
When it comes to a website, the first impression matters. Visitors tend to quickly skim through a page, and if they don’t find anything that catches their attention, they might leave. So, how can you make sure your website is attractive enough to keep them interested? Here are some tips that will help you create a website that’s visually appealing and engaging.
- 1. Use a Strong Color Scheme
- 2. Make Your Content Skimmable
- 3. Pay Attention to Your Headlines
- 4. Incorporate Visual Elements
- 5. Make Your Website User-Friendly
- 5 Tips to Make Your Website Attractive
- Appreciate your purpose in its creation
- Harmonize a Strong Color Scheme
- 3 Use headlines to make your content skimmable
- What’s Your Visceral Reaction
- Video:
- How to design a website like a pro
1. Use a Strong Color Scheme
The colors you choose for your website can have a significant impact on how visitors perceive your content. Different colors evoke different emotions, so it’s essential to choose a color scheme that aligns with the purpose of your website. Vibrant and contrasting colors can grab attention, while a more muted and harmonized color palette can create a calming and professional atmosphere.
2. Make Your Content Skimmable
People often read web pages differently than they would a book or a long-form article. They tend to scan the content and pick out the most relevant bits of information. Therefore, it’s crucial to format your content in a way that allows visitors to easily skim through it. Use subheadings, bullet points, and short paragraphs to break up the text and make it easier to digest.
3. Pay Attention to Your Headlines
Headlines are the first thing that catches the reader’s eye, so they need to be attention-grabbing. Use strong and compelling headlines that clearly convey what’s in store for the reader. You can also use subheadings and tags to highlight important parts of your content. This will not only make your website more skimmable but also increase the chances of visitors reading further.
4. Incorporate Visual Elements
A website with only text can quickly become monotonous and uninteresting. Include visual elements such as images, videos, and graphics to break up the content and make it more engaging. Visual content can also convey information faster and evoke a visceral reaction from your visitors.
5. Make Your Website User-Friendly
Lastly, make sure your website is easy to navigate and user-friendly. A cluttered and confusing layout can deter visitors from exploring further. Use clear menus and navigation bars, and organize your content in a logical manner. Additionally, prioritize fast loading times and ensure that your website is mobile-friendly.
By following these tips, you can create an attractive website that will grab and keep your visitors’ attention. Remember that the design should align with your content, and every element on your website should have a purpose. With a well-designed and visually appealing website, you’ll increase the chances of visitors staying and coming back for more.
5 Tips to Make Your Website Attractive
When you create a website, it’s important to not only capture your visitors’ attention but also to keep them engaged. An attractive website will not only make visitors appreciate the design and layout, but it will also make them want to stay on your page and explore further. Here are 5 tips that will help you make your website more visually appealing:
1. Use Color to Your Advantage: A well-thought-out color scheme can greatly enhance the overall look of your website. Choose colors that harmonize well together and evoke the desired reaction. For example, using warm colors like red and orange can create a sense of excitement and energy, while cool colors like blue and green can evoke feelings of calmness and serenity.
2. Create Strong Headlines: Your headlines should be catchy and compelling to grab the attention of your readers. Use bold and strong fonts to make them stand out, and consider using a subheading to further emphasize the main message. Headlines are often the first thing visitors see, so make sure they convey the purpose of your website effectively.
3. Make Your Content Skimmable: Most visitors to your website will not read every single word on the page. They will often skim through the content to find what’s most relevant to them. Break your content into smaller paragraphs and use bullet points or numbered lists to make it easier to read and digest. This will increase the chances of visitors staying on your page and reading more of your content.
4. Incorporate Videos: Adding videos to your website can significantly increase engagement. Videos capture attention and provide a dynamic element to your website. Use videos that are relevant to your content and purpose. For example, if you have a fashion website, include videos showcasing the latest trends or styling tips.
5. Be Consistent with Your Design: Consistency is key when it comes to making your website attractive. Use a consistent color scheme, font style, and layout throughout your website. This will create a cohesive look and feel, making it easier for visitors to navigate and understand your content.
By following these 5 tips, you’ll be able to create an attractive website that not only captures attention but also keeps visitors engaged. Remember, the goal is to make your website visually appealing and easy to navigate, so that visitors appreciate your creation and are more likely to come back for another visit.
Appreciate your purpose in its creation

When it comes to designing websites, it’s important to appreciate the purpose behind creating them. Websites serve various functions and can be used for different reasons. Understanding this purpose will help you make your website more attractive and effective.
