
Transparent PNG is a popular format that allows you to have images with a transparent background. This means that you can easily paste these images onto any background without any visible edges or color merging. If you need to create a logo, edit photos, or design web interfaces, transparent PNG is an excellent choice.
To use transparent PNG, you can either create your own images using software like Adobe Photoshop or use images that are already available on the web. Many companies, such as Samsung and MediaIO, provide thousands of transparent PNG files that you can use for various purposes.
One way to create a transparent PNG image is by using the Python library called `PIL`. You can start by importing the necessary modules, and then open your images and create a new image with a transparent background:
from PIL import Image
# Load the background and foreground images
my_background_image = Image.open("background.png")
foreground_image = Image.open("foreground.png")
# Create a mask
mask = Image.new("L", foreground_image.size)
mask.paste(foreground_image, (0, 0))
# Merge the images
merged_image = Image.new("RGBA", foreground_image.size)
merged_image.paste(my_background_image, (0, 0), mask=mask)
# Save the output image
merged_image.save("output.png")
This code snippet shows a step-by-step guide to merging the foreground and background images using the `PIL` library. The result is an output.png file that has a transparent background.
Another way to remove the background from an image and create a transparent PNG is by using an online tool like TinyPNG. This tool allows you to upload your image, and then it automatically removes the background and saves the output as a transparent PNG. It’s a very fast and simple solution if you don’t want to deal with coding.
Using transparent PNG can offer you a lot of flexibility in your design work. With the ability to easily remove the background and place images on any background, you can create visually appealing designs without any limitations. So give transparent PNG a try and see how it can enhance your creative projects!
- How To Create And Save Images With Transparent Backgrounds
- Get the Web Interface Pro
- Trusted by thousands of companies around the world
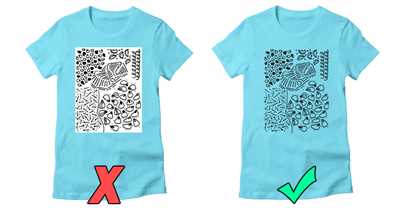
- Smooth edges edit
- Part 3: Make Image Transparent Using Mediaio BG Remover
- Step 1: Import the Mediaio Library
- Step 2: Load the Image
- Step 3: Remove the Background
- Step 4: Save the Transparent Image
- Step 5: Enjoy Your Transparent Image
- Step 5: Save the merged image to a file
- Example
- Output
- Video:
- How to remove white background and make it transparent in Photoshop
How To Create And Save Images With Transparent Backgrounds
Creating and saving images with transparent backgrounds can be a useful skill to have, especially when working with logos or other graphics that need to be placed over different backgrounds. In this tutorial, we will explore how you can create and save images with transparent backgrounds using a simple step-by-step process.
Step 1: Select the image you want to make transparent
Before you can create an image with a transparent background, you need to have the image file ready. This can be a logo, a photograph, or any other image that you want to edit and save with a transparent background. For example, let’s say you have a logo of a samsung phone that you want to use on multiple backgrounds.
Step 2: Remove the background
There are many tools and software available for removing backgrounds from images. One excellent tool is the “Background Remover” library in Python, which allows you to remove the background of an image using a masking technique. With the help of this library, you can easily remove the background of your image and get a transparent output.
Step 3: Save the image with a transparent background
After removing the background, you can save the image with a transparent background. The transparent background is usually represented by the alpha channel or a separate indexed color. This format allows the image to retain its transparency while being placed over different backgrounds.
Step 4: Merge the image with the desired background
If you want to see how the image looks with different backgrounds, you can merge it with various background images. This can be done using image editing software like Adobe Photoshop or even online platforms like Canva. By merging the image with different backgrounds, you can see how it appears in different scenarios.
Step 5: Save and export the final image
Once you are satisfied with the results, you can save and export the final image with the transparent background. Make sure to save it in a compatible image format like PNG or GIF, which support transparency. This way, you can use the image in different media, such as websites, presentations, or print materials.
