
Creating a personal website is a great way to break through the noise and stand out from the competition when it comes to job searching. With a well-designed CV website, you can showcase your accomplishments, work experience, and everything that makes you unique.
But where do you start if you’re not familiar with web design or coding? Have no fear! In today’s digital age, there are plenty of easy-to-use website builders and templates that can help you create a professional and personalized CV website without needing to write a single line of code.
One popular website builder that comes highly recommended is WordPress. WordPress gives you the flexibility to customize your site as much as you like, adding photos, text, and a variety of other elements to make it truly your own. It’s a great option for those who want more control over their website’s design and functionality.
If you’re looking for a simpler and more streamlined solution, Squarespace is also a fantastic choice. With Squarespace, you can choose from a variety of professionally designed templates and customize them to fit your needs. The platform is known for its user-friendly interface and intuitive drag-and-drop editor, making it easy for anyone to create a stunning CV website.
When building your CV website, it’s important to think about what makes you unique and how you can showcase that through your website’s design. For example, if you’re a creative person, consider adding some unique design elements or a creative layout to your homepage. If you’re more of an analytical thinker, focus on presenting your experience and accomplishments in a clear and organized way.
Remember to also think about your target audience and what they might be looking for. What questions might they have about your career and experience? By answering these questions through your website, you can give potential employers or mentors a sense of who you are and what you’re capable of.
Finally, don’t forget about the power of a strong introduction. Your homepage should be eye-catching and compelling, giving visitors a clear sense of what you have to offer. Use strong and relevant text to highlight your key accomplishments, and make sure your website is well-organized and easy to navigate.
So, whether you choose to use WordPress, Squarespace, or another website builder, creating a CV website is a great way to showcase your skills, experience, and everything that makes you unique. With the right template and a little customization, you can create a stunning website that sets you apart from the competition and gives potential employers or mentors a glimpse into your professional life.
- How to Create a Resume Website
- What is a résumé website
- What’s the difference between an online CV and resume
- Learn how to start your own website today
- 1 Homepage
- 2 ResumeCV
- 3 References
- 4 Work Examples Accomplishments
- 5 Contact Form
- 6 Custom Domain
- Choose a template for your resume website
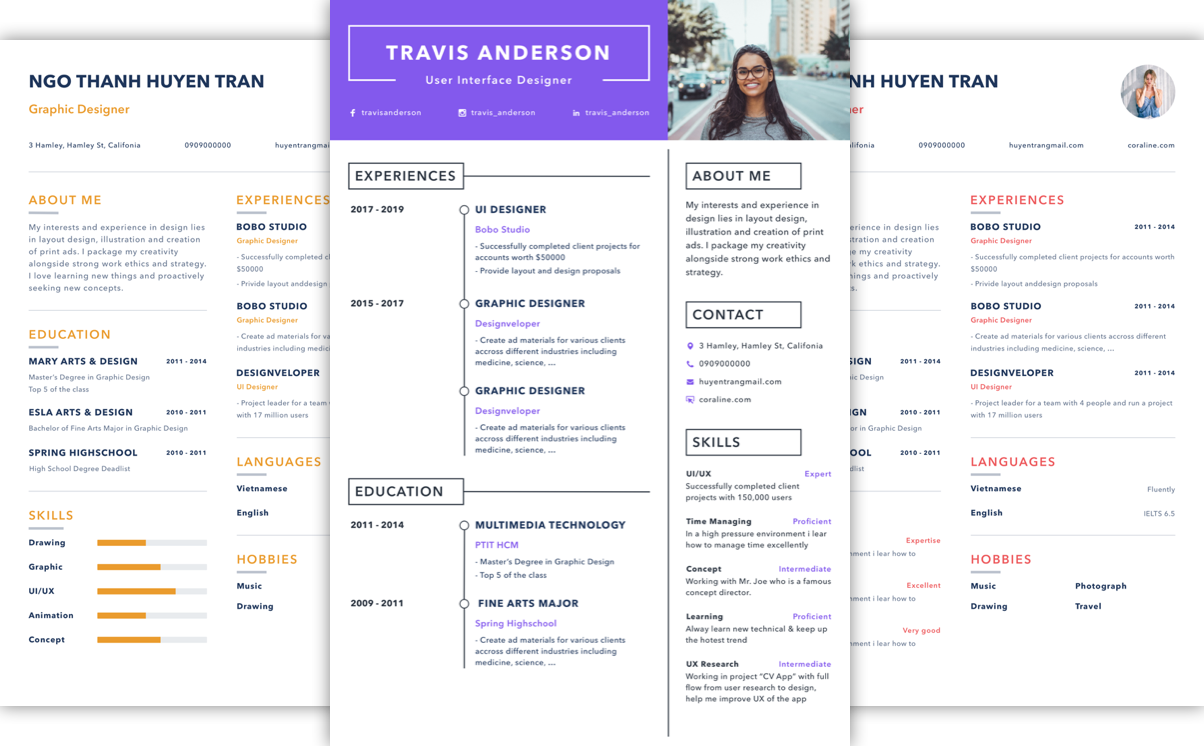
- CV example
- Video:
- Write an Incredible Resume: 5 Golden Rules!
