Using a website is a fundamental task in today’s digital age. With the rise of the internet, people have grown accustomed to accessing information, products, and services through various online platforms. However, not all websites are created equal in terms of usability and user-friendliness. Building a website that users will notice and enjoy requires a combination of technical knowledge and creativity. In this article, we will explore the key elements of using a website effectively.
When you open a website, the first thing you notice is its design and layout. A well-designed website can quickly grab your attention and draw you into its content. On the other hand, a poorly designed website can be confusing and make it difficult to find what you’re looking for. The usability of a website depends on how easy it is for users to navigate through its pages, find the information they need, and complete their desired actions, such as making a purchase or reading a blog post.
One of the most important aspects of website usability is its accessibility. A user-friendly website should be accessible to all people, regardless of their abilities or disabilities. This is where the ADA (Americans with Disabilities Act) comes into play. ADA compliance ensures that people with disabilities can navigate and interact with websites just like everyone else. To ensure your website is ADA compliant, you can use tools and plugins that scan your website for accessibility issues and provide recommendations for improvement.
Another crucial factor in website usability is the speed at which the site loads. In today’s fast-paced world, people have little patience for slow-loading websites. If a website takes too long to load, visitors are likely to leave and move on to another site. To optimize the speed of your website, you can use tools and techniques such as caching, compression, and minimizing the use of large images and unnecessary scripts.
In addition to usability and accessibility, websites can also be optimized for search engines to help drive more traffic to the site. Search engine optimization (SEO) involves making changes to your website’s design and content to increase its visibility on search engine results pages. This can be done through techniques such as keyword research, on-page optimization, and link building. By improving your website’s SEO, you can attract more organic traffic and increase the chances of your site being found by potential customers.
Whether you are creating a website for personal use or for your business, there are various options available to you. If you have little technical knowledge or don’t want to start from scratch, you can use website builders such as WordPress, Wix, or Hostinger. These platforms offer user-friendly interfaces and templates that you can customize to suit your needs. On the other hand, if you are a developer or have more technical expertise, you can create a website from scratch using programming languages such as HTML, CSS, and JavaScript.
In conclusion, knowing how to use a website is essential in today’s internet-driven world. It involves understanding the basics of website usability, accessibility, speed, and search engine optimization. Whether you are a business owner looking to sell products or a blogger writing engaging content, a well-designed and user-friendly website can help you achieve your goals. So take the time to learn and implement the best practices for building and using a website, and you’ll be on the right path to online success.
- How to Use Videos on Your Website to Drive More Leads
- Creating High-Quality Videos
- Using Videos on Your Website
- The Benefits of Using Videos
- Conclusion
- What is a User-Friendly Website
- Americans with Disabilities Act (ADA) and Website Design
- Web browser
- How people use websites
- Speed
- Scan
- Satisfice
- Eye tracking
- How to Make a Website FAQ
- Do You Need Technical Knowledge to Make a Website
- How Do I Code a Website From Scratch
- How Do I Create a Website for Free
- How Much Does It Cost to Create a Website
- How Do I Create a Business Website
- How Do Website Owners Get Paid
How to Use Videos on Your Website to Drive More Leads
When it comes to driving more leads to your website, using videos can be a highly effective strategy. Videos are a great way to engage your target audience and showcase your products or services in a dynamic and compelling way. In this article, we will discuss the process of creating high-quality videos, how to use them on your website, and the many benefits they can provide.
Creating High-Quality Videos
Before you can start using videos on your website, you need to create them. There are many resources available to help you learn how to create videos, whether you are a beginner or have some prior experience. Some examples of video creation tools include Adobe Premiere Pro, Final Cut Pro, and iMovie.
When creating your videos, it’s important to have a clear goal in mind. Are you trying to sell a product or educate your audience? Knowing your target audience and what you want to achieve will help you create videos that are tailored to their needs and interests.
It’s also important to pay attention to the length of your videos. While there is no set rule for how long a video should be, research has shown that most internet users have a short attention span. Aim for videos that are between 1-2 minutes long to keep your audience engaged.
Using Videos on Your Website
Once you have created your videos, you can start using them on your website. There are many ways to incorporate videos into your website, depending on your goals and the platform you are using. Here are some examples:
Landing Page Videos: Adding a video to your landing page can help draw in your audience and provide a quick overview of your products or services.
Product Videos: If you have a product-based website, creating videos that showcase your products can help potential customers get a better sense of what you offer.
Tutorial Videos: If you offer a service or have a complex product, tutorial videos can help users learn how to use your offerings effectively.
Testimonial Videos: Featuring videos of satisfied customers can help build trust and credibility with your audience.
