
If you are a native app developer and want to create an apk file, this article is for you. The process of creating an apk file involves a few steps, but with the right materials and guidance, it can be done easily.
To start the development process, first make sure you have the necessary tools installed on your system. This includes Java Development Kit (JDK) and Android SDK. Set up the JAVA_HOME environment variable and edit the PATH variable to include the necessary directories.
Once your development environment is set up, you can create a new project. Open your preferred IDE or text editor and start a new project. You can also use a blank project template if you prefer.
Now, let’s go through the steps to create the apk file. First, make sure your project is saved and all files are in order. Then, open the command line or terminal and navigate to the project directory. Debug any errors or issues that may arise.
Next, run the build process for your project. This will generate the necessary files and assets for the apk file. Once the build process is complete, you can install the apk file on a device or emulator to test it.
Once the installation is done, you can test your app on the device. If everything works as expected, congratulations! You have successfully created an apk file for your app.
Keep in mind that the process of creating an apk file may vary depending on the development environment and tools you are using. The steps provided here are a basic guideline, and further steps may be required for more complex projects.
In regard to the creation of apk files, please note that there may be warranties and confidential or sensitive information involved. Make sure to follow all necessary security protocols and guidelines to protect your app and its users.
Java Development Kit jdk 18
The Java Development Kit (jdk) is a bundle of software tools and libraries that developers use to create Java applications and applets. In order to generate an apk file for your Android project, you will need to install jdk 18 on your system.
To install jdk 18, follow the steps provided below:
- First, click here to go to the Oracle website.
- On the download page, click on the “Download” button next to the JDK 18 version for your operating system.
- Once the file is downloaded, open it and run the installer. Follow the on-screen instructions to complete the installation process.
- After the installation is done, click “Close” to close the installer.
Now that you have installed jdk 18, you need to configure your system environment variables to point to the installation directory. Follow these steps to do so:
- Right-click on the “Computer” or “My Computer” icon on your desktop and select “Properties”.
- In the System Properties window, click on the “Advanced” tab.
- Click on the “Environment Variables” button at the bottom of the window. This will open the Environment Variables window.
- In the System variables section, click on the “New” button.
- In the “Variable name” field, enter “JAVA_HOME”.
- In the “Variable value” field, enter the path of the jdk 18 installation directory. For example, “C:\Program Files\Java\jdk-18”.
- Click “OK” to save the changes.
With jdk 18 installed and the environment variables configured, you are now ready to create an apk file for your Android project. Please note that the steps for apk creation may vary depending on your development environment and projects requirements. The below steps provide a basic guide:
- Open your Android project in your preferred development environment.
- Edit the project’s configuration files and assets as required.
- Run the project using an emulator or a connected Android device.
- Once the project is running, use the development environment’s tools to generate an apk file for your project.
- The generated apk file can be found in the project’s “build” directory.
- Close the project and exit the development environment.
It is important to note that the process of creating an apk file and using jdk 18 is confidential and may be subject to warranties and support from the developers. Please refer to the provided documentation and materials for more information.
In regard to debugging your app, it is recommended to use the “adb logcat” command to display the log output on your device or emulator in order to identify any issues or errors in your app’s code.
With the improved jdk 18, developers now have a more efficient and reliable suite of tools to support the development of Java applications. The jdk 18 also includes an integrated IDE, the BasicIDE, which provides a blank or pre-configured Java environment for developers to create their projects. The asset creation process has also been improved, allowing developers to create native assets for fullscreen display on their Android devices. This improved functionality ensures a smoother and more immersive user experience for Java developers using jdk 18.
For any further assistance or support, please refer to the official jdk 18 documentation, or open a support ticket with the developers.
The Process to Generate a Debug APK File Using React Native
In order to generate a debug APK file using React Native, you need to follow a set of steps. This guide will display the process to create a debug APK file.
Step 1: Install JDK (Java Development Kit)
The first step in the process is to install JDK on your system. JDK is a suite of development tools necessary for creating Java applications. You can download JDK from the official website and follow the installation instructions provided.
Step 2: Set JAVA_HOME Environment Variable
After installing JDK, you need to set the JAVA_HOME environment variable. This variable allows your system to know where to find the Java interpreter. Instructions on how to set the variable can be found in the JDK documentation or through a quick internet search.
Step 3: Install React Native
Once you have JDK installed and the JAVA_HOME variable set, you can proceed to install React Native. React Native is a framework for building mobile applications using JavaScript and React. Follow the React Native documentation or guides provided by the developers to install the necessary files and dependencies.
Step 4: Create a New React Native Project
After installing React Native, you need to create a new project. You can do this by using the “react-native init” command followed by the name of your project. This will create a blank project with the necessary files and folders.
Step 5: Edit the App.js File
Next, you should open the App.js file in your project and edit it to suit your needs. This is where you can write your React Native code to create your application. Add any additional files or assets that you require for your project, such as images or fonts, to the respective directories.