How to Create a Resume Website
Creating a resume website can be a simple and effective way to showcase your skills and accomplishments to potential clients or employers. With the right tools and templates, you can easily build a professional-looking website that highlights your experience and allows you to stand out from the crowd.
1. Choose the Right Website Builder
When building a resume website, it’s important to choose the right website builder that suits your needs. WordPress is a popular option for creating websites, and there are many plugins and themes available specifically designed for building resume websites. Elementor is one such page builder that gives you the flexibility to design an entire website without having to write any code.
2. Select a Template
Once you have chosen a website builder, you will need to select a template for your resume website. There are many different templates available, so take the time to browse through them and choose a design that matches your personal style and career goals. Look for templates that include sections for your skills, experience, and a brief introduction about yourself.
3. Include Your Resume Details
When creating your resume website, be sure to include all the necessary information about your skills, experience, and accomplishments. List your past work experience, education, and any relevant certifications or achievements. Make sure to highlight what makes you stand out, such as specific projects you have worked on or clients you have helped.
4. Answer the Important Questions
When creating a resume website, it’s important to address the key questions that potential clients or employers might have. Think about what skills and experiences are most relevant to your target audience, and make sure to include examples and specific details to back up your claims. Also, be sure to include a clear and concise description of your career goals and what you can offer to potential clients or employers.
5. Make it Easy to Contact You
Having a clear and easily accessible contact form or contact information is essential for a resume website. Make sure that potential clients or employers can easily get in touch with you if they have any questions or want to discuss potential opportunities. Include your name, email address, phone number, and any relevant social media profiles.
Remember, your resume website is a presentation of who you are and what you can offer. It’s important to keep it professional and well-organized, but also creative and reflective of your personal brand. By following these steps and utilizing the right tools, you can create a standout resume website that will help you break through the online noise and make a lasting impression.
What is a résumé website
A résumé website is a type of personal website that showcases your professional accomplishments, skills, and experiences in an online format. It serves as a digital version of your traditional paper résumé, giving you the opportunity to present your qualifications to potential employers or clients in a more interactive and visually appealing way.
Unlike a traditional résumé, a résumé website allows you to include more than just plain text. You can incorporate visuals, such as photos or videos, to provide a more comprehensive view of your work and achievements. Additionally, you can customize the layout, colors, and fonts to reflect your personal branding and create a unique online presence.
When it comes to building a résumé website, you have several options. There are website builders like WordPress, Wix, Squarespace, and others that offer templates specifically designed for résumé websites. These platforms provide an easy way to create and customize your site without needing to learn HTML or CSS.
If you prefer a more hands-on approach, you can learn how to code and create a résumé website from scratch. This gives you complete control over the design and functionality of your site, allowing you to create a truly unique and personalized online presence.
Regardless of the method you choose, a résumé website should include a homepage, an about me section where you can write a brief introduction about yourself, a list of your work experience and education, a section for your skills, and a contact page where potential employers or clients can get in touch with you.
One of the key benefits of having a résumé website is that it gives you the opportunity to showcase your creativity and stand out from the competition. Instead of sending a plain text document, you can present your qualifications in a visually appealing and interactive manner, making a strong impression on potential employers or clients.
In summary, a résumé website is a digital platform where you can showcase your professional qualifications, skills, and experiences in an online format. It allows you to go beyond plain text and include visual elements to create a more engaging and personalized presentation of your career. Whether you choose to use a website builder or create your site from scratch, a résumé website is a valuable tool to have in today’s competitive job market.