The Benefits of Using Videos
Using videos on your website can provide many benefits for both your website and your business. Here are some key advantages:
Increased Engagement: Videos are more likely to capture the attention of your audience and keep them on your website for longer.
Improved Conversion Rates: Videos can help move users through the sales process, making them more likely to convert into customers.
Improved SEO: Videos can help improve your search engine rankings, as search engines often prioritize websites with video content.
Accessibility: By including closed captions and providing transcripts, you can make your videos more accessible for users with disabilities.
Tracking and Analytics: Many video hosting platforms offer tracking and analytics features, allowing you to see how your videos are performing.
Conclusion
Using videos on your website is a powerful way to engage your target audience, drive more leads, and showcase your products or services. Remember to create high-quality videos that are tailored to your audience and goals. Incorporate videos into your website strategically, and take advantage of the many benefits they can provide.
What is a User-Friendly Website
A user-friendly website is one that is easy to navigate and understand, making it enjoyable for visitors to interact with. It is designed to cater to the needs and expectations of users.
When it comes to building websites, there are various platforms available. One popular option is WordPress, a versatile and user-friendly platform that allows you to create websites from scratch or use pre-designed templates. Whether you are a developer or someone without much coding knowledge, WordPress can help you create a high-quality website without much hassle.
A user-friendly website should have a clear and intuitive design that focuses on the user’s objectives. It should be easy to find the information or products a visitor is looking for without much effort. By keeping the web design simple and organized, you can avoid overwhelming the user and keep them engaged.
The speed of a website is also essential for user-friendliness. People nowadays expect websites to load quickly, and if they don’t, they may leave and find a faster alternative. Therefore, optimizing the speed of your website is crucial in providing a positive user experience.
Another factor that contributes to a user-friendly website is accessibility. It is essential to ensure that your website is accessible to people with disabilities. This can be achieved by following accessibility guidelines, such as those provided by the ADA (Americans with Disabilities Act).
Web users have the tendency to scan content rather than read every word. Therefore, it’s vital to structure your content in a way that is easy to scan and quickly grasp the main points. Using headings, bullet points, and relevant images or videos can help break up the text and make it more scannable.
When it comes to writing content for a user-friendly website, it’s important to use clear and concise language. Avoid jargon and technical terms that may confuse your visitors. Consider the tone and style of your writing, aiming to make it friendly and approachable.
Usability testing is an essential part of creating a user-friendly website. By testing the website with real users, you can gather feedback and identify any issues or improvements that need to be made. This feedback is valuable in making the necessary adjustments to enhance the user experience.
One aspect that can greatly impact the user-friendliness of a website is mobile responsiveness. With the majority of internet users accessing the web via mobile devices, it’s crucial to ensure that your website is optimized for mobile browsing. This includes designing a responsive layout that adapts to various screen sizes and providing a seamless mobile experience.
In conclusion, a user-friendly website is built with the user in mind. It aims to provide an enjoyable and intuitive browsing experience for visitors. By focusing on design, speed, accessibility, and usability, you can create a website that meets the needs and expectations of your target audience.
- Clear and intuitive design
- Optimized speed
- Accessibility
- Scannable content
- Simple and friendly writing style
- Usability testing
- Mobile responsiveness
Americans with Disabilities Act (ADA) and Website Design
The Americans with Disabilities Act (ADA) is a civil rights law that prohibits discrimination against individuals with disabilities in all areas of public life. While the ADA was enacted before the rise of the internet, courts have interpreted the law to include websites as public spaces.
Without accessibility, people with disabilities may not be able to fully access and use a website, meaning businesses can potentially exclude a significant portion of the population from their online presence. As the internet has become an essential part of daily life, it is crucial to ensure that websites are designed with accessibility in mind.
Many individuals with disabilities rely on assistive technologies, such as screen readers, to navigate websites. To provide a seamless browsing experience for these users, website designers should focus on usability, making sure that the site is easy to navigate, scan, and interact with. This includes providing clear navigation labels, using descriptive headings, and ensuring proper structure throughout the site.
Some examples of ADA-compliant website design practices include:
- Providing alternative text for images, enabling individuals with visual impairments to understand the content of the images.
- Implementing keyboard navigation, allowing users who cannot use a mouse to navigate the site using only the keyboard.
- Using high-contrast color schemes to ensure that text is easy to read for those with visual impairments.
- Captions and transcripts for audio and video content, making it accessible for individuals who are deaf or hard of hearing.
There are several tools and resources available to help website designers create ADA-compliant websites. Online platforms like WordPress offer accessibility plugins and themes that can assist with making websites more accessible. Additionally, there are free guides and resources available online that provide detailed information on how to ensure accessibility for individuals with disabilities.
