
Prototyping is a crucial step in the development of any digital application. Whether you’re a developer looking to create the next big app or a customer with a really useful idea, prototyping can help you bring your vision to life. By creating a prototype, you can test and refine your ideas before investing time and resources into building a full-scale application.
So, what exactly is a prototype? In simple terms, it is a basic version of the app that allows you to simulate how it will look and function. It typically consists of wireframes, which are simplified designs of the app’s screens, and may also include some basic functionality. The main goal of a prototype is to give you and your team a clear view of the app’s structure and features, helping to identify any potential issues or improvements.
There are several advantages to prototyping. Firstly, it allows for faster development. Instead of diving straight into coding and building the app, developers can focus on creating the prototype first. This saves time and resources in the long run, as any adjustments and changes can be made early on. Additionally, a prototype helps to address any design challenges or usability concerns. By testing the prototype with users, you can gather valuable feedback and make necessary improvements before the final product is released into the market.
- What is mobile app prototyping
- The Best Tool to Create App Prototypes
- Advantages of Mobile App Prototyping Early On
- 1. Validate Design Concepts
- 2. Gather User Feedback
- 3. Save Time and Money
- 4. Communicate and Collaborate Efficiently
- 5. Understand the User Journey
- Item 3 Field scheduling and notes
- 10 WIRE-FRAME CC
- Video:
- Figma Tutorial – A Free UI Design/Prototyping Tool. It’s awesome.
What is mobile app prototyping

In the early stages of mobile app development, it is crucial to create a prototype to validate and iterate on your app design. Mobile app prototyping is the process of creating a digital, user-friendly representation of your app’s features and functionalities. This helps to visualize how your app will look, feel, and function before investing time and money in building the actual app.
Prototyping allows you to generate different formats of designs, from low-fidelity wireframes to high-fidelity interactive prototypes. It helps you to work out any problems and make necessary edits within the prototype itself rather than making changes during the development stage.
One of the best tools for mobile app prototyping is an app called appointmentsxlsx. It allows you to create, edit, and share prototypes with ease. The tool provides a variety of pre-built components, such as fields, scroll views, buttons, and more, that you can use to build your app. You can also customize these components by changing their properties and adding your own design assets, such as images and icons.
To start prototyping in appointmentsxlsx, you first need to create a new file and give it a title. Then, you can add screens to your prototype using the app’s drag-and-drop feature. Each screen represents a separate page or screen within your app. You can link these screens together by adding interactivity, such as button actions, that allow users to navigate between them.
Once you have created the basic structure of your prototype, you can start adding content and functionality to each screen. For example, if you want to create an app for managing appointments, you can add a screen for adding new appointments, editing existing appointments, and viewing a list of appointments.
appointmentsxlsx allows you to add various types of fields to capture different types of data, such as text fields, number fields, date pickers, and more. You can also upload and display images, browse through a gallery of images, and generate data dynamically. The tool also provides export options so you can share your prototype with others or use it to generate code for development.
The advantages of mobile app prototyping are numerous. It helps you to visualize and test your app’s user interface, validate its usability, and gather feedback early in the development process. It also allows you to iterate and refine your app design based on user feedback. By creating a prototype, you can save time and money by identifying and addressing any design or usability issues before investing in full-scale development.
In summary, mobile app prototyping is a crucial step in the app development process. It helps you to design, validate, and refine your app’s features and functionalities before starting the actual development. By using a tool like appointmentsxlsx, you can create user-friendly and interactive prototypes that allow you to share and gather feedback from stakeholders, engineers, and potential users.
The Best Tool to Create App Prototypes
When it comes to creating app prototypes, it is important to choose the right tool that can effectively translate your ideas into a working design. One of the most user-friendly and efficient tools for app prototyping is export.
With export, you can easily create, edit, and engineer your app prototypes. It offers a wide range of features that will greatly aid in the development process. You can browse through a high number of templates and projects, select the one that suits your needs, and then start building your app prototype.
The advantages of using export are numerous. It allows you to create a simple and easy-to-use mobile interface for your app, making it more appealing to your target audience. You can create up to 3 different solutions for a single app, validate them, and save a significant amount of time and money in the process.