What’s the difference between an online CV and resume
When it comes to showcasing your accomplishments and listing your experience, having an online presence is crucial in today’s digital world. But what exactly is the difference between an online CV and a resume?
First, let’s talk about what a resume is. A resume is a concise document that summarizes your relevant work experience, education, and skills. It is typically used when applying for a job and is meant to give hiring managers a quick and easy way to evaluate your qualifications. A resume is usually no more than 2 pages long and follows a standardized format.
An online CV is like an expanded version of a resume. It allows you to present your entire career history in a more detailed and creative manner. With an online CV, you have the freedom to include not only text but also visuals like photos, videos, and even your own personal website. This gives you the opportunity to showcase your work in a visually appealing way, making it more engaging and memorable for potential clients or employers.
When it comes to creating an online CV, there are a variety of tools and platforms to choose from. Some popular options include WordPress with Elementor, Squarespace, and resume/CV builders. These platforms offer pre-designed templates that you can customize to fit your personal style and brand. You can also choose your own domain name, giving your online CV a professional touch.
Now, let’s break down the main differences between a resume and an online CV:
| Resume | Online CV |
|---|---|
| Typically 1-2 pages long | No length limit, can be as long as you want |
| Simple and standardized format | More creative and customizable format |
| Text-based with a focus on relevant information | Includes visuals and multimedia to enhance the presentation |
| Contact information and a short bio | Personal website, contact form, and more interactive elements |
| Usually used when applying for jobs | Can be used for a variety of purposes, like showcasing portfolio or personal brand |
So, if you’re looking for a simple and concise way to present your qualifications to hiring managers, a resume is the way to go. But if you want to give yourself more creative freedom and make a lasting impression, an online CV is the right choice. Now that you know the difference between the two, you can choose the one that best fits your career goals and personal style.
Whatever you decide to go with, remember to keep it relevant, visually appealing, and easy to navigate. This will ensure that your online presence leaves a positive impression on anyone who comes across your resume/CV.
Learn how to start your own website today
If you’re looking to build your own website, you’re in the right place! With the variety of website builders available today, it’s easier than ever to create a professional online presence without needing to learn how to code.
One of the most popular platforms for building a website is WordPress. WordPress gives you the flexibility to choose from a wide range of templates and customize them to your liking. You can add your own text, images, and even videos to make your website unique. With WordPress, you can create a website that truly reflects your skills and accomplishments.
If you want a simpler option, there are website builders like Squarespace and Elementor that give you pre-designed templates to choose from. These templates are easy to customize, so you can give your website the right look and feel. Squarespace and Elementor also provide a variety of handy features, like adding a contact form or a portfolio to showcase your work.
If you’re more creatively inclined, you might like ResumeCV. With ResumeCV, you can build a visually stunning website that showcases your skills and accomplishments in a unique way. Their templates are easy to customize, and they have a number of different elements you can choose from to make your website stand out.
When it comes to choosing a domain name for your website, it’s important to choose something that’s memorable and reflects your personal brand. You can use your own name, your business name, or come up with something that represents what you do. Just make sure it’s easy to spell and remember!
While building your website, it’s always a good idea to have mentors or other professionals in your industry review your work. They can give you valuable feedback and help you improve your website before it goes live. You can also ask them to write references or testimonials, which will add credibility to your site.
When writing the content for your website, make sure to highlight your achievements and what makes you unique. You can include a list of your skills and experiences, as well as any awards or certifications you’ve received. Don’t forget to mention any notable clients or projects you’ve worked on!
If you’re not sure where to start with your website, don’t worry. Many website builders offer simple step-by-step guides that walk you through the entire process. They explain everything from choosing the right template to adding your own copy and customizing colors and visuals.
So what’s the difference between a CV and a resume? While they are similar in many ways, there are a few key differences. A CV typically includes a more detailed overview of your career, whereas a resume is a shorter, more concise document highlighting your most relevant skills and experiences.
Now that you know the basics of how to start your own website, it’s time to get started! Choose a website builder that fits your needs and start building your online presence today. With the right tools and guidance, you can create a professional website that showcases your talents and helps you stand out in your career.