It is important for businesses to consider accessibility from the beginning of the website design process. By incorporating ADA compliance into website development, businesses can create an inclusive online environment that allows people with disabilities to fully engage with their products and services.
While the cost and time involved in making a website ADA-compliant may vary depending on the complexity of the site, the benefits of accessibility for businesses are substantial. Ensuring accessibility not only helps to avoid potential legal issues, but it also opens up the market to a wider audience and enhances the overall user experience.
In conclusion, ADA compliance in website design is essential to ensure that individuals with disabilities can access and use the internet just like anyone else. By implementing ADA guidelines and best practices, businesses can create an inclusive online space that allows everyone to enjoy the benefits of the digital age.
Web browser
When it comes to using a website, one of the most important tools at your disposal is a web browser. A web browser is a software application that allows you to access and navigate through websites on the internet. There are many different web browsers available, each with its own set of features and capabilities.
Web browsers allow you to create and view websites from scratch. You can open up a blank page and start writing the HTML code necessary to design your site. Once you have the basic structure of your website in place, you can then add more elements and customize its appearance using CSS.
Usability is a key focus when it comes to web browsers. Developers work hard to ensure that their browsers are easy to use and navigate, making the process of accessing and interacting with websites as smooth as possible. Browsers also strive to offer high-quality rendering, allowing websites to be displayed as they were intended to be seen by their creators.
Web browsers are also equipped with features that aid in reading and scanning websites. For example, they often offer the ability to zoom in and out, change font sizes, and highlight text. This can be particularly helpful for individuals with disabilities who may have difficulty reading or navigating through a website.
One popular web browser option is Google Chrome. Chrome is known for its speed, security, and robust feature set. It is widely used by both individuals and businesses alike. Another popular option is Mozilla Firefox, which is known for its focus on privacy and customization options.
There are also specialized web browsers available. For example, there are browsers specifically designed for individuals with visual impairments, such as the Dolphin EasyReader or the JAWS screen reader. These browsers provide additional accessibility features to support individuals with disabilities in accessing and navigating the web.
In addition to using a traditional web browser, some individuals and businesses may choose to use a website builder to create their site. Website builders, such as WordPress, offer a more user-friendly and less technical approach to building websites. They often provide pre-designed templates and drag-and-drop functionality, making it easier for those without coding knowledge to create a website.
When choosing a web browser, it’s important to consider factors such as speed, security, usability, and accessibility. It’s also worth noting that the cost can vary depending on the browser and any additional features it may offer. However, many of the most popular and widely used web browsers are available for free.
Web browsers play a crucial role in the overall website experience. They are the tool that allows visitors to access and interact with your site. Whether someone is just browsing or making a purchase, their browser is what drives the process. As a website owner, it’s important to ensure that your site is compatible with a wide range of browsers to reach the most users.
In conclusion, a web browser is a key component in the process of using a website. It allows users to access and navigate through websites, and offers features to enhance usability and accessibility. Whether you’re a developer, business owner, or just a casual internet user, understanding how to use a web browser is essential for a smooth and successful online experience.
| Examples of web browsers: | |||
| Google Chrome | Mozilla Firefox | Safari | Microsoft Edge |
Frequently Asked Questions:
- What is a web browser?
- How do I choose the right web browser for me?
- Can I use a website builder instead of a web browser?
- Are there any web browsers specifically designed for individuals with disabilities?
- Do I need technical knowledge to use a web browser?
Overall, web browsers are essential tools for accessing and using websites. They provide the gateway to the internet and enable users to interact with the vast array of information and products available online.
How people use websites
When people are looking for information or trying to accomplish a task, they can visit a website to find what they need. The way people use websites depends on their goals and preferences. Some people may prefer a user-friendly website builder, while others may enjoy the process of building a website from scratch with code.
One common way people use websites is by scanning the content. Instead of reading every word, they quickly scan the page with their eyes to find the information they are looking for. This is why it is important for website owners to make sure their content is organized and easy to scan, with clear headings and bullet points.
Another way people use websites is by using the site’s search or FAQ (Frequently Asked Questions) feature to find specific information. If a website is well-designed, visitors should be able to find what they are looking for quickly and easily.
Many people also enjoy watching videos or looking at examples and images on a website. High-quality visuals can draw the eye and make the website more engaging. People are more likely to stay on a website and explore it further if they find the content visually appealing.
Accessibility is also an important factor when it comes to how people use websites. Websites should be designed and coded in a way that allows all users, including those with disabilities, to easily access and navigate the site. This includes providing appropriate alt text for images, using proper heading structures, and making sure the site is compatible with assistive technologies.
