can create a high-performance hybrid app that meets your business needs and exceeds your customers’ expectations.
Table of Contents
In this guide, we will discuss the different types of hybrid app development and how to choose the right approach for your business. We will also compare hybrid apps with native apps and discuss the advantages and disadvantages of each. Additionally, we will cover the top hybrid app development frameworks available in the market and provide a list of companies that have successfully built their mobile apps using these frameworks.
1. Introduction
– What is a hybrid app?
– The difference between hybrid and native apps
– Why companies choose to develop hybrid apps
2. Types of Hybrid App Development
– The three approaches to hybrid app development
– When to consider each approach
3. Choosing the Right Framework
– An overview of the top hybrid app development frameworks
– React Native vs Flutter: a comparison
– Pros and cons of each framework
4. Planning and Preparations
– Defining app requirements and goals
– Creating a development roadmap and timeline
– Setting a budget and allocating resources
5. Building the Hybrid App
– Setting up the development environment
– Writing code with JavaScript
– Using jscrambler for code obfuscation and security
6. Testing and Deployment
– Testing the app on different devices
– Fixing bugs and optimizing performance
– Deploying the app to app stores and web platforms
7. Closing Comments
– The future of hybrid app development
– Trends to watch for in 2023 and beyond
By the end of this guide, you will have a comprehensive understanding of hybrid app development and be equipped with the knowledge and resources to start building your own hybrid app. Let’s dive in!
Closing the Top 12 List for Hybrid Mobile Apps
When it comes to building mobile applications, there are many options available in the market. Developers have to consider their business needs, performance requirements, and time constraints while planning their app development approach. While native apps are known for their high performance and ability to access all the features of the device, hybrid apps provide a flexible solution that many companies are considering.
Hybrid apps are built using web technologies such as HTML, CSS, and JavaScript, and are wrapped in a native container. This allows developers to write code once and deploy it across multiple platforms. With hybrid apps, you can have a single code base that works for both iOS and Android, saving time and effort. Hybrid apps also provide a seamless connection with web contents, making it easy to integrate web-based features into your app.
When considering hybrid app development, there are three main types of frameworks to know: React Native, Ionic, and Xamarin. Each of these frameworks has its own sets of pros and cons, so it’s essential to choose the one that best suits your needs. React Native, developed by Facebook, is a popular choice for many developers due to its performance benefits and large community support. Ionic, on the other hand, offers a robust set of UI components and tools for building hybrid apps. Xamarin, owned by Microsoft, allows developers to build apps using C#, making it a great choice for those familiar with the .NET framework.
One of the key advantages of hybrid apps is that they can be developed using familiar web technologies, making it accessible to a wider range of developers. The knowledge of JavaScript, HTML, and CSS can be leveraged to develop hybrid apps, reducing the learning curve. This can be particularly beneficial for companies who already have a web development team in place. It also means that developers can reuse existing web code and libraries, saving time and effort in the development process.
Hybrid apps also provide a solution for companies that want to develop an app quickly and have it available on both iOS and Android platforms. By using a hybrid app development approach, companies can save time and resources, as they only need to develop one codebase instead of separate apps for each platform. This can be especially useful when you have a limited budget or a tight timeline.
However, it’s important to note that hybrid apps do have some limitations compared to native apps. Native apps have direct access to the device’s hardware and can provide better performance in certain scenarios. They also have better security measures in place, as they are not as prone to code vulnerabilities that can be exploited over the internet. So if your app requires high-performance or has specific security needs, native development may be a better choice.
In conclusion, hybrid mobile apps are a valuable option for companies and developers looking to develop mobile applications. They offer a flexible solution that allows for quick development and deployment on multiple platforms. By understanding the differences between hybrid and native apps, you can make an informed decision about which approach will work best for your business needs.
| React Native | Ionic | Xamarin |
|---|---|---|
| Developed by Facebook | Offers UI components and tools | Built using C# and .NET framework |
| Performance benefits | Robust set of UI components | Great for .NET developers |
| Larger community support | Easy integration with web contents | – |
Now that you know the top 12 list for hybrid mobile apps and understand the differences between native and hybrid development, you can make an informed decision about which approach to take for your mobile app project. Whether you go with a hybrid solution like React Native, Ionic, or Xamarin, or decide to pursue native app development, it’s important to consider your business needs and goals to ensure the success of your app in the market.
Sources:
Difference Between Native Web And Hybrid Apps
When it comes to mobile app development, developers have different options to consider. Two of the most popular approaches are native and web apps. As technology continues to evolve, a new solution has emerged called hybrid apps.
Native apps are developed to work specifically on a single platform such as Android or iOS. They are built using the programming languages and tools provided by the platform, making them optimized for performance and taking full advantage of the device’s capabilities. Native apps have access to the device’s APIs and can make use of all its features.
Web apps, on the other hand, are essentially websites that are designed to be accessed on mobile devices. They are built using web technologies like HTML, CSS, and JavaScript. Unlike native apps, web apps are platform-independent and can run on any device with a compatible web browser. However, they have limited access to the device’s features and rely heavily on an internet connection to load contents.