1 Homepage
When it comes to building a CV website, the homepage is the first impression that potential employers or clients will have of you. This is where you want to make a strong and impactful introduction, showcasing your skills, experience, and creative abilities.
Start by thinking about what you want your homepage to say about you. What are the key points you want to convey? What makes you different from other candidates? Write a strong and concise title that sums up your career in a few words, such as “John Smith – Creative Web Developer”
Keep in mind that while the homepage is an important part of your website, it’s not the only one. Having separate pages for your skills, experience, portfolio, and contact information is essential. What you include on your homepage should be a teaser, enticing visitors to explore the rest of your site.
One way to structure your homepage is with a visually appealing layout, using a variety of visuals and text. Look for a template or website builder that allows you to customize the layout and colors to make it fit your personal brand. Squarespace, for example, gives you the ability to create a visually stunning website without needing to know how to code.
Here’s an example of what your homepage could look like:
- Name and introduction: Introduce yourself with a brief text that highlights your relevant experience and accomplishments.
- About section: Give a short overview of your background and career goals.
- Skills section: List your key skills and areas of expertise.
- Experience section: Highlight your work experience, focusing on the most relevant positions.
- Portfolio section: Showcase examples of your work with links or images.
- Contact section: Include your contact information and a form for potential clients or employers to reach out to you.
By having a well-organized and visually appealing homepage, you can answer potential questions and provide the necessary information to make managers want to learn more about you. Remember to keep the design clean and professional, while also adding your own sense of creativity and flair.
2 ResumeCV
To create your own personal CV website, there are many options to choose from. One popular choice is WordPress, a website builder that allows you to easily create and customize your own site. With WordPress, you can choose from a variety of templates to start with, or you can build your own from scratch using the Elementor plugin.
If you’re looking for a simple and easy way to create your CV website, WordPress is a great option. It’s user-friendly and doesn’t require any coding or technical skills. You can customize your website to include all the necessary sections, such as your work experience, education, skills, and contact information.
For example, let’s say your name is John Smith and you’re a career-oriented person. You can create a homepage with a brief introduction about yourself and your career goals. Then, you can have separate pages for your resume, portfolio, and contact information.
One of the key differences between a resume and a CV is the length and level of detail. A resume is typically shorter and more concise, whereas a CV is more detailed and comprehensive. When creating your CV website, you can include both elements to give potential clients and employers a sense of your experience and accomplishments.
To keep the website visually appealing, you can also include visuals such as images, charts, or graphs to showcase your skills or achievements. It’s important to keep the visuals relevant and well-designed to make a good impression on hiring managers or clients.
Another important element to include is a search form, where visitors can easily navigate through your website and find the information they’re looking for. This can help them quickly find relevant information and save them time.
When it comes to customization, Elementor is a great tool to use. It allows you to drag and drop different elements and easily customize the layout and design of your website. With Elementor, you can create a unique and creative CV website that reflects your personality and showcases your skills and achievements.
So, if you’re looking to create your own CV website, WordPress with Elementor is a great choice. It’s easy to use, customizable, and gives you the freedom to create a website that’s tailored to your needs. Take some time today to write down what’s important to include in your CV website and start building it yourself!
3 References
If you’ve completed your resumecv website through the presentation of your work and mentors, it’s important to include references as well. A form on your cv website where people can contact your references is a great way to show potential employers that others can vouch for your skills and accomplishments.
When it comes to references, you want to choose people who have worked with you closely and can speak positively about your work ethic, abilities, and character. Having a variety of references can also help give employers a well-rounded view of you as a candidate.
Here’s how to add a references section to your cv website:
- Make sure you have at least 3 references available. These can be former managers, colleagues, or mentors who can speak about your work experience and skills.
- Create a new page on your website specifically for references. For example, you can name the page “References” or “Testimonials”.
- List the names of your references, along with their job titles and contact information. Be sure to ask for their permission before listing them on your website.
- Customize the page with your own photos and a brief introduction about each reference. This can include information about how you know them and what they can vouch for.
- For each reference, include a short blurb or testimonial about your work. This can be copy-pasted from an email or LinkedIn recommendation, for example.
By having a references section on your cv website, you’re not only showing potential employers that you have people who can vouch for you, but you’re also adding a personal touch to your site. This can set you apart from other job candidates who may only have a traditional resume.