In conclusion, creating and saving images with transparent backgrounds can be a useful skill for anyone working with graphics or media. Whether you’re a pro designer or just editing photos for fun, knowing how to create images with transparent backgrounds can give you more flexibility and control over your designs. So, give it a try and explore the world of transparent images!
Get the Web Interface Pro
If you want to work with transparent images like a pro and create stunning web designs, then the Web Interface Pro is the solution for you. With this powerful tool, you can easily manipulate and merge transparent PNG images to create seamless and professional-looking designs.
By using the Web Interface Pro, you can trust that your transparent images will come out looking perfect every time. It has a built-in image editor that allows you to select and edit specific parts of your image while keeping the transparency intact. You can also apply various effects and filters to make your images stand out from the rest.
One of the key features of the Web Interface Pro is the integration with the TinyPNG library. This library allows you to compress your PNG files without losing any quality. It can reduce the file size of your images by up to 80%, making them load faster on the web.
When working with transparent images, the colors can sometimes appear jagged or have rough edges. With the Web Interface Pro, you can smooth out these edges and make your images look more polished. It has advanced algorithms that analyze and refine the transparency of your images, resulting in a smoother and more professional appearance.
Creating transparent images is as easy as using the Web Interface Pro. Simply upload your image files, select the desired background and foreground colors, and the tool will automatically create a transparent image for you. You can also use the Web Interface Pro to remove the background from an existing image, saving you time and effort.
Another great feature of the Web Interface Pro is the ability to merge multiple transparent images into one. You can easily combine logos, icons, and other graphics to create a unique and cohesive design. The tool allows you to arrange and position the images exactly how you want, giving you full control over the final result.
The Web Interface Pro supports various image formats, including PNG, JPEG, and GIF. You can also directly import images from your media library or from external sources. This makes it easy to work with images from different platforms and devices, ensuring compatibility across the web.
When you’re done editing your transparent images, you can save them in the same format or choose a different one. The Web Interface Pro supports indexed color mode, which is ideal for saving transparent images with a limited color palette. This can significantly reduce the file size while maintaining the transparency of your images.
In summary, the Web Interface Pro is an excellent tool for anyone working with transparent images. Whether you’re a beginner or an experienced designer, this tool will help you create professional-looking designs. Get the Web Interface Pro today and enter the world of transparent images while saving time and effort.
Trusted by thousands of companies around the world
Using transparent PNG images is a common practice in web design, as it allows you to have smooth edges and make the logo or any other part of the interface blend seamlessly with the background. With the help of Python libraries like mediaio and OpenCV, it’s very easy to create transparent PNG files and use them in your projects.
One popular solution for creating transparent PNG files is to use an image editing software like Adobe Photoshop or GIMP. However, this process can be time-consuming and requires some expertise in image editing. If you don’t have access to these tools or are looking for a more straightforward solution, there are some Python libraries that can help you achieve the same result.
One such library is MyBackgroundImage, which provides a simple way to load multiple images and create a transparent background using a mask. This library also allows you to combine multiple images into one output file, which can be very useful when creating logos or other media assets.
- First, you need to install the
MyBackgroundImagelibrary by using the commandpip install MyBackgroundImage. - Create a new Python file and import the necessary modules:
import mediaio
import numpy as np
import cv2
- Load the images that you want to merge:
image1 = mediaio.imread('logo.png')
image2 = mediaio.imread('background.png')
- Create a mask for the foreground image:
mask = np.any(image1 != [0, 0, 0], axis=2)
- Merge the images using the mask:
merged = np.zeros(image1.shape, dtype=np.uint8)
merged[mask] = image1[mask]
merged[~mask] = image2[~mask]
- Save the merged image with a transparent background:
mediaio.imsave('merged.png', merged)
This is just a simple example of how you can use the mediaio library to create a transparent PNG image. There are many other options available, like using the tinypng API to automatically optimize the size of your image without losing quality.
Transparent PNG images have become an excellent choice for web designers and developers, as they allow you to get rid of the background color while keeping the foreground intact. With the MyBackgroundImage library and Python, you can easily create and save transparent PNG files, making them a trusted solution for thousands of companies around the world.