One of the key features of export is its ability to quickly and easily share your app prototypes with developers and customers. You can export your prototypes in various formats, such as HTML, CSS, and JavaScript. This makes it easier for developers to view and work on your prototypes, as they can easily integrate them into their own processes.
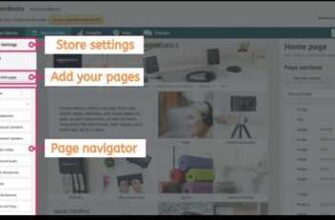
The interface of export is very intuitive and user-friendly. You can easily navigate between screens and fields, and make edits or add notes to specific parts of your app. The drag-and-drop feature makes it simple to create and control the flow between different screens, ensuring a smooth user experience.
Another advantage of using export is its integration with other tools and services. It allows you to import data from external sources, such as Excel files like “appointments.xlsx”. You can also connect your app prototype to OneDrive, enabling you to access and share your projects from anywhere, anytime.
In conclusion, export is the best tool to create app prototypes because of its simplicity, flexibility, and efficiency. It has all the features you need to design, validate, and share your app prototype, making it an indispensable part of the app development process. So, if you want to save time, money, and effort in building your app, give export a try.
Advantages of Mobile App Prototyping Early On
When it comes to developing a mobile app, prototyping early on can provide several advantages. Prototyping involves creating a wireframe or digital representation of your app’s user interface. By creating a prototype before building the actual app, you can test and validate your ideas, gather feedback, and make necessary improvements. Here are some key advantages of mobile app prototyping:
1. Validate Design Concepts
Prototyping allows you to test different design concepts and see how they will work in practice. By creating low-fidelity wireframes, you can quickly iterate and refine your designs. This helps you identify any potential usability issues or design flaws early on and make the necessary edits.
2. Gather User Feedback
With a prototype in hand, you can gather valuable feedback from users and stakeholders. By conducting user testing sessions, you can observe how users interact with your app and identify any areas of improvement. This feedback can help you understand user needs and preferences, enabling you to design a better user experience.
3. Save Time and Money
Prototyping can help you save time and money in the long run. By identifying and fixing design issues early on, you can avoid costly rework during the development phase. Additionally, prototyping allows you to test different features and functionalities before committing to the full development, ensuring that you invest your resources in building the right features.
4. Communicate and Collaborate Efficiently
Prototypes serve as a common reference point for communication and collaboration among team members, stakeholders, and developers. They provide a visual representation of the app’s intended functionality and layout, making it easier for everyone involved to provide feedback, suggest improvements, and discuss ideas.
5. Understand the User Journey
By prototyping different screens and user flows, you can better understand how users will navigate through your app. This helps you identify any potential usability issues or bottlenecks in the user journey. Understanding the user journey allows you to make informed design decisions and create a seamless and intuitive app experience.
In conclusion, mobile app prototyping is a crucial part of the app development process. It offers numerous advantages, including the ability to validate design concepts, gather user feedback, save time and money, facilitate communication and collaboration, and understand the user journey. By investing time in prototyping early on, you can build better apps and increase your chances of success in the competitive app market.
Item 3 Field scheduling and notes
In app development, scheduling and keeping track of appointments or field visits is a crucial part of many applications. Whether you are building a mobile app that helps professionals manage their time or an application that tracks service calls, efficient scheduling features can greatly enhance user experience.
Field scheduling and notes allow users to easily plan and organize their tasks, stay on top of their appointments, and keep track of important information. With these features, users can effectively manage their time and ensure they are always prepared for their next appointment or field visit.
One of the best ways to implement field scheduling and notes is by incorporating a calendar or timeline view. This allows users to see their appointments and tasks in a visual format and easily allocate time for each task. Users can simply select a date and enter the details of the appointment, such as the time, location, and any additional notes they want to include.
In addition to the calendar view, it’s also helpful to have a separate field for notes. This allows users to add any relevant information or reminders that they might need for a specific appointment or task. Having a dedicated field for notes makes it easier for users to keep track of important details and ensures that they have all the information they need at their fingertips.