Hybrid apps are a combination of both native and web apps. They are built using web technologies like HTML, CSS, and JavaScript and then packaged within a native shell. This allows hybrid apps to be distributed through app stores and take advantage of features like push notifications and offline capabilities. Hybrid apps use a single code base to work on multiple platforms, which can save time and resources for developers.
One popular framework for developing hybrid apps is React Native. React Native allows developers to write apps using JavaScript and provides a set of pre-built components that can be used to develop user interfaces. This framework has gained popularity in recent years due to its high performance and native-like look and feel.
When deciding between native, web, or hybrid apps, developers need to consider their specific requirements and the target market for their app. Native apps are generally preferred for high-performance applications that require access to advanced device features. Web apps are a good choice for companies that want to reach a wide audience and have a limited budget for app development. Hybrid apps can be a good middle ground, offering a balance between native app performance and web app flexibility.
In conclusion, the main difference between native, web, and hybrid apps lies in the development approach and the level of access to device features. Native apps provide the best performance and access to device capabilities, while web apps are platform-independent and accessible on any device with a web browser. Hybrid apps combine the best of both worlds, allowing developers to leverage web technologies while still having access to native features. Ultimately, the choice of which approach to use depends on the specific needs and goals of the project.
App Performance
When it comes to hybrid app development, performance is a crucial factor to consider. With the increasing demand for mobile apps in the market, developers need to ensure that their apps perform at their best to stay ahead of the competition.
One of the first things to know about app performance is the difference between native and hybrid apps. Native apps are developed specifically for a single platform, such as iOS or Android, using platform-specific languages like Swift or Java. On the other hand, hybrid apps are built using web technologies such as HTML, CSS, and JavaScript, which can be used across multiple platforms.
Hybrid app development offers many advantages, such as a shorter development time, cost-effectiveness, and the ability to leverage existing web development skills. However, one of the main challenges with hybrid apps is ensuring high performance while maintaining a consistent user experience across different platforms and devices.
To develop a high-performance hybrid app, developers should consider the following:
- Optimize code: Writing efficient, optimized code is crucial for app performance. Developers should pay attention to factors such as memory usage, data caching, and network requests to minimize the app’s load time and improve overall performance.
- Choose the right framework: There are several frameworks available for hybrid app development, such as React Native, Ionic, and Xamarin. Each framework has its pros and cons, and developers should choose the one that best suits their app requirements and performance goals.
- Consider app size: The size of the app can significantly impact its performance, especially in regions with low internet connection speeds. Developers should optimize the size of the app by only including essential features, compressing images, and using code minification techniques.
- Optimize mobile web content: Hybrid apps often rely on web views to display content. Developers should ensure that web content is optimized for performance, using techniques such as lazy loading, image compression, and reducing the number of HTTP requests.
- Use performance monitoring tools: Performance monitoring tools can help developers identify and fix performance issues in their apps. Tools such as JScrambler, New Relic, and AppDynamics provide valuable insights into app performance and help developers optimize their code for better performance.
- Security considerations: While focusing on app performance, developers should not overlook security. Hybrid apps are more vulnerable to certain types of attacks, and developers should consider implementing measures such as HTTPS connections, data encryption, and secure storage.
By following these recommendations, developers can build hybrid apps that deliver a smooth and high-performing user experience. Whether you’re planning to develop your first hybrid app or already have experience in this tech, optimizing app performance should be a top priority.
When it comes to building hybrid apps, it’s important to keep in mind that performance is not a one-time task. As new technologies emerge, developers need to stay updated and continuously optimize their apps to meet the ever-changing demands of the market.
Time to market
When it comes to developing mobile applications, time to market is often a critical factor. Businesses want their apps to be available to users as quickly as possible in order to stay competitive and meet customer demands. However, traditional native app development can be time-consuming, requiring separate development teams for each platform (iOS and Android) and a lengthy development process.
This is where hybrid app development comes in. Hybrid apps combine the best of both worlds by building apps with web technologies like HTML, CSS, and JavaScript, while still being able to access native device features. This approach allows developers to write a single codebase for multiple platforms, which significantly reduces development time and effort.
One of the most popular frameworks for hybrid app development is React Native. With React Native, developers can create high-performance apps that look and feel like native applications. The framework leverages the power of JavaScript and allows developers to reuse components, making the development process faster and more efficient.
Developers also have other options available, such as Apache Cordova (formerly PhoneGap) and Ionic. These frameworks provide additional features and functionality, but may have different performance characteristics and development workflows.
Before choosing a framework, it’s important to consider the specific needs and requirements of your app. Some apps may require high-performance graphics and animations, while others may prioritize security and offline functionality. Planning ahead and understanding the differences between frameworks will help you make an informed decision.
One of the key advantages of hybrid app development is the shorter time to market. By using a single codebase and leveraging web technologies, companies can develop and deploy their apps more quickly compared to native app development. This can give businesses a competitive edge and allow them to adapt to rapidly changing market conditions.
Another factor that can contribute to the time to market is the availability of developers. While native app developers are in high demand, hybrid app development using web technologies like JavaScript is more accessible to a broader pool of developers. This can help expedite the development process and ensure that businesses have the resources they need to bring their app to market.
