Making an object transparent can completely change the look and feel of your design. Whether you want to create a see-through effect or give a certain layer a more translucent finish, understanding the options available to you is key. In this article, we will walk you through the steps of making something transparent, and explore different techniques and tools you can use to achieve the desired result.
One of the most common ways to make something transparent is by using in-context pixel editing. By selecting the object you want to make transparent and opening the transparency dialog, you can adjust the transparency slider to control the level of transparency. This allows you to see through the object while still maintaining its shape and color. You can also make certain parts of the object more transparent than others by using masks, which define specific areas that will be more see-through.
If you are working with 3D modeling, making something transparent can be even more complex. In addition to adjusting the transparency options, you may need to consider other factors such as the angle at which the object will be seen, the available light sources, and the specular highlights. By experimenting with different settings for each of these factors, you can create a more realistic and believable transparent object.
Another method for making something transparent is by applying transparency options to objects that are connected to the main object you want to make transparent. By using this technique, you can create a cascading effect where each connected object becomes more transparent than the previous one. This can be useful when you want to create a layered effect or simulate the transparency of certain materials, such as glass or water.
In conclusion, making something transparent involves understanding the different options and tools available to you. By using in-context pixel editing, masks, and transparency options, you can create a see-through effect that suits your design. Whether you are working with 2D or 3D objects, transparency can add depth and visual interest to your projects. So, don’t be afraid to experiment and have fun with the process!
Making Parts Transparent
When creating a design or model in HTML, there are often instances where you may need to make certain parts of an object transparent. This can be useful for a variety of reasons, such as showing hidden components or providing an in-context view of the object. In this section, we will explore different options available for making parts transparent and how to apply them.
Using Transparency
One common method for making parts transparent is through the use of transparency sliders. These sliders allow you to adjust the level of transparency for a specific part, giving you control over how much light passes through it. To access the transparency options, you can typically find them in the editing options or through the “Mask” command.
Adjusting Transparency
Once you have located the transparency options, you can adjust the transparency level using the slider. By moving the slider to the left, you can decrease the transparency, making the part more opaque. Conversely, moving the slider to the right will increase transparency, making the part more see-through. You can preview the changes in real-time by keeping an eye on the object as you make adjustments.
Connecting Objects
In some cases, you may have multiple connected objects that need to have the same level of transparency. Instead of adjusting the transparency for each individual object, you can apply the same transparency settings to all connected objects. This ensures consistency and saves time. To do this, select the connected objects and then apply the desired transparency level.
Applying Transparency to Certain Sets
Another option available for making parts transparent is applying transparency to certain sets of objects. This can be especially useful when working with complex designs that have multiple objects. By selecting a specific set of objects, you can apply transparency to only those objects, leaving the rest of the design unaffected. This allows for more flexibility and control over the transparency of different parts.
Reapplying Transparency
If you decide to change the transparency level or want to remove the transparency altogether, you can easily reapply the default settings. This can be done by selecting the object or objects and moving the transparency slider back to the default position. This will remove the transparency and make the part fully opaque once again.
Using Transparency in Different Contexts
Transparency can also be used in various contexts, such as highlighting important information or creating a specific visual effect. By adjusting the transparency of certain parts, you can draw attention to specific details or create a layered effect. This can add depth and dimension to your design.
In conclusion, making parts transparent in HTML modeling is a useful technique that allows you to control the level of transparency for different parts of an object. By using transparency sliders and applying transparency to connected objects or sets of objects, you can achieve the desired effect and enhance your design. Experiment with different transparency options and angles to create visually appealing and engaging designs.
Common Options¶
When making something transparent in your design, there are several common options available to you. This section will provide information on the most commonly used options and how to apply them using HTML.
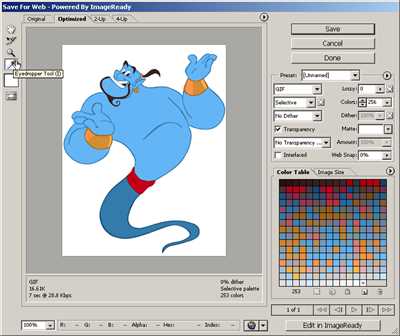
Color Options: In the editing software or HTML code, you can adjust the color options to make an object transparent. By selecting the transparent color option, you can make certain parts of your design invisible or translucent.
Pixel Transparency: Pixels are the tiny dots that make up an image or object. By applying transparency to specific pixels or areas, you can control how much of the underlying layer or background is seen through.
Layer Mask: A layer mask is like a stencil that allows you to control the transparency of an object or layer. By using a layer mask, you can specify which parts of the object should be transparent and which parts should remain opaque.
Specular Transparency: Specular transparency refers to the transparency of an object at a certain angle. By adjusting the specular transparency settings, you can control how much light passes through the object and how much is reflected.
Reapply Transparency: If you need to reapply transparency to an object or layer, you can use the reapply transparency command. This allows you to make changes to the transparency settings without having to start from scratch.
Connectivity Options: Connectivity options refer to the relationship between different objects or parts of your design. By adjusting the connectivity options, you can control how the transparency of one object is connected to another.
In-Context Transparency: In-context transparency refers to the transparency settings of an object in relation to its surroundings. By adjusting the in-context transparency, you can make sure that the object blends seamlessly with the rest of the design.
Common Sets of Options: The software or HTML code you are using may offer common sets of options for transparency. These sets often include sliders and dialog boxes where you can adjust the transparency settings to fit your design needs.