Some people prefer to create their own websites using website builders or platforms that require little technical knowledge. These builders often provide pre-designed templates and a simple drag-and-drop interface, making it easy for anyone to create a website without having to learn coding.
On the other hand, there are also individuals who enjoy the challenge of coding a website from scratch. They may have more technical knowledge and are comfortable writing code to build and customize their website. For them, the process of building a website from scratch can be a rewarding and creative act.
Furthermore, when it comes to using websites for business purposes, the focus is often on selling products or services. Website owners may use tracking and analytics tools to learn more about their audience and improve the user experience. They can target specific groups of people and tailor their content to meet their needs.
Some businesses offer free access to their website content, while others may require visitors to create an account or pay for certain features. The decision to offer free or paid access depends on the business model and the goals of the website owners.
In conclusion, how people use websites varies depending on their preferences and goals. Whether they choose to use a website builder or code from scratch, scan or read every word, or offer free or paid access, the most important thing is to create a user-friendly and accessible website that meets the needs of the target audience.
Speed
When it comes to websites, speed is a crucial factor. Americans are known to be on the move and don’t have much time to spend on a slow website. If your website takes too long to load, it may drive visitors away.
How fast a website loads depends on various factors. One of the main culprits of slow loading times is the code behind the website. If the code is not optimized and efficient, the website gets drawn out in the loading process. This can be a technical challenge for many business owners who do not have the knowledge or time to optimize their website’s code.
Another factor that can affect the speed of a website is the hosting platform. If you’re using a free or low-cost hosting option, the speed may suffer. Websites hosted on high-quality hosting platforms like Hostinger tend to have faster loading times.
The design of your website also plays a significant role in its speed. If your website is cluttered with too much content, it may take longer to load. On the other hand, a minimalist and user-friendly design allows the browser to process the information much faster.
One important aspect to focus on when creating a website is its accessibility. A user-friendly website should be easy to navigate and provide a seamless experience for the visitor. If a visitor can’t find what they’re looking for or get confused while navigating, they may leave without taking any action or making a purchase.
There are some techniques you can use to make your website faster. One option is to use a website builder platform like WordPress, which has various plugins and themes optimized for speed. These platforms generally handle the technical aspects of website speed for you, so you can focus on other aspects like content writing and design.
Another option is to minimize the use of large files like images and videos. While these elements can enhance the visual appeal of your website, they can also slow it down. You can optimize these files for web use, compress them, or use lazy loading techniques to ensure that they only load when someone scrolls to that section of the page.
When it comes to speed, every second counts. Studies have shown that the longer it takes for a website to load, the more likely users are to navigate away. Whether you’re running a blog or an e-commerce business, it’s crucial to ensure that your website loads quickly to keep your visitors engaged and lead them to act.
In conclusion, speed is a critical factor for websites. It depends on various factors like website design, hosting platform, and code optimization. By utilizing user-friendly designs, minimal content, and optimized files, you can create a high-quality website that loads quickly and keeps visitors engaged.
Scan
When it comes to using a website, one important aspect is the ability to scan the content quickly and efficiently. This is especially true for individuals with disabilities or those who may have trouble reading large blocks of text. Accessibility is key, and website owners and designers must ensure that their websites can be easily scanned by visitors.
For example, if you’re creating a landing page using WordPress or Hostinger, consider the layout and design. Is it user-friendly and easy to navigate? Are there clear headings and sections that draw the visitor’s attention? Can they quickly find the information they are looking for without getting lost?
Many website owners make the mistake of focusing too much on aesthetics and neglecting the importance of proper scanning. While a visually appealing website is important, it should not come at the cost of usability and accessibility.
So, how can you make sure that your website is scannable? Here are some tips:
- Use clear and concise headings: Break up your content into sections and use headings to guide the reader’s eyes.
- Keep paragraphs short: People tend to skip long paragraphs, so keep them brief and to the point.
- Use bullet points and lists: Bullet points and lists are an excellent way to present information in a scannable format.
- Include images and videos: Visual content can help break up text and keep the reader engaged.
- Make use of white space: Don’t overcrowd your website with too much information. Leave some breathing room between elements.
- Consider using a FAQ section: Frequently asked questions provide a quick and easy way for users to find the information they need.
- Include a search option: If your website has a lot of content, a search bar can help users find what they’re looking for more efficiently.
Depending on your platform and knowledge of web development, you have various options for building a scannable website. Some website builders, like WordPress, have pre-designed themes and templates that you can use to create a user-friendly design. Others, like Hostinger’s website builder, allow you to create a website from scratch, giving you full control over the design and layout.