Smooth edges edit

When using transparent PNG files, it is important to have excellent edges with no visible background color. This can be achieved by editing the file’s alpha channel.
One way to edit the alpha channel is by using an image editing program like Photoshop or GIMP. These programs provide a user-friendly interface for editing images, including transparent PNGs.
Here is an example of how to smooth edges using Python:
Step 1: Import the necessary libraries
import mediaio
from PIL import Image, ImageDrawStep 2: Open the image with transparent background
image = Image.open("mybackgroundimage.png").convert("RGBA")Step 3: Create a mask
mask = Image.new("L", image.size, 0)
draw = ImageDraw.Draw(mask)
draw.rectangle([(5, 5), (image.width-5, image.height-5)], fill=255)
draw.ellipse([(image.width/2-50, image.height/2-50), (image.width/2+50, image.height/2+50)], fill=255)Step 4: Apply the mask to the image
image = Image.composite(image, Image.new("RGBA", image.size, (0, 0, 0, 0)), mask)Step 5: Save the edited image
image.save("mybackgroundimage_edited.png")By following these steps, you can create a PNG file with smooth edges and a transparent background. This is especially useful when merging multiple images or creating logos with transparent backgrounds.
There are also online tools available, like TinyPNG, that can help you optimize and save transparent PNG files without losing quality. These tools use advanced algorithms to reduce file sizes while preserving transparency.
In conclusion, smooth edges on transparent PNG files can be achieved by editing the alpha channel. This can be done using image editing programs, Python, or online tools. By following the steps outlined above, you can create high-quality images with transparent backgrounds.
| Advantages | Disadvantages |
|---|---|
| – Provides excellent edges with no visible background color | – Requires some knowledge of image editing programs or Python |
| – Can be done for multiple files at once | – May take some time to learn and apply the techniques |
| – Allows for easy merging and editing of multiple images | – Requires a trusted image editing program or online tool |
Part 3: Make Image Transparent Using Mediaio BG Remover
The Mediaio BG Remover is an excellent solution for creating transparent images without the need for manual editing. In this part, we will learn how to use the Mediaio BG Remover to make an image transparent.
Step 1: Import the Mediaio Library
First, we need to import the Mediaio library in Python. This library provides us with the tools to work with transparent images.
import mediaioStep 2: Load the Image
Next, we need to load the image that we want to make transparent. We can do this by opening the image file using the Mediaio library:
image = mediaio.open("mybackgroundimage.jpg")Step 3: Remove the Background
Now, we can use the Mediaio BG Remover to remove the background from the image. We can do this by calling the `remove_background` function and passing in the loaded image:
foreground = mediaio.remove_background(image)Step 4: Save the Transparent Image
Finally, we can save the transparent image to a file. We can do this by calling the `save` function and passing in the output file name and the transparent image:
mediaio.save("output.png", foreground)Step 5: Enjoy Your Transparent Image
Now, you have successfully made your image transparent using the Mediaio BG Remover. You can use this transparent image in various ways, such as overlaying it on other images or using it as a logo on your website.
The Mediaio BG Remover offers a simple and user-friendly interface that allows you to make transparent images with just a few clicks. It is trusted by thousands of companies around the world for creating professional-looking transparent images without any hassle.
So, get started with the Mediaio BG Remover and make your images transparent in no time!
Step 5: Save the merged image to a file
Now that you have an excellent merged image with a transparent background, it’s time to save it to a file. This is an essential step to ensure that you can use the image in various ways, such as uploading it to your website or sharing it on social media channels.
There are several pro companies in the world, like MediaIO, that provide an excellent solution for saving images in a web-friendly format while maintaining their quality. One of the trusted services is TinyPNG, which helps you compress your images without losing much quality.
Before saving the merged image, it is a good practice to optimize it for the web. This will not only reduce the file size but also make the loading time faster. You can use online services like TinyPNG to upload your images directly or use their API to integrate it into your code.