Cookie Transparency: Cookie transparency refers to the transparency settings associated with website cookies. By adjusting the cookie transparency, you can control how much information is being collected and shared through cookies.
Open Transparency Model: The open transparency model allows you to have complete control over the transparency of your design. By using this model, you can adjust the transparency settings for each individual object or layer.
Modeling Transparency: Modeling transparency refers to the process of creating transparency in a 3D modeling software. By adjusting the modeling transparency settings, you can control how transparent or opaque an object appears in the final 3D design.
Connect Objects: You can connect objects in your design to create a seamless transition from one object to another. By connecting objects, you can ensure that the transparency settings are applied consistently throughout your design.
– Press Options: Press options refer to the settings used for print design. By adjusting the press options, you can control how the transparency of your design will appear when printed.
By using these common options, you can make objects and parts of your design transparent and achieve the desired effect. Experiment with different settings and adjust the transparency to create unique and visually appealing designs.
Mask¶

In the context of design and modeling, there are common techniques to make certain parts of an object transparent. One of these techniques is the use of a mask layer. By using a mask, you can selectively edit the transparency of specific objects or pixels, making them transparent or partially transparent.
To create a mask, you need to open the editing options for the object you want to make transparent. In most design software, there is a command or a set of commands that allows you to create and edit masks. When you open the mask command, a dialog box or a slider may appear, providing information on the angle and transparency settings.
Once you have created a mask layer, you can then connect it to the object or pixels you want to make transparent. This is done by using a technique called connectivity. By selecting the connected pixels or objects and applying the mask, you can make them transparent or adjust their level of transparency.
When you apply a mask, the pixels or objects that are connected to it will become transparent, allowing you to see through them. This transparency can be adjusted to be completely transparent or partially transparent, depending on your design needs. You can also apply different styles and effects to the transparent parts, such as a specular highlight or a specific color.
The use of masks in design and modeling is a powerful tool for creating transparency in objects. By selectively editing the transparency of specific parts, you can create interesting visual effects and enhance the overall design of your project. So, next time you need to make something transparent, remember the power of the mask.
To reapply the layer color and transparency
When working on your design in-context with other objects, you may need to reapply the layer color and transparency. Fortunately, there are several options available to accomplish this.
One common way to reapply color and transparency is by using the layer panel. Open the layer panel by going to Window > Layer. In the layer panel, you will see a list of all the layers in your document.
To reset the color and transparency of a specific layer, select the layer from the layer panel. Then, click on the layer options¶ button located at the bottom right corner of the panel. From the dropdown menu, choose Reset Layer Transparency. This will revert the layer to its original color and transparency settings.
If you want to reapply the color and transparency to multiple layers at once, you can use the “Connect Layers” command. First, select the layers you want to reapply the color and transparency to. Then, go to Edit > Connect Layers. This will create a new layer that connects all the selected layers. You can then apply the desired color and transparency settings to this new connected layer.
Another option is to use the layer style options. With the layer selected, go to the layer style options – represented by the “fx” button at the bottom of the layer panel. In the layer style dialog, you can adjust the color and transparency through the “Opacity” slider, the “Blend Mode” dropdown, and other available options¶. These settings will apply to the entire layer.
If you’re working in a 3D modeling software, reapplying color and transparency can be done through the materials or properties settings. With the object selected, open the object properties panel and locate the material or properties section. Adjusting the color and transparency settings in these panels will affect the entire object.
To make parts of an object transparent, you can create a mask¶. A mask allows you to selectively hide or reveal parts of an object. With the object selected, click on the “Add Layer Mask” button at the bottom of the layer panel. Then, use tools like the brush or gradient tool to paint on the mask. Black will hide the pixels, making them transparent, while white will reveal them. You can also use shades of gray for partial transparency¶.
By following these steps, you can easily reapply the layer color and transparency in your design. Whether you’re working in a 2D or 3D environment, these options will give you the flexibility and control you need to achieve your desired style.
Источники
There are various sources you can use to make something transparent in HTML. One popular option is to use CSS styles to control the transparency of an element. This can be done by setting the opacity property to a value between 0 and 1, where 0 represents completely transparent and 1 represents fully opaque. Another approach is to use a transparent PNG image as a background or object, which can be created using graphic design software like Photoshop or GIMP.
Another method is to use a JavaScript library or framework that supports transparency, such as jQuery or D3.js. These tools provide advanced options for creating transparency effects in the design of your HTML objects.
If you are working with an image, you can also use image editing software to manually apply transparency using a mask, such as the Magic Wand tool in Photoshop. This allows you to selectively make certain parts of the image transparent while leaving others opaque.
In web development, the use of in-context help feed can also be a great source of information. These feeds offer quick access to information on how to make objects transparent, along with options for adjusting the level of transparency. This information can often be found in the documentation or help sections of the software you are using.
Additionally, some advanced design software tools offer common sets of options for making objects transparent. These tools may include sliders or dialog boxes where you can adjust the transparency level, color, and other properties of an object. You can usually access these options through the layers or object properties panel.
When making a 3D model transparent, there are a few additional options available. Many 3D modeling software programs allow you to adjust the transparency of individual parts of the model, either by selecting specific polygons or by applying a transparency property to the entire model. In some cases, you may also be able to adjust the transparency of specific materials or textures applied to the model.
Overall, there are a variety of methods and resources available for making something transparent in HTML. Whether you are working with images, objects, or 3D models, you can find options for adjusting transparency to suit your needs.