Whether you choose a free or paid website builder, the important thing is to focus on making your website scannable for all users. Accessibility should be a priority, regardless of the platform you choose. With the right approach, you can create a website that is both visually appealing and user-friendly for individuals of all abilities.
So, don’t let your hard work go unnoticed. Make sure that your website is easy to scan, and you’ll increase your chances of attracting and retaining visitors.
Satisfice
When it comes to building a website, there are many technical aspects to consider. From design and usability to coding and hosting, it’s important to have the knowledge and skills to create a high-quality website that meets the needs of your users.
However, it’s also important to remember that not everyone who visits your website will have the same level of technical knowledge or abilities. This is where the concept of “satisfice” comes in. Satisficing is the process of making a decision or taking an action that is “good enough” rather than trying to find the perfect solution.
When it comes to website usability, satisficing is often the best option. Most people don’t have the time or desire to read every word or click on every link on a website. Instead, they scan the page, looking for specific information or actions that will help them achieve their goal. This is why it’s important to design your website with scanning in mind.
One way to do this is by using eye-catching headings and subheadings, as well as clear and concise sentences and paragraphs. Use bullet points and numbered lists to break up long blocks of text, and include visuals such as images or videos to help draw the visitor’s attention to important information.
Another important aspect of satisficing is the speed and performance of your website. People are often drawn to websites that load quickly and are easy to navigate. If your website is slow or difficult to use, visitors may quickly move on to another website. This is why it’s important to optimize your website for speed and ensure that it is compatible with different browsers and devices.
There are many website builders and platforms available that can help you create a website without the need for technical knowledge or coding skills. For example, WordPress is a popular option that offers a wide range of free and paid themes and plugins, making it easier to build a website from scratch. Hosting services like Hostinger also offer easy-to-use website builders that can help you get your website up and running quickly.
When it comes to tracking the success of your website, there are many tools and options available. For example, Google Analytics is a free tool that can provide insights into how people are finding and using your website. It can tell you how many people are visiting your website, where they are coming from, and how long they are staying on each page. This information can help you make informed decisions about how to improve your website and lead to more conversions and sales.
In conclusion, satisficing is an important concept to keep in mind when building a website. By creating a website that is easy to scan, fast and user-friendly, you can help ensure that your visitors have a positive experience and are more likely to stay on your website and take the actions you want them to. So whether you’re a business owner, developer, or someone just looking to build a personal blog, it’s important to learn how to use a website with satisficing in mind.
Eye tracking
Eye tracking is a technology that allows to measure and analyze eye movements while someone is navigating a website or using an internet browser. It provides valuable insights into how users interact with websites, where their attention is focused, and what areas of a site they notice the most.
Eye tracking is often used in the process of creating high-quality and user-friendly websites. It helps website builders and owners to understand how their target audience perceives the content and design of their site. By analyzing eye movements, one can learn whether visitors find certain information easily, what elements they pay the most attention to, and whether they encounter any difficulties in navigating the site.
For people with disabilities, eye tracking can also be a tremendous help in accessing and using websites. For example, someone with limited mobility can control a website just by moving their eyes, making it easier for them to browse the web and interact with online products.
Eye tracking can be implemented through different methods, such as using specialized eye-tracking hardware or software. Some website builders offer eye tracking as an option, while others may require you to use specific code or plugins to incorporate eye tracking into your site.
When building a website, it’s important to consider accessibility and incorporate features that help people with disabilities. The Americans with Disabilities Act (ADA) requires businesses to provide equal access to goods and services, including online content. By making your website accessible, you ensure that everyone, regardless of their abilities, can fully enjoy and engage with your site.
There are many examples of eye-tracking studies that have provided valuable insights into user behavior. Some of these studies have shown that users tend to focus on the upper part of a website, known as the “F” pattern, while others have found that users often follow a “Z” pattern, starting at the top left, going across, and then down to the bottom right. Understanding these patterns can help website owners optimize their design and layout to better engage with their visitors.
Overall, eye tracking is a powerful tool for understanding how users interact with websites and can greatly enhance the web design process. Whether you’re a business owner, a website builder, or just someone who enjoys creating websites, incorporating eye tracking into your process can help you create user-friendly and accessible sites that drive more traffic and ultimately sell more products or services.
- Eye tracking helps analyze user behavior and attention on websites.
- It can be particularly beneficial for people with disabilities.
- Website builders and owners can utilize eye tracking to improve their design and navigation.
- There are various methods and tools available to implement eye tracking on websites.
- Eye tracking is essential for meeting accessibility requirements and ADA compliance.