First and foremost, your website should grab the attention of your visitors. You want them to stay on your page and explore what you have to offer. One way to do this is to use attractive visual elements, such as images and videos. These can help create a strong and positive first impression, which will increase the likelihood of people staying on your site.
In addition to visual elements, the content on your website should also be captivating. Use headlines and strong words that will make people want to read more. Break up the text into skimmable paragraphs and use bullet points or numbered lists to make it easier for visitors to find what they’re looking for.
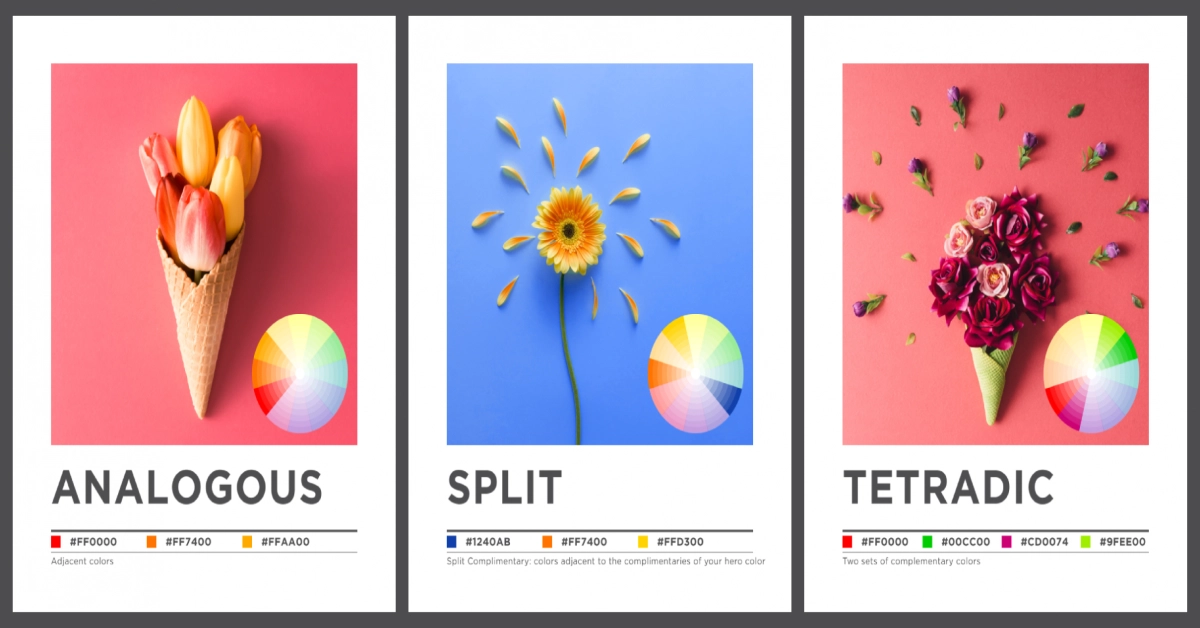
Another tip is to use color schemes that harmonize well together. You could work with a single color and its shades, or use complementary colors that create a visually appealing contrast. The color scheme you choose should also reflect the purpose of your website. For example, if you’re a designer, you may want to use a more vibrant and creative color scheme.
Remember that websites should be easy to navigate. Make sure your menu is clear and organized, and that visitors can easily find the information they’re looking for. Additionally, consider including a search bar to further assist them in finding what they need.
Lastly, you should appreciate the purpose of creating a website in the first place – to attract and retain visitors. This means that you should regularly update your website with fresh content. Post new blogs or articles, update your products or services, and keep your visitors engaged. By doing so, you increase the chances of them coming back often, and also showing interest in what you have to offer.
In conclusion, appreciate the purpose behind creating your website. Use attractive visual elements, captivating content, and an easy-to-navigate design. Harmonize your color scheme and update your website regularly. By following these tips, you’ll create an attractive and effective website that will capture the attention and interest of your visitors.
Harmonize a Strong Color Scheme
When it comes to creating an attractive website, one important aspect is choosing a strong color scheme. Colors have a powerful impact on our emotions and can greatly influence how we perceive a website. Strong colors can grab attention and create a visually appealing experience for visitors. Here are some tips to help you harmonize a strong color scheme on your website:
- Use a maximum of 3 to 5 colors: When it comes to colors, less is often more. Using too many colors can be overwhelming and make your website look cluttered. Stick to a maximum of 3 to 5 colors to create a cohesive and visually pleasing design.
- Use colors that harmonize: When choosing your color scheme, make sure the colors you use work well together. You can use a color wheel or online tools to find complementary colors or colors that create a pleasing contrast. Harmonizing colors will create a balanced and aesthetically pleasing look.
