
If you’re an Android user, you know the importance of having a personalized and unique interface on your device. One way to achieve this is by creating your own Android themes. By customizing the look and feel of your device, you can add a personal touch and make it truly yours.
Creating an Android theme requires some knowledge of HTML and CSS, as well as a basic understanding of the Android operating system. The first step is to define the styles and attributes you want to apply to your theme. These can include different colors, fonts, and other visual elements that will give your theme a distinct look. You can also customize the functionality of certain views, such as buttons or textviews, by adding specific attributes.
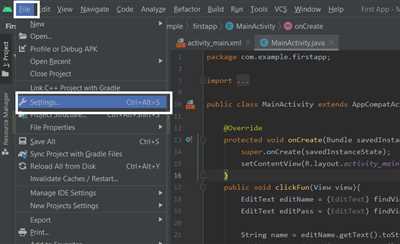
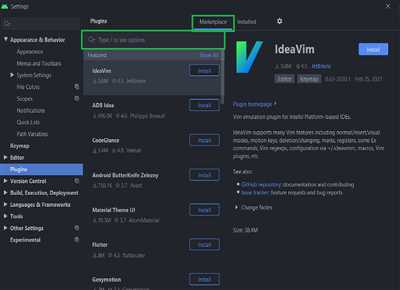
To start creating your theme, you’ll need to have the necessary tools and dependencies. One tool you can use is Android Studio, which is the official integrated development environment for Android app development. Additionally, you’ll need to load the necessary files and resources, such as images and icons, that you want to use in your theme.
Once you have everything set up, you can begin creating your theme from scratch or customize an existing theme. Here’s how you can do it:
- Create a new Android project: Open Android Studio and create a new Android project. Choose the project structure and SDK version according to your requirements.
- Define your theme: In the styles.xml file, define the attributes and styles you want to apply to your theme. You can choose from a list of pre-defined attributes provided by Google, or create your own custom ones.
- Add your views: In the XML layout files of your app, add the necessary views that you want to customize with your theme. For example, if you want to customize a button, add a
element with the necessary attribute values. - Apply styles: Using the
styleattribute, apply the defined styles to each view. You can do this by referencing the style name in theandroid:styleattribute of the view. - Customize other elements: If you want to customize other elements, such as the action bar or the status bar, you can do so by applying the necessary styles and attributes to the corresponding XML files.
- Test your theme: Run your app on an Android device or emulator to see how your theme looks and functions. Make any necessary adjustments until you’re satisfied with the result.
By following these steps, you can easily create your own Android themes and customize the look and feel of your device. Whether you’re a developer looking to create unique themes for your apps or an Android user who wants to put a personal touch on their device, creating Android themes can be a fun and rewarding process.
Android From Scratch: Creating Styles and Themes
When developing an Android app, it’s important to define the look and feel of your app using styles and themes. These define the appearance of different views and elements in your app, such as buttons, textviews, and more. By creating your own styles and themes, you can easily customize the theme of your app and make it stand out from others.
Defining Styles and Themes

To define styles and themes in Android, you can use the styles.xml file located in the res/values directory of your project. Here, you’ll find predefined styles and themes that you can use as a starting point.
First, you need to define a style. A style specifies a set of attributes that you want to apply to a specific view or element. For example, you can create a style called MyButtonStyle and specify the background color, text color, and other properties for buttons.
To define a style, you can use the
In the example above, the MyButtonStyle style is based on the Widget.AppCompat.Button style and sets the background color to a custom drawable resource my_button_background and the text color to white.
Creating Custom Themes
In addition to styles, you can also create custom themes. A theme is a collection of styles that define the overall look and feel of your app. It can be applied to the entire app or specific activities or views.
To create a custom theme, you can define it in the styles.xml file by using the
In this example, the MyTheme theme sets the primary color, primary dark color, and accent color for the app.
Applying Styles and Themes
To apply a style or theme to a view or element in your app, you can use the android:theme attribute. For example, if you have a Button view and you want to apply the MyButtonStyle style to it, you can do the following:
In this example, the android:theme attribute is set to @style/MyButtonStyle, which applies the MyButtonStyle to the button view.
To apply a theme to your entire app, you can use the android:theme attribute in the AndroidManifest.xml file. For example:
...
In this example, the MyTheme theme is applied to the entire app.
By creating your own styles and themes in Android, you have the ability to easily customize the appearance of your app and make it unique. Whether you want to define a specific style for a button or create a custom theme for your app, you can easily achieve the desired look and feel by following these steps.
Step 2: Add Necessary Dependencies

Once you have created the basic structure of your Android theme from scratch, it's time to add the necessary dependencies to make it work. These dependencies are essential for defining the styles and attributes that you'll be using to customize the appearance of your theme.
The first thing you need to do is add the necessary dependencies to your project's build.gradle file. You can find these dependencies on the Google Chrome website or by doing a quick search on the web. Make sure you have the correct version of each dependency.