Step 6: Generate the Debug APK
To generate the debug APK file, you need to run a set of scripts provided by React Native. Open a command prompt or terminal window and navigate to the root directory of your project. From there, run the command “react-native bundle –platform android –dev false –entry-file index.js –bundle-output android/app/src/main/assets/index.android.bundle –assets-dest android/app/src/main/res” to generate the asset and bundle files.
Step 7: Build the APK
Once the asset and bundle files are generated, you can proceed to build the APK file. Run the command “cd android && ./gradlew assembleDebug” to start the build process. This will compile your code and create the debug APK file.
Step 8: Locate the Debug APK File
After the build is complete, you can locate the debug APK file in the “android/app/build/outputs/apk/debug” directory of your project. The file will have a .apk extension and can be further distributed or installed on a device for testing purposes.
These steps outline the process to generate a debug APK file using React Native. It is important to note that this process is for development and testing purposes only. Further steps and configurations are required to create a release APK file for distribution to end users.
Step 1: Asset Directory
In native Android projects, the assets directory is where you can store any files that your app may need during runtime. This includes images, audio files, video files, and more. By placing these files in the assets directory, they will be bundled into the APK file that is generated when you build your app.
To create the assets directory, follow these steps:
- Open your Android project in your preferred development environment, such as Android Studio or Visual Studio Code.
- Locate the app/src/main directory in your project structure.
- If the assets directory is not already present, right-click on the main directory and select “New” -> “Directory”.
- Name the new directory “assets”.
- Now you have created the assets directory in your project.
Next, you can add the files you need to the assets directory. These files can be accessed at runtime using the appropriate APIs in your Java or Kotlin code. For example, if you have an image file called “image.png” in the assets directory, you can access it using the following code:
InputStream inputStream = getAssets().open("image.png");
Once you have added the necessary files to the assets directory, you can continue with the APK file creation process. The assets directory will be included in the APK file, making those files available to the app on the user’s device.
Step 2: Create Blank File
Once you have set up your basic IDE and generated a new project, you will need to create a blank file for further development. This file will serve as the starting point for your app’s code.
To create a blank file in your project, follow these steps:
- Open the project you have created in your IDE.
- Locate the
srcdirectory in your project’s folder structure. This directory houses all the Java source files for your app. - Create a new file inside the
srcdirectory. You can name this file anything you like, but make sure to use a meaningful name that reflects its purpose. For example, you could name itMainActivity.java. - Open the blank file you have created in your IDE’s code editor.
- Start by adding the necessary code to display a native screen. Use the following code snippet as a starting point:
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
This code sets up a basic native screen for your app. The setContentView(R.layout.activity_main) method specifies the layout file to be displayed on the screen. You can customize this layout to suit your app’s requirements.
Once you have made the necessary changes to the blank file, save it.
With this blank file in place, you are now ready to start building your app’s functionality.
Step 3 App Bundle Creation
In this step, we will learn how to create an App Bundle for our project. The App Bundle is an improved way to package and distribute your app, providing further support for dynamic delivery. This allows users to download and install only the necessary modules for their device, optimizing the app’s size and performance.
To begin, make sure you have the necessary tools installed. This includes Java Development Kit (JDK) version 18 or higher, Android Studio, and React Native. If you haven’t installed these yet, please refer to the previous steps for guidance.
Once your environment is set up, follow the steps below to generate an App Bundle:
- Open your project in Android Studio.
- In the Project view, expand the app directory and open the
build.gradlefile. - Scroll down to the
androidblock and add the following code: - Save the file and close Android Studio.
- Open a terminal or command prompt and navigate to the root directory of your project.
- Run the following command to generate the App Bundle:
- Wait for the build process to complete. This may take some time, depending on the size and complexity of your project.
- Once the App Bundle is generated, you can find it in the
app/build/outputs/bundle/release/directory.
“`gradle
android {
…
bundle {
density {
enableSplit = true
}
abi {
enableSplit = true
}
}
}
“`bash
./gradlew bundleRelease
Congratulations! You have successfully created an App Bundle for your project. This file can now be used to build and distribute your app to your users. Please note that if you’re using a Java IDE or command-line tools like basicide or kit, the process may vary slightly. Ensure you follow the guidelines provided by the respective tools and refer to their documentation for further support.
Now that we have our App Bundle, we can proceed with generating an APK file from it. In the next step, we’ll learn how to do it using Android Studio.
Step 4 Generate APK
The final step in creating an APK file for your app is to generate it. This process will allow you to turn your React Native project into an APK file that can be installed and run on Android devices.
To generate the APK file, follow the steps provided below:
- Open your React Native project in your preferred IDE or text editor.
- Make sure you have the Java Development Kit (JDK) installed on your system. You can download and install the JDK from the official Oracle website.
- Set the JAVA_HOME environment variable on your system. This variable should point to the directory where the JDK is installed.
- In your project directory, open the “android” folder. Inside this folder, you’ll find a file named “app”. Open this file in your text editor.