If you prefer a more hands-on approach, you can save the merged image using Python. First, import the required libraries (PIL or Pillow), and then create an image object using the following code:
import PIL
from PIL import Image
merged_image = Image.open("mybackgroundimage.png")
Next, create a new RGBA image to save the merged image with transparency:
background = Image.new('RGBA', merged_image.size, (255, 255, 255, 0))
Merge the logo with the background image:
output = Image.alpha_composite(background, merged_image)
Finally, save the merged image with a transparent background:
output.save("merged_image.png", "PNG")
By following these steps, you can save your merged image as a PNG file without losing the transparency. This way, you can use it for various purposes without creating any indexed color or gray background.
Example
Here is an example that demonstrates how to use transparent PNG files in your web design:
| To start, you will need a background image and a logo or other foreground image with a transparent background. In this example, we will use a gray background and a Samsung logo: | Step 1: Open your image editing software (e.g., Photoshop, GIMP) and import the background and logo images. |
| Step 2: Create a new RGBA image with the same dimensions as your background image. This will be the merged image. | Step 3: Using the mask from your foreground image, paste the logo onto the merged image. This will position the logo over the background. |
| Step 4: Save the merged image in the PNG format. Make sure to select the RGBA color mode to preserve the transparency. | Step 5: Upload the merged image to your web server or CDN. You can now use this image as the background image for your website or interface. |
| In this example, we used a Samsung logo with a transparent background and merged it with a gray background. The saved file, ‘merged.png’, can be used directly on a web page without any further editing. | By using transparent PNG files, you can create smooth, professional-looking web designs without the need for complex image editing techniques. Companies like TinyPNG and MediaIO offer trusted solutions for saving transparent PNG files with excellent output quality. |
With the above example, you can see how to efficiently merge transparent images together to create stunning web designs with transparent backgrounds.
Output
After creating and editing your logo with a transparent background, you can save it in the PNG format. By saving it as a PNG file, you can preserve the transparent background, making it easy to overlay the logo onto different backgrounds without any issues.
The output of this process is a PNG file with a transparent background. For example, if you have a logo saved as “logo.png” with a transparent background, you can easily upload it to websites, social media platforms, or use it in various design projects.
Using this technique, you can create professional-looking logos and graphics with transparent backgrounds. It’s a trusted solution used by thousands of companies around the world to make their images look seamless and integrated into different backgrounds.
Here is an example of how to use the Transparent PNG in Python:
import numpy as np
import cv2
# Read the foreground image with transparent background
foreground = cv2.imread("logo.png", cv2.IMREAD_UNCHANGED)
# Read the background image
background = cv2.imread("mybackgroundimage.jpg")
# Convert the foreground image to the RGBA color space
foreground = cv2.cvtColor(foreground, cv2.COLOR_BGR2RGBA)
# Split the foreground image into its color channels
foreground_color = foreground[:, :, :3]
alpha_mask = foreground[:, :, 3]
# Create a binary mask for the alpha channel
_, mask = cv2.threshold(alpha_mask, 1, 255, cv2.THRESH_BINARY)
# Invert the mask
inv_mask = cv2.bitwise_not(mask)
# Apply the mask on the foreground color channels
background = cv2.bitwise_and(background, background, mask=inv_mask)
# Apply the mask on the foreground alpha channel
foreground = cv2.bitwise_and(foreground_color, foreground_color, mask=mask)
# Merge the foreground and background images
merged = cv2.add(background, foreground)
# Save the merged image with transparent background
cv2.imwrite("output.png", merged)
This code demonstrates how to use the OpenCV library in Python to remove the background of an image and create a new image with a transparent background. The “logo.png” file is the foreground image with a transparent background, while the “mybackgroundimage.jpg” is the background image. The output is saved as “output.png”.
This is just a simple example of how to achieve a transparent background. The actual implementation may vary depending on your requirements and the tools you are using. However, the principle remains the same: removing the background and creating a new image with a transparent background.