Keep in mind that not all website builders may offer the ability to create custom pages or forms. For example, if you’re using a platform like Squarespace or Wix, you may be limited to their pre-designed template options. Whereas, if you’re using a WordPress builder like Elementor, you have more flexibility to customize your site.
Regardless of the platform you choose, make sure to include a references section on your cv website if you’re looking to make a strong impression in your job search. It can make a difference in giving potential employers the answers they’re looking for.
4 Work Examples Accomplishments

When it comes to creating a CV website, including work examples and accomplishments is a crucial step. It not only showcases your skills and experience but also gives potential employers and clients a visual representation of your work.
There are several ways to make sure your work examples are well-presented and visually appealing. If you’re a builder or have experience in a more hands-on field, you can include photos of completed projects. On the other hand, if your work is more text-based, like copywriting or coding, you can create a simple webpage to showcase the text in a visually appealing way.
For those who are not familiar with web design or coding, using a website builder like WordPress or Squarespace can be a great option. These platforms offer a variety of templates that you can choose from, without needing any coding experience. Here’s what you can do:
- Create a homepage that gives an overview of yourself and your skills. Include a brief bio, contact information, and a link to your resume/CV.
- Choose a template that best suits your style and the type of work you do. Make sure the template is creative and visually appealing.
- List your work examples and accomplishments. Include details about the projects you’ve worked on, relevant skills utilized, and the impact you’ve made.
- Include references or testimonials from clients or colleagues, if you have them. This adds credibility to your work and gives potential employers a sense of the quality of your work.
Having a well-structured and visually appealing portfolio can make a huge difference when it comes to landing a job or getting clients. While it’s important to showcase your work, make sure to also highlight your skills and accomplishments. This way, people can see the value you bring and the difference you can make for them.
5 Contact Form
When building a CV website, it’s important to have a contact form so that potential employers or clients can easily get in touch with you. Having a contact form adds a sense of professionalism to your website and shows that you are open to new opportunities.
If you’re not sure what a contact form looks like, here’s an example:
Name: [Input field]
Email: [Input field]
Message: [Textarea]
When someone fills out this form and clicks “Submit,” you’ll receive an email with their name, email address, and message. This allows you to easily answer any questions they may have about your CV or the work you’ve done.
There are a few different ways you can add a contact form to your CV website. One option is to use a platform like WordPress and install a plugin like Elementor. Elementor gives you an easy way to customize your contact form and add it to any page on your website. Another option is to use a website builder like Squarespace, which has built-in contact form templates that you can customize.
Regardless of which platform you choose, it’s important to give some thought to the design of your contact form. Keep it simple and clean, but also make sure it fits in with the overall style of your website. You may want to use colors that match your personal branding, or include some visuals like icons or photos.
In addition to the basic contact form fields, you may also want to include some optional fields that allow visitors to provide more information. For example, you could include a field for their job title or company name. This can be particularly useful if you’re targeting a specific industry or want to tailor your responses.
To make your contact form stand out even more, consider adding a section on your homepage that highlights some of your accomplishments or testimonials from past clients. This not only gives potential employers or clients a sense of your skills and experience, but also shows that you’ve done great work for others.
Remember, the goal of your CV website is to showcase your skills and experience, so make sure your contact form is easy to find and use. By giving potential employers or clients a simple way to get in touch with you, you’re more likely to land that dream job or attract new clients to your business.
6 Custom Domain

If you’re looking to create a personal resume website, a custom domain is a must. Having your own domain name not only gives your website a professional touch, but it also helps with search engine optimization and gives you more control over your online presence.
When you start building your website, you can choose to use a website builder like WordPress or Squarespace. These platforms offer easy-to-use templates that you can customize to make your resume website unique.
Once you’ve chosen a website builder, you can start adding pages to your website. A typical resume website may include an introduction, a list of your accomplishments and skills, examples of your work, a section for your contact information, and a page for references.
While you can use a template to get started, it’s important to customize your website to make it stand out. Add your own text and photos, choose a color scheme that matches your personal brand, and make sure everything is easy to read and navigate.
If you want to give your resume website a more professional look, consider using a custom domain name. Instead of a generic website address like “yourname.websites.com,” you can have a domain name like “yourname.com” or “yourname.io.” This small change can make a big difference in how people perceive your online presence.