Here is an example of how you can define the necessary dependencies in your build.gradle file:
dependencies {
implementation 'androidx.appcompat:appcompat:1.2.0'
implementation 'androidx.core:core-ktx:1.3.2'
implementation 'androidx.constraintlayout:constraintlayout:2.0.4'
implementation 'com.google.android.material:material:1.2.1'
}
In this example, we are using the appcompat, core-ktx, constraintlayout, and material dependencies. These dependencies will provide you with the necessary functionality to create and customize your Android themes.
Once you have added the necessary dependencies, you can easily load them into your Android project. Simply go back to your styles.xml file and add the necessary attributes and styles you want to use for your theme.
For example, if you want to create a custom style for a TextView, you can define a style like this:
You can also define styles for other views or elements in a similar way. This gives you the freedom to customize each view in your app with its own unique style.
Here's another example of how you can define a style for a button:
Once you have defined the styles for your theme, you can easily apply them to your app's views by using the "style" attribute. For example, if you want to apply the "CustomButton" style to a button, you can do it like this:
By adding the necessary dependencies and defining your own custom styles, you can easily create and customize your Android themes to make them look exactly how you want.
Custom Attributes
When creating an Android theme, you may find that you want to customize the style of certain views or elements in your app. One way to do this is by using custom attributes.
Custom attributes allow you to define your own set of properties that can be applied to views in your app. These attributes can be used to customize the appearance or functionality of a view, such as changing the color or adding a specific behavior when the view is pressed.
To use custom attributes, you'll first need to define them in your theme. You can do this by adding a new file called "attrs.xml" in the "values" directory of your app. In this file, you can define your custom attributes using the
In this example, we define two custom attributes: "customButtonColor" and "customTextViewFont". The "format" attribute specifies the type of value that should be used for the attribute. In this case, "color" and "string" are used as the formats for the attributes.
Once you have defined your custom attributes, you can use them in your themes or styles. For example:
In this example, we have created two styles: "CustomButtonStyle" and "CustomTextViewStyle". Both styles use the custom attributes that we defined earlier. The "android:background" attribute of the button style is set to the value of the "customButtonColor" attribute, while the "android:typeface" attribute of the text view style is set to the value of the "customTextViewFont" attribute.
To apply these styles to your views, you can simply add the respective styles to the desired views:
In this example, the custom styles are applied to a Button and TextView using the ?attr/ prefix, followed by the name of the custom attribute.
You can also use custom attributes in your custom views by accessing them programmatically. Here's an example:
public class CustomButton extends Button {
public CustomButton(Context context, AttributeSet attrs) {
super(context, attrs);
TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.CustomButton);
int customButtonColor = a.getColor(R.styleable.CustomButton_customButtonColor, Color.BLACK);
a.recycle();
// Use the customButtonColor for your custom functionality here
setBackgroundColor(customButtonColor);
}
}
In this example, we define a custom Button view called CustomButton. In the constructor, we obtain the styled attributes using the TypedArray class. We then retrieve the value of the customButtonColor attribute using the a.getColor() method and use it to set the background color of the button.
By using custom attributes, you can easily create themes and styles that allow you to customize the appearance and functionality of different views in your Android app. Whether you want to change the color of a button or add a specific behavior to a TextView, custom attributes provide a flexible way to define and use your own set of properties.
Style attributes
When creating Android themes, it's important to understand how to define the style attributes for your views. These attributes allow you to customize the appearance and functionality of each view in your app.
If you're starting from scratch, you'll first need to define a base theme. This theme will serve as the foundation for your custom theme. You can create a new theme by using the style attribute in your AndroidManifest.xml file.
To add style attributes to a view, you'll need to define a style for that view. You can do this by using the style attribute in your XML layout file. For example, if you have a TextView element in your layout file, you can define its style like this:
The @style prefix is used to reference a style defined in your styles.xml file. You can create your own styles by adding a new resource file called styles.xml to your project's res/values directory. In this file, you can define custom style attributes for your views.
Here's an example of how you can define a custom style for a button in your styles.xml file:
In this example, the custom style called MyButtonStyle is defined with two attributes: android:background and android:textColor. You can easily customize these attributes to create your own button style.
In addition to using predefined attributes like android:background and android:textColor, you can also use other attributes that are specific to a certain view or functionality. Google's Android documentation provides a list of all available attributes for each view.
If you want to apply the same custom style to multiple views, you can use the style attribute to reference the same style for each view. For example:
This will apply the same MyButtonStyle to both buttons. If you later decide to change the style, you can simply update the MyButtonStyle style in your styles.xml file, and the changes will be reflected in all the buttons.
It's worth noting that styles can also inherit attributes from another style. This allows you to create a new style that builds on top of an existing style. To accomplish this, you can use the parent attribute in your style definition. For example, if you have a base style called BaseButtonStyle, and you want to create a new style called MyButtonStyle that inherits from BaseButtonStyle, you can do the following:
In this example, MyButtonStyle adds an additional attribute android:textSize to the existing attributes of BaseButtonStyle.
Using style attributes is a powerful way to customize and define the appearance of your Android app. By defining your own styles and applying them to your views, you have the flexibility to create unique and visually appealing themes.