In closing, if you’re planning to develop a mobile app and want to minimize the time to market, hybrid app development is a viable solution. Using web technologies and frameworks like React Native, you can build high-performance apps with a single codebase, reducing the time and effort needed to develop for multiple platforms. Consider your app’s specific needs, the available frameworks, and the expertise of your development team, and you’ll be well on your way to launching your app faster and more efficiently.
Internet connection

When developing hybrid apps, one of the important factors to consider is the internet connection. Hybrid apps rely on web technologies to deliver their contents, and thus require an internet connection to function properly. Whether you’re using frameworks like React Native or developing your app from scratch, understanding how the internet connection works is crucial for a successful hybrid app development.
Hybrid apps work by using a combination of web technologies, such as HTML, CSS, and JavaScript, to develop a single code base that can be run on multiple platforms. This approach allows developers to write their code once and deploy it across different platforms, including mobile, web, and desktop. By doing so, they can save time and effort, as well as reach a wider audience with their apps.
When it comes to internet connectivity, hybrid apps behave similarly to web apps. They require an active internet connection to fetch data from the server, update contents in real-time, and provide seamless user experience. However, hybrid apps do have some differences compared to native apps in terms of how they handle internet connectivity.
Native apps are traditionally built specifically for a single platform, such as iOS or Android, using platform-specific programming languages like Swift or Java. Because of their native nature, these apps can have a higher performance and more efficient use of device capabilities. They can also work offline and provide a seamless user experience even without an active internet connection.
On the other hand, hybrid apps rely on web technologies and a web-based rendering engine to run on different platforms. While they can be designed to work offline using caching mechanisms, their full functionality heavily depends on having a stable internet connection. This means that hybrid apps may not provide the same level of performance and responsiveness as native apps, especially when the internet connection is slow or unstable.
For users, having a reliable internet connection is essential for accessing and using hybrid apps. Apps that heavily rely on real-time data updates, live streaming, or server-side functionality may not work or provide a degraded experience without a stable internet connection. It’s crucial for developers to consider different scenarios and provide appropriate error handling and user feedback when the internet connection is unavailable or experiencing issues.
Additionally, developers should also consider the security aspect of internet connectivity. Hybrid apps can have vulnerabilities similar to web apps, such as XSS (Cross-Site Scripting) or CSRF (Cross-Site Request Forgery), which can pose risks to user data and app integrity. Implementing security measures like using HTTPS, encrypting sensitive data, and employing code obfuscation tools like Jscrambler can help protect hybrid apps from potential security threats.
In conclusion, when developing hybrid apps, developers need to be aware of the importance of internet connection and its impact on the app’s performance, functionality, and security. They should plan their app’s features and functionalities accordingly, considering different types of internet connections and their availability.
While hybrid apps are a popular choice in the market due to their cross-platform compatibility and agile development approach, it’s essential to know their limitations and plan accordingly. By understanding the role of internet connection in hybrid app development and taking necessary measures, developers can build successful and user-friendly hybrid apps that meet the needs of their target audience.
How does React Native develop hybrid apps
React Native is a popular JavaScript framework that allows developers to build high-performance mobile applications for both Android and iOS platforms. It is a hybrid app development solution that combines the benefits of native app development with the simplicity and speed of web development using React.
The main difference between native and hybrid apps is that native apps are built using specific programming languages like Kotlin or Swift, while hybrid apps are built using web technologies such as HTML, CSS, and JavaScript. React Native bridges this gap by allowing developers to write code using JavaScript and then translating it into native code at runtime.
One of the main advantages of using React Native for hybrid app development is its ability to reuse code. With React Native, developers can write a single codebase that works on both Android and iOS platforms, saving time and effort in the development process. This makes it a cost-effective solution for businesses that want to develop apps for multiple platforms.
Another key advantage of React Native is its performance. Since the code is translated into native code at runtime, React Native apps run as fast and smoothly as their native counterparts. This makes it a top choice for companies that need high-performance apps with a native look and feel.
In addition to code reusability and performance, React Native also offers a wide range of available libraries and frameworks that can help developers in building hybrid apps. These libraries provide solutions for various functionalities such as navigation, animation, and data management, making it easier to create complex applications.
When it comes to security, React Native provides a secure environment for hybrid app development. The framework has built-in measures to protect against common security threats, and developers can also use third-party solutions like Jscrambler for additional security.
One of the most significant advantages of React Native is its connection to the React ecosystem. React Native works with the React library, which is widely used in web development. This means that web developers who already know React can easily transition to mobile app development using React Native, making it a suitable option for businesses with web development expertise.
When planning to develop a hybrid app, companies should consider several factors. First, they need to know the types of applications they want to develop and select the appropriate framework. They also need to consider the performance requirements, security needs, and the available resources for development.
In conclusion, React Native is a powerful framework for developing hybrid apps. It provides an efficient and cost-effective solution for businesses that want to build high-performance mobile applications for both Android and iOS platforms. With its code reusability, performance benefits, and extensive library support, React Native is a top choice among developers in the mobile app development industry.