How to Make a Website FAQ
- What is the first step in making a website?
- Do I need to know how to code to create a website?
- Can I sell products on my website?
- What is the importance of website speed?
- Is creating a blog different from building a regular website?
- How can I drive traffic to my website?
- Do I need technical knowledge to build a website?
- Can someone with disabilities use my website?
- What is the difference between a free website builder and a paid one?
- Why should I track my website’s performance?
The first step is to choose a website builder or a platform to build your site. There are many options available, such as WordPress, Hostinger, and website builders like Wix or Weebly.
No, you don’t need to know how to code to create a website. Website builders provide you with user-friendly interfaces where you can simply drag and drop elements to create your site.
Yes, you can sell products on your website. Many website builders and platforms offer E-commerce functionality that allows you to create an online store and sell your products or services.
Website speed is crucial because it affects user experience and search engine rankings. Slow-loading websites can lead to high bounce rates and lower conversions. It is essential to optimize your website’s speed to provide a better user experience.
Creating a blog is slightly different from building a regular website. Blogs are more focused on content, while regular websites may have different purposes, target audiences, and more complex functionalities.
There are several ways to drive traffic to your website. Some methods include search engine optimization (SEO), social media marketing, content marketing, paid advertising, and email marketing. You should choose the right strategy based on your target audience and goals.
While having technical knowledge can be beneficial, it is not a requirement to build a website. Website builders and platforms are designed to simplify the process, allowing anyone to create a website without deep technical expertise.
It is essential to ensure that your website is accessible to everyone, including individuals with disabilities. This involves following web accessibility guidelines, such as providing alternative text for images, properly labeling form fields, and ensuring keyboard navigation is possible.
A free website builder typically has limitations on features, storage, and customization options. On the other hand, a paid website builder usually offers more advanced features, better support, and the ability to remove branding and ads from your site.
Tracking your website’s performance allows you to gather valuable data about your visitors, their behavior, and the effectiveness of your marketing efforts. This data can help you make informed decisions, optimize your site, and improve your overall online presence.
Do You Need Technical Knowledge to Make a Website
Making a website is no longer a process that requires extensive technical knowledge. There are now many website builders available that allow you to create a website without any coding or programming skills. These website builders provide a user-friendly platform where you can customize templates, add content, and design your website with ease.
For many small businesses and individuals, this option is ideal because it is cost-effective and saves a lot of time. You can simply choose a template, add your content, and publish your website in a matter of hours. Additionally, these website builders often have built-in features for search engine optimization, mobile responsiveness, and high-quality design, so you can create a professional-looking website without having to hire a web developer.
However, it’s important to note that creating a website without technical knowledge does have its limitations. While website builders offer a wide range of design options, they may not provide the level of customization and flexibility that you could achieve with a custom-coded website. Additionally, if you have specific functionality requirements or unique design needs, you may encounter limitations with website builders.
If you’re someone who enjoys learning and wants to have more control over the website creation process, learning some technical knowledge can be beneficial. It can help you troubleshoot issues, make customizations, and take advantage of advanced features that may not be available in a website builder. Furthermore, having technical knowledge allows you to have a deeper understanding of how websites work, which can help improve website usability and accessibility for your target audience.
So, do you need technical knowledge to make a website? The answer depends on your goals, budget, and the level of control and customization you desire. If you’re looking to quickly and easily create a basic website, website builders are a great option. However, if you have specific requirements or want to create a highly customized website, learning some technical knowledge or hiring a web developer may be the right choice for you.
How Do I Code a Website From Scratch
If you want to create a website from scratch and have some knowledge of web development, there are a few steps you can take to get started. Whether you’re looking to build a personal blog, an e-commerce site, or a landing page for your business, coding your own website can be a rewarding and customizable option.
First, decide whether you want to use a free website builder or code everything yourself. Free website builders, like WordPress or Wix, offer user-friendly interfaces and templates that make it easy to create a website without much technical knowledge. These builders have a drag-and-drop system that allows you to design your site visually, but they may have limitations in terms of customization and flexibility.
If you’re looking for more control and want to learn how to code, you can start the process from scratch. HTML, CSS, and JavaScript are the basic building blocks of web development, and learning these languages can give you the freedom to design and customize your website exactly how you want it.
There are many resources available online to help you learn web development, whether through tutorials, videos, or online courses. Some websites, like freeCodeCamp or Codecademy, offer free coding lessons that cover the basics of HTML, CSS, and JavaScript. By dedicating time and effort to learning, you can gain the skills necessary to code your own website.