- Pay attention to the purpose of your website: Different colors evoke different emotions and have different meanings. Consider the purpose of your website and choose colors that align with that purpose. For example, warm colors like red and orange can create a sense of excitement and energy, while cool colors like blue and green can create a sense of calmness and trust.
- Use color to increase readability: While strong colors can grab attention, they can also make it difficult to read your content. Make sure to choose colors that provide enough contrast with your text to ensure readability. You can also use different shades of the same color to create visual interest without sacrificing readability.
- Use color to break up your page: A strong color scheme can also help you separate different elements on your website and make it more skimmable. You could use a single color for your headlines and another color for your body text, for example. This will help guide the reader’s eyes and make it easier for them to navigate your content.
By following these tips, you can create a website with a strong and harmonized color scheme that will not only attract attention but also make visitors appreciate the design. Remember, choosing the right colors is an essential part of website creation, so take the time to consider what’s best for your website and its purpose.
3 Use headlines to make your content skimmable

When a visitor lands on your website, you have just a few seconds to grab their attention and convince them to stay. Headlines are a powerful tool that can help you achieve this goal. By using compelling and enticing headlines, you can make your content skimmable and increase user engagement.
Headlines serve multiple purposes. Firstly, they break up your content into smaller, easier-to-digest chunks. Instead of presenting a wall of text, headlines create visual breaks that allow users to quickly scan through your page and find the information they’re interested in. Research shows that website visitors often skim read, so using headlines will make it easier for them to find what they’re looking for.
Secondly, headlines help to draw attention to the most important parts of your content. They act as signposts, guiding readers to the key points and ensuring that they don’t miss any important information. A well-crafted headline can make readers stop and pay attention to a particular section or paragraph.
Thirdly, headlines create a strong first impression. When a designer puts together a website, they carefully choose the colors, fonts, and other design elements to create a visually appealing experience. Headlines are an important part of this design scheme. By using bold and eye-catching words, you can grab the reader’s attention and make them want to read more.
Fourthly, headlines can evoke a visceral reaction in your audience. If your headline is able to connect with readers on an emotional level or pique their curiosity, they’re more likely to continue reading. This can be especially effective if you’re trying to promote a product or service, as a strong headline can generate interest and encourage users to take action.
In conclusion, if you want to make your website more attractive and engaging, you should use headlines to make your content skimmable. By breaking your content into smaller sections, drawing attention to key points, creating a strong first impression, and evoking an emotional reaction, headlines can help increase user interest and improve the overall user experience on your website.
What’s Your Visceral Reaction
When you visit a website for the first time, what’s your immediate reaction? Do you feel a strong interest and desire to explore more? Or do you quickly lose interest and move on to another site?
The visceral reaction you have to a website is often a strong indicator of its purpose and effectiveness. A well-designed and attractive website should grab your attention and make you want to stay and explore further. It should immediately communicate what the website is about and why you should care.
One of the key elements that can help create a strong visceral reaction is the design scheme of the website. The use of color, fonts, and other visual elements should harmonize together to create a visually appealing and cohesive design. When colors and fonts clash or when there is an overuse of flashy visuals, it can be off-putting to visitors and make them want to click the back button.
In addition to the visual design, the content of the website also plays a crucial role in attracting and keeping the attention of visitors. The headlines, words, and video content should be engaging and skimmable, making it easy for visitors to quickly understand what the website is offering. Breaking up long paragraphs with subheadings and bullet points can also help make the content more readable and accessible.
As a website designer, it’s important to consider the visceral reactions that users will have when they first visit a website. By creating a visually attractive and user-friendly design, you’ll increase the chances that visitors will want to explore more and spend more time on the site. Remember, you only have a few seconds to make a good first impression, so make every element of your website count!
So, what’s your visceral reaction when you visit a website? Take a moment to read through this post and think about the elements that could make a website attractive to you.
- Is it the color scheme and visual elements?
- Is it the skimmable and engaging content?
- Is it the video that immediately grabs your attention?
- Is it the purpose and clear messaging of the website?
- Or is it something else entirely?
By understanding what attracts you to a website, you can better appreciate the thought and effort that goes into its creation. As a web designer, you can use this knowledge to create websites that not only attract visitors but also keep them coming back for more.
- Take note of the websites you visit and pay attention to your visceral reactions.
- Consider what elements of the website design and content are most appealing to you.
- Use these insights to inform your own website design and content creation.
- Experiment with different color schemes, typography, and visual elements to see what works best.
- Remember that a strong visceral reaction is a powerful tool to engage and retain visitors to your website.