Custom domains are relatively inexpensive and easy to set up. Many website builders offer domain registration services, so you can purchase your domain directly through their platform. Once you have your domain name, you can connect it to your website with just a few clicks.
When choosing a custom domain name, keep it simple and relevant to your career. Use your full name or a variation of it, along with a simple title like “resume” or “CV.” For example, if your name is John Smith and you’re a web developer, you could choose a domain name like “johnsmithresume.com” or “jsmithcv.io.”
Having a custom domain name not only looks more professional, but it also helps you stand out from the competition. Recruiters and hiring managers see countless resume websites every day, and a custom domain can help them remember yours.
So, if you want to create a resume website that makes a great first impression, make sure to invest in a custom domain. It’s an easy and affordable way to differentiate yourself and show that you’re serious about your career.
Choose a template for your resume website
When it comes to creating an online personal CV, the first thing you need to do is choose a template for your website. This template will serve as the foundation of your entire site, so it’s important to choose one that not only reflects your own style and sense of creativity, but also showcases your skills and experience in the best possible light.
There are many websites and platforms that offer pre-made templates specifically designed for resumes. One popular option is WordPress, which offers a variety of customizable templates through its website builder. Another option is Squarespace, which also provides a selection of templates that you can customize to fit your own needs.
Before you start searching for a template, think about what you want to include on your resume website. Do you want to list your work experience? Do you have any references or testimonials from past clients or managers? What skills do you want to highlight? What’s the best way to showcase your portfolio and examples of your work?
Once you have an idea of what you want, start looking through the templates available on different platforms. Look for templates that have a clean and simple design, as well as a layout that allows for easy navigation. Consider the color scheme and visuals used in the template, as these elements can also help to make your website stand out.
When choosing a template, also think about how much customization you want to do. Some templates may only allow you to change the text and images, while others give you more freedom to modify the layout and design. If you’re not familiar with coding or web design, you may want to look for templates that offer a drag-and-drop editor, like Squarespace or Elementor for WordPress.
Keep in mind that while a template can provide a good starting point for your resume website, it’s important to customize it to make it your own. Add your own text, images, and branding to give it a personal touch. Make sure to include only the most relevant information and highlight your most important skills and experiences.
When it’s done, take a step back and look at your website from the perspective of a hiring manager or potential client. Does it give a clear and concise overview of your résumé and experience? Is it easy to navigate and find the information they’re looking for?
Remember, your personal CV website is a representation of yourself, so make sure it reflects who you are and what you can bring to the table. Choose a template that you like, customize it to fit your needs, and showcase your skills and experience in the best way possible.
CV example
Are you looking to build your own personal CV website to showcase your skills and experience? Today, there are a variety of website builders that can help you create an online resume/CV without needing to know how to code. In this example, we will walk you through using the Elementor page builder for WordPress to create a simple and visually appealing CV website.
First, choose a template or create your own layout. Elementor comes with a variety of custom templates to choose from, or you can start from scratch and design your own. Think about what kind of presentation you want for your CV and what colors and visuals best represent your personal brand.
Next, add the necessary sections to your homepage. A typical CV website may include sections like Introduction, Work Experience, Skills, Education, and Contact. You can also add sections for Accomplishments, Mentors, or any other relevant information that highlights your career and accomplishments.
For each section, give it a title and then break it down into the relevant information. For example, under Work Experience, you can list the companies you have worked for, the positions you held, and a brief description of your responsibilities and achievements. Use bullet points or squarespace to make it easy to read and scan.
When adding your skills, be specific and give examples of how you have used those skills in your work. For example, instead of just saying “Good communication skills,” you can say “Excellent written and verbal communication skills demonstrated through writing client copy and presenting to project managers.”
Finally, add a contact section where people can reach out to you for more information or to discuss potential opportunities. Include your name, email address, and any social media or professional profiles you would like to share.
Remember to keep your CV website clean and simple. While you can add photos, be sure they are professional and relevant to your work. Clients and employers are mostly looking to learn about your experience and skills, so prioritize that information.
With Elementor, you have the flexibility to customize your CV website to fit your unique style and brand. Whether you are a designer, developer, writer, or any other professional, Elementor gives you the tools to create a professional and visually appealing online presence.
So why wait? Start building your CV website today and showcase your skills and experience to the world!