When coding a website from scratch, it’s important to focus on accessibility and user experience. Use semantic HTML tags to structure your content and make it more readable for both humans and search engines. Optimize your website for different screen sizes and browsers to ensure that it looks and functions correctly for all users.
In addition to coding, you should also consider other aspects of website development, such as search engine optimization (SEO) and website speed. SEO allows your website to be more visible in search engine results, while fast-loading pages can improve user experience and encourage visitors to stay on your site.
While coding a website from scratch gives you complete control over its design and functionality, it does require a higher level of technical knowledge. If you’re not comfortable with coding, there are website builders available that offer pre-designed templates and easy-to-use interfaces. These builders allow you to create a website without writing any code, but they may have limitations in terms of customization and functionality.
Ultimately, whether you code your website from scratch or use a website builder depends on your specific goals and technical abilities. Both options have their pros and cons, so it’s important to weigh them carefully and choose the one that best suits your needs. By taking the time to learn and build your own website, you can create a high-quality online presence that gets noticed by your target audience.
How Do I Create a Website for Free
Creating a website doesn’t have to cost you a fortune. In fact, there are many options available to create a website for free. Whether you’re a small business owner, blogger, or someone who just wants to share their ideas with the world, you can create a high-quality and user-friendly website without any technical knowledge.
When it comes to creating a website, there are different approaches you can take. One option is to start from scratch and write the code yourself. However, not everyone has the time or the technical skills to do this. That’s where website builders come in. Website builders are user-friendly platforms that allow you to create a website without writing any code.
There are many website builders available, both free and paid. Some popular examples include Wix, Weebly, and Hostinger. These website builders provide templates and drag-and-drop functionality, making it easy for you to create a website that suits your needs.
Before you start building your website, it’s important to know what you want to achieve with it. Do you want to sell products, share videos, or provide information? Knowing your goals will help you choose the right website builder and design your site accordingly.
Another important aspect of website creation is the accessibility of your site. Many Americans have disabilities, and it’s crucial to ensure that your website is accessible to all users. This includes features like alt text for images, proper heading structure, and ADA compliance. Accessibility not only helps people with disabilities, but it also improves the overall usability of your website.
Once you have created your website, you need to make sure that it is optimized for search engines and loads quickly. Visitors have a short attention span, and if your website takes too long to load, they may leave and never come back. You can improve your website’s speed by optimizing images, using a fast hosting provider, and minifying your code.
It’s also important to track your website’s performance and make improvements based on the data. This can be done using various tracking tools, such as Google Analytics. By analyzing the data, you can see which pages are performing well and which ones need improvement.
In conclusion, creating a website for free is feasible and doesn’t require a lot of technical knowledge. With the help of website builders, templates, and optimization techniques, you can create a user-friendly and high-quality website. Just make sure to consider accessibility, speed, and usability when designing and building your site.
So, if you’re looking to create a website, don’t be discouraged by the cost or technical challenges. With the right tools and resources, you can create a website that not only looks professional but also enjoys a good amount of traffic. Start by scanning the available website builders and choose the one that suits your needs. Then, get your creative juices flowing and start building your website. Happy creating!
Sources: Hostinger.com, Wix.com, Weebly.com
How Much Does It Cost to Create a Website
Creating a website is easier than ever with the help of various website builders and platforms available on the internet. Whether you are a business owner looking to establish an online presence or an individual with a blog, having a user-friendly and well-designed website is essential.
Many website builders offer the option to create a website for free. These free builders usually provide a limited set of features and may display ads on your site. However, they can still be a great starting point for those who want to learn the basics of website building without investing any money.
If you want more advanced features and a custom domain name without any ads, you can switch to a paid plan. The cost of creating a website depends on various factors such as the platform you choose, the design and functionality you require, and whether you hire someone to build it for you or do it yourself.
Some examples of popular website builders are WordPress, Wix, and Weebly. These platforms offer a range of templates and tools to help you create a professional-looking site in a short amount of time. They also provide customer support and often have a FAQ section to help you with any technical issues you may encounter.
When making a website, it is important to consider accessibility. ADA (Americans with Disabilities Act) compliance ensures that people with disabilities can access and navigate your site. This can be achieved by incorporating features such as alt text for images, captioning for videos, and proper heading structure. Accessibility also benefits all users, as it improves usability and site speed.
Scanning your website for usability and accessibility issues is essential to ensure that every visitor gets the best possible experience. There are various online tools and resources available that can help you scan and track the usability and accessibility of your site.
It’s worth noting that building a website from scratch requires more technical knowledge, time, and resources compared to using a website builder. However, it can also give you more flexibility and control over your site’s design and functionality.