- Search for the line that begins with “android:name” and contains “MainActivity”. This line specifies the entry point for your app.
- Change the value of “android:name” to the name of your app’s main activity. This should be the name you specified in Step 1.
- Save the changes to the file and close it.
- Open a command prompt or terminal window and navigate to your project directory.
- Run the command
./gradlew assembleReleaseto generate the APK file.
Once the command executes successfully, the APK file will be generated in the “android/app/build/outputs/apk” directory of your project. The APK file will be named “app-release.apk”.
Please note that the APK file is ready for distribution to users. However, if you want to further customize the APK file with assets or change other properties, you can do so by following the steps provided in the React Native documentation.
By following these steps, you have successfully generated an APK file for your React Native app. You can now install and run the app on any Android device that supports the required system requirements and permissions.
Please be aware that the information provided in this article is confidential and proprietary to developers using the React Native framework. We make no warranties or representations with regard to the content of this article, and it is provided “as is” without warranty of any kind.
Edit Config
Once you have created a project and set up the development environment, follow the steps below to edit your configuration:
1. Open Android Studio and then open your project. If you have just created a new project, it will be a blank project.
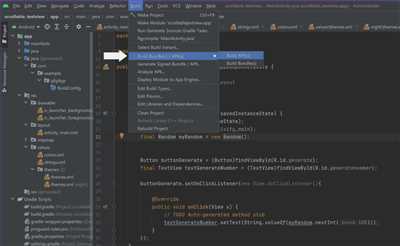
2. Click on “Edit Configurations” from the “Run” menu or the toolbar. It is displayed as a dropdown with a green play icon. A window will open showing the configurations for running and debugging your app.
3. In the left-hand panel of the “Edit Configurations” window, click on the “+” button and select “Android App”. This will create a new configuration for running your app.
4. In the “General” tab of the new configuration, provide a name for your configuration in the “Name” field. This name will be displayed in the toolbar when you run your app.
5. In the “Module” field, select the module that you want to run. If you have only one module in your project, it will be selected by default.
6. In the “Installation Options” section, you can specify how the app should be installed on the device or emulator. You can choose to reinstall and rerun the app, or just rerun it without reinstalling.
7. In the “Deployment Target Options” section, you can specify the device or emulator on which the app should be run. You can select a specific device or emulator, or let Android Studio choose the default one.
8. Once you have configured your run configuration, click on “OK” to close the “Edit Configurations” window.
9. Now you can run your app with the updated configuration. Click on the green play icon in the toolbar or use the “Run” menu to start the app. The app will be compiled and installed on the selected device or emulator, and the main screen will be displayed.
That’s it! You have successfully edited your configuration in Android Studio. You can now test and debug your app with the new configuration.
BasicIDE Suite 3 – Now further improved
BasicIDE Suite 3 is an enhanced development environment for creating Android APK files. With its latest release, the Suite has been further improved to provide users with even more powerful tools and a seamless development experience.
The process of creating an APK file for your app using BasicIDE Suite is now easier than ever. Follow these simple steps to generate the APK file:
Step 1: Install BasicIDE Suite
First, make sure to have BasicIDE Suite 3 installed on your system. If you haven’t done so already, you can easily download and install the Suite from the provided link.
Step 2: Set up Java Development Kit (JDK)
Before you start using BasicIDE Suite, it’s important to have the Java Development Kit (JDK) installed. If you haven’t installed JDK 18 or later, please do so before proceeding.
Step 3: Create a New Project
Open BasicIDE Suite and click on “New Project”. Give your project a name and choose a directory path where you want your project files to be stored. Click “Create” to proceed.
Step 4: Edit Project Properties
Once your project is created, you can edit its properties according to your requirements. You can configure settings such as the app name, display icon, fullscreen mode, and more. These properties can be accessed by navigating to the “Project Properties” section.
Step 5: Add Assets and Scripts
If your app requires any additional assets or scripts, you can add them to your project’s assets directory. Simply copy the necessary files into this directory, and they will be bundled with your app.
Step 6: Debug and Test
BasicIDE Suite provides a robust debugging and testing environment. You can run your app on a connected device or emulator to check for any issues and make necessary fixes.
Step 7: Build and Generate APK
Once you are satisfied with the development process, it’s time to build and generate the APK file. Click on the “Build” option, and BasicIDE Suite will initiate the APK creation process. The generated APK file will be saved in the specified directory.
Please note that the creation of the APK file may take some time, depending on the complexity of your app and the system specifications.
With BasicIDE Suite 3, the process of creating APK files has become more streamlined and efficient. The Suite’s improved features and user-friendly interface allow developers to express their creativity and bring their app ideas to life with ease.
Here at BasicIDE, we value our users and strive to provide them with the best development experience. If you encounter any issues or have any questions, please feel free to reach out to our support team. We are here to assist you and resolve any tickets you may submit.
BasicIDE Suite 3 is an essential tool for any Android app developer. Download it now and unlock the full potential of your app creation process. Start building amazing apps today!