Another useful feature is the ability to share appointments or tasks with others. This allows users to collaborate and coordinate with colleagues or team members. For example, a sales team can share their appointment schedules to ensure efficient time management and avoid scheduling conflicts.
To make the field scheduling and notes feature more robust, you can also add the ability to attach files or images. This can be useful for documenting specific details or attaching relevant assets. For example, a field service app can allow users to take photos of a problem or attach images of solutions for reference.
A good user interface for field scheduling and notes will provide users with an intuitive way to browse, edit, and validate their appointments and tasks. The interface should allow users to easily scroll through their appointments and view them in different formats, such as a list or a calendar view. Users should also be able to easily edit or make changes to their appointments, as well as validate them for accuracy.
In terms of app development, creating field scheduling and notes functionality can be a relatively simple process if you use existing tools or templates. There are a number of scheduling apps and solutions available that can help you generate the necessary screens and data structures. These tools often provide pre-designed templates and allow you to customize them to fit your specific needs.
Once you have generated the necessary screens and fields for scheduling and notes, you can integrate them into your app development process. This can be done by defining the appropriate data models and properties for appointments and tasks, as well as implementing the necessary logic for creating, editing, and saving this information.
One advantage of using templates or existing tools is that they can save you time and money in the app development process. Rather than building everything from scratch, you can leverage pre-designed components and functionality, allowing you to focus on other parts of your app.
Another advantage of using templates or existing tools is that they often offer a high level of fidelity and early validation. This means that you can see how your scheduling and notes feature will look and function before investing too much time and effort into building it. This can help you identify any potential design or usability problems early on and make any necessary edits or adjustments.
Once you have built and validated your field scheduling and notes feature, you can then export it as part of your overall app development process. This feature can be integrated with other parts of your app, such as the calendar or task management functionality, to provide a complete solution for scheduling and organizing tasks.
By incorporating field scheduling and notes into your app, you can provide users with a powerful tool for managing their time and appointments. This feature can not only help users stay organized and ensure they are prepared for their appointments, but also improve collaboration and coordination among team members. With the right design and functionality, field scheduling and notes can be a valuable addition to any application.
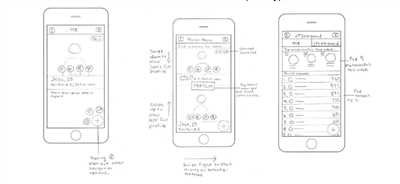
10 WIRE-FRAME CC
Wire-framing is an essential part of the application design process, as it helps developers create a user-friendly interface and control the flow of the app. Rather than creating separate screens or prototypes for different parts of the app, wire-frame templates provide a simple and fast way to design and validate the overall structure and layout of an application.
One of the most useful wire-framing tools is the 10 Wire-frame CC. This tool generates a tree view of the wire-frame screens, making it easier to select and expand on the properties and fields within each screen. The generated wire-frames can be exported in different formats, such as HTML or image formats, and can be shared with other team members or stakeholders.
One of the advantages of using the 10 Wire-frame CC tool is that it saves time and money. Rather than starting from scratch, developers can use existing templates and modify them to fit their specific needs. The tool also includes pre-defined assets, such as buttons, text fields, and scroll bars, which can be easily customized. This eliminates the need to create these assets manually, saving developers valuable time.
The 10 Wire-frame CC tool also includes fields for adding notes and scheduling appointments. This can be particularly useful for designers and developers who want to make sure that they address specific requirements or design considerations early in the prototyping process. The tool allows users to add notes or select a date and time for specific appointments, and even include contact information such as email addresses or phone numbers.
When using the 10 Wire-frame CC tool, it’s important to keep in mind that wire-framing is only a part of the overall application design process. While it helps in creating a visual representation of the application, it does not validate the functionality or behavior of the app. Developers will still need to build the digital application and validate it with real data to make sure it meets the market’s expectations.
In conclusion, the 10 Wire-frame CC tool is a valuable asset for developers and designers who want to create prototypes for their apps. It provides a user-friendly interface and control over the wire-frames, while also saving time and money. Whether you are a developer or a designer, this tool can help you generate wire-frame designs that will aid in the overall app development process.