When calculating the cost of creating a website, it’s important to consider not only the upfront expenses but also the ongoing costs. These can include domain registration, hosting fees, and any additional features or plugins you may need.
In conclusion, the cost of creating a website depends on various factors and can range from free to a significant investment. It’s always a good idea to research different website builders, compare their features and pricing, and determine what is right for your specific needs and budget.
How Do I Create a Business Website
Creating a business website can be an exciting and rewarding process. Whether you’re a small business owner looking to reach more customers or a large corporation wanting to expand your online presence, having a high-quality, user-friendly website is essential in today’s digital age.
When it comes to creating a business website, there are a few options you can consider. One option is to hire a professional web developer or designer to build the site for you. This can be a costly choice, as you’ll need to pay the developer for their time and expertise. Additionally, the process can be time-consuming as it often requires back-and-forth communication with the developer to ensure the site meets your requirements.
Another option is to use a website builder platform. These platforms, such as Hostinger, offer user-friendly tools that allow you to create a website without any technical knowledge or coding skills. With website builders, you can choose from a variety of templates, customize the design to match your branding, and add your own content. This option is often more affordable and faster than hiring a developer.
When creating a business website, it’s important to focus on accessibility. Americans with Disabilities Act (ADA) guidelines require websites to be accessible for people with disabilities. This means designing your site in a way that all users can navigate and interact with it, regardless of their abilities. Consider features such as alt text for images, keyboard navigation, and descriptive link text to make your website more accessible.
Usability is another crucial aspect to consider when building a business website. Users should be able to easily navigate through your site and find the information they’re looking for without any obstacles. This includes having a clear and intuitive layout, easy-to-read content, and quick page loading speed. If users have to spend too much time searching for what they need or if the site takes too long to load, they may become frustrated and leave.
To make your website more user-friendly, consider implementing responsive design. This means optimizing your site to be easily viewed and navigated on different devices and screen sizes, including smartphones and tablets. With the increasing number of people using mobile devices to browse the web, having a responsive design is essential to drive traffic and keep users engaged.
In addition to the technical aspects of creating a business website, it’s also important to consider the content. Your website should effectively communicate what your business is about and showcase your products or services. A well-designed landing page can draw the user’s eye and drive them to take action, whether it’s making a purchase or contacting you for more information.
When it comes to writing content for your website, keep in mind that people tend to scan web pages rather than reading every word. Use headlines, subheadings, and bullet points to break up the text and make it easier for users to digest. Including clear calls to action can also help guide users through the process and lead them to the desired action.
Ultimately, the success of your business website depends on a combination of factors, including its design, accessibility, usability, and content. Take the time to learn about different website creation options and choose the one that best fits your needs, budget, and technical expertise. Remember, a well-designed and user-friendly website can have a significant impact on the success of your business online.
How Do Website Owners Get Paid
When you create a website, one of the main goals is often to make money from it. So, how do website owners get paid? Let’s explore some of the ways:
Selling Products or Services: Many website owners make money by selling products or services directly on their websites. This could be physical products, digital downloads, or even services like online coaching.
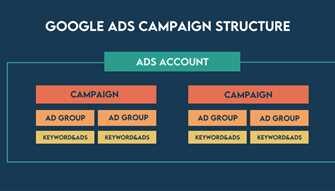
Ads and Sponsored Content: Another popular way to monetize a website is by displaying ads or sponsored content. Website owners can sign up for advertising networks like Google AdSense and get paid whenever someone clicks on the ads or views the sponsored content.
Affiliate Marketing: Website owners can also earn money through affiliate marketing. This involves promoting other people’s products or services on their website and earning a commission for every sale that is made through their referral link.
Subscriptions and Memberships: Some website owners offer premium content or exclusive access to certain parts of their website through paid subscriptions or memberships. This allows them to generate recurring revenue from their loyal audience.
Sponsorships and Partnerships: If a website owner has a high-quality, popular website, they might be approached by companies or brands for sponsorship or partnership opportunities. This could involve creating sponsored content, promoting products, or collaborating on special projects.
Donations: In some cases, website owners may rely on donations from their audience to support their website. They can provide a way for visitors to contribute voluntarily, either through platforms like Patreon or PayPal donate buttons.
It’s important to note that how much money a website owner can make depends on various factors. Some websites may generate significant revenue, while others may only make a small amount. Factors like website design, usability, accessibility, and user-friendly features can all impact the success of a money-making website.
In conclusion, website owners have various options to make money from their websites. Whether it’s selling products, displaying ads, affiliate marketing, subscriptions, sponsorships, or donations, there are many possibilities available. Ultimately, the success and revenue potential of a website depend on the owner’s ability to attract and satisfy a target audience.