Wordle is a popular online game that challenges players to guess a hidden word by making guesses and receiving feedback. If you’re interested in creating your own version of Wordle, this guide will walk you through the steps. It may seem intimidating at first, but with a little bit of coding knowledge and some patience, you can create your very own Wordle game!
To begin, you’ll need to have a basic understanding of programming languages like HTML, CSS, and JavaScript. These languages will allow you to create the structure, style, and functionality of the game. If you’re new to programming, don’t worry! There are plenty of free online resources and tutorials available to help you get started.
The first step in creating Wordle is to set up the basic structure of the game. This includes creating variables to store important information like the hidden word, the player’s guesses, and the current progress. By checking conditions and comparing values, you can ensure that the game runs correctly and outputs the necessary information.
Next, you’ll need to create a loop that allows the player to make multiple guesses. This loop will continue until the player either guesses the correct word or runs out of guesses. Within the loop, you’ll need to check each guess against the hidden word and provide feedback to the player. This feedback could be in the form of colors or text indicating whether the guessed letter is in the correct position or if it exists in the word at all.
As the game progresses, the player will be able to see their guesses and the current state of the hidden word. You can easily display this information by wrapping it in HTML elements like paragraphs or headings. Additionally, you can add a feature that allows the player to start a new game or compare their progress with their friends.
Creating your own version of Wordle can be a challenging but rewarding experience. By following this guide and using online resources as references, you can create a game that brings hours of entertainment to yourself and others. So, what are you waiting for? Get coding and start creating your own Wordle game today!
How to create your own Wordle website
Wordle is a popular word-guessing game where players have to guess a hidden word by entering words of their own. It’s a fun and addictive game that challenges your word skills. If you’re interested in creating your own Wordle website, here’s a step-by-step guide to get you started.
First, let’s look at the basic structure of the game. The hidden word is a five-letter word chosen by the game creator. Each time the game is played, a new hidden word is randomly chosen from a given set of words. In the game interface, there is a 5×5 grid of word blocks, where each block indicates a letter of the hidden word. The blocks are initially empty and will be filled with letters as the game progresses.
The first step is to create the game interface. In HTML, you can use a table or a grid system to create the board. It’s important to add some CSS styling to make the game interface look more appealing. You can customize the colors, font, and layout to match your own design preferences.
Next, let’s add the JavaScript code that powers the game logic. The game starts with a default value, which is the hidden word chosen by the game creator. This hidden word is stored in a variable called “hidden_word”. The game instruction is printed to the console, guiding the users on how to play the game.
The game loop begins as the user tries to guess the hidden word. Each time the loop runs, the user is prompted to enter a word. This word is stored in a variable called “strInputGuess”. The code then checks if the user’s input is a valid word and if it exists in the given set of words. If the input is valid, the code compares the user’s input with the hidden word to check for correct letters in the correct positions.
The game loop continues until the user either guesses the hidden word correctly or runs out of tries. In each loop, the code updates the game interface, bringing the user one step closer to solving the puzzle. The number of tries left is also indicated, so the user knows how many more attempts they have.
When the game ends, the result is printed to the console. If the user guessed the hidden word correctly, a success message is printed. Otherwise, a failure message is displayed, along with the correct word.
With these basic steps, you can create a simple Wordle website. Of course, you can always add more features to make the game more interesting and competitive. For example, you can include a timer to add a sense of urgency, or you can create a scoring system to track the user’s performance.
Creating your own Wordle website can be a fun and rewarding project. It’s a great way to challenge your programming skills and create an engaging game for others to enjoy. So why not give it a try and start building your own Wordle website today!
Custom Wordle can easily be played competitively
When it comes to playing Wordle, the popular word-guessing game, there are different variations and ways to make it even more challenging. One such variation is Custom Wordle, where players can create their own Wordle games and challenge their friends.
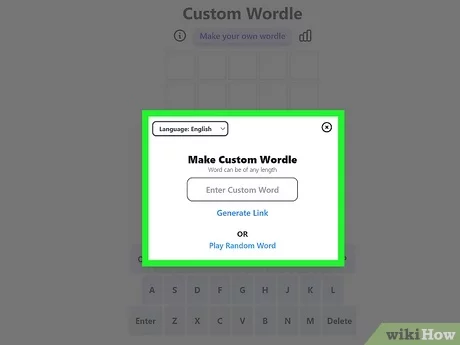
The game starts with one player creating a hidden word, also known as the “target word,” using five small letters. They can choose any word within the English language for this purpose. Once the hidden word is created, the player will then go through a series of steps to create a customized Wordle game.
First, they will print out a Wordle board, which is a letter-box grid with five rows and five columns. Each row represents one letter of the hidden word, and each column represents a guess. The player will then print out a set of game instructions to give to their friend. These instructions should include how many tries their friend will have to guess the word and any specific conditions for the game.
Next, the player will create a loop to start the game. They will ask their friend for their first guess and store it as a variable called “input_guess”. The player will then check if the guess is the same as the hidden word. If it is, the player will print “You guessed correctly!” and break out of the loop.
If the guess is not correct, the player will check the progress by checking each letter in the guess against the corresponding letters in the hidden word. If a letter is in the correct position, the player will print a block “correctly guessed” statement. If a letter is in the hidden word but not in the correct position, the player will print a block “partially guessed” statement.
After checking the progress, the player will check if the number of guesses made equals the number of tries specified in the game instructions. If it does, the player will print “Game over! You’re out of tries!” and break out of the loop.
If the game is not over yet, the player will ask for the next guess and repeat the loop until the game is won or lost. After each loop, the player should print the Wordle board to show the progress of the game.
Finally, the player will print “Congratulations!” if the game is won, or “Better luck next time!” if the game is lost. They can also print the hidden word at the end to reveal it to their friend, bringing the game to a close.
So, there you have it! With Custom Wordle, you can easily create and play competitive games with your friends. Just follow the instructions above, and you’ll be on your way to enjoying a challenging and fun Wordle experience!
Checking if given words exist

When playing Wordle, you’re given a hidden word and have to guess it correctly. In order to check if the words that the player guesses exist or not, the game utilizes a function called check_word. This function takes in a single parameter, which is the word entered by the player, and checks if it exists in the list of words that the game creator has created.
Here’s how the check_word function works:
- It first checks if the word entered by the player is a valid entry, meaning it is not empty and contains only alphabetical letters. If these conditions are not met, an error message is printed.
- If the word meets the criteria, the function goes through each word in the list of hidden words and checks if any of them match the word entered by the player. If a match is found, the function indicates that the word exists and can be printed as correct.
- If no match is found after going through all the hidden words, the function indicates that the word does not exist and cannot be printed as correct.
This process of checking if given words exist is crucial for the game progress and ensuring that the player’s guesses are correct. Without this checking mechanism, the game would be much more challenging and competitively played.
Now that you know how the checking of words functionality works, you can easily understand how the printWordle function uses this information to indicate the correct and incorrect guesses made by the player. This brings us to the next section of the guide, where we will explore how the game progress is tracked and the result is printed.
How to Create the Game Board
Creating the game board for Wordle involves several steps. Here’s a step-by-step guide on how to do it:
- Start by creating a new function called “printWordle”. This function will be responsible for printing the game board.
- Inside the “printWordle” function, create a variable called “wordle” and assign a default value of five. This variable will represent the number of tries the player has.
- Create another variable called “hiddenWord” and assign it a small word of your choice. This word will be the target word that the player needs to guess.
- Next, create a loop that will run for the number of tries specified in the “wordle” variable.
- Inside the loop, prompt the user to enter a guess for the hidden word. You can use the “prompt” function provided by JavaScript to get user input.
- Create a new function called “checkWord” that takes two parameters – the hidden word and the user’s guess.
- In the “checkWord” function, check if the user’s guess matches the hidden word. If it does, print a message indicating that the guess is correct and exit the loop.
- If the guess is incorrect, print a message indicating that the guess is wrong and decrement the “wordle” variable by one.
- After the loop finishes running, check if the “wordle” variable is equal to zero. If it is, print a message indicating that the player has lost the game. If it’s not, print a message indicating that the player has won the game.
- Make sure to properly format the output so that it is clear and easy to read. You can use console.log to print the messages to the console.
By following these steps, you will be able to create a functional game board for Wordle. Invite your friends to play and see who can guess the hidden word correctly in the fewest attempts!
First Function Block
In order to create the wordle game, we will need to create several function blocks. The first function block we will create is called “initBoard”. This function will be responsible for initializing the game board and setting up the initial game state.
To do this, we will start by creating a variable called “hidden_word”. This variable will store the word that the user needs to guess in the game. We will also create another variable called “game_instruction” which will store the game instructions.
Next, we will create a variable called “progress”. This variable will keep track of the user’s progress in the game. It will be initialized with all underscores, indicating that none of the letters in the word have been guessed yet. We will also create a variable called “tries” which will keep track of the number of guesses the user has made.
The next step is to bring in the custom words that we want to use in the game. This can be done by either hard-coding the words in the code or by reading them from an external file or database.
After we have the words, we will create a function called “checkWord” which will check if the user’s input is a valid word. This function will take in a parameter called “strInputGuess” which will represent the word that the user has guessed.
Inside the “checkWord” function, we will use the “zip” function to iterate over each letter of the hidden word and the user’s guess. We will compare each letter and check if they are the same. If all the letters match, we will return a value indicating that the word is correct. Otherwise, we will return an error message.
The next step is to create a function called “printBoard” which will print the current game board to the console or to the website if we are building a web-based version of the game. This function will take in the “progress” variable as a parameter and will print out the current state of the game board.
Finally, we will create a function called “nextMove” which will prompt the user for their next guess. This function can either be a single-player game where the user plays against the computer or a multiplayer game where the user plays against their friends.
In the next block, we will create the second function block which will be responsible for checking the user’s guess and updating the game board accordingly.
Bringing it together
Now that you’ve learned all the necessary steps for creating Wordle, let’s bring them together and see how the game gets created and played!
The main function that creates the game is called initBoard(). This function initializes the game board, sets up the variables, and indicates how the game will be played. Here’s an example of how the function could be implemented:
function initBoard() {
var word = “wordle”; // The word to be guessed
var tries = 0; // Number of tries
var guessed = []; // Array to store the guessed letters
console.log(“Welcome to Wordle!”);
// Print game instructions
printf(“Please enter a letter to guess. You have three tries.”);
// Print the initial word with all letters hidden
printWord(word, guessed);
// Start the game loop
while (tries < 3) {
// Get user input
var letter = getInput();
// Check if the letter has already been guessed
if (guessed.includes(letter)) {
printf(“You’ve already guessed that letter. Please try a different one.”);
continue;
}
// Add the guessed letter to the array
guessed.push(letter);
// Check if the letter is in the word
if (word.includes(letter)) {
printf(“Correct letter!”);
// Print the updated word with the correctly guessed letters filled in
printWord(word, guessed);
// Check if the whole word has been guessed correctly
if (guessed.length === word.length) {
printf(“Congratulations! You’ve won the game!”);
break;
}
} else {
printf(“Incorrect letter. Please try again.”);
}
// Increase the number of tries
tries++;
}
// If the player couldn’t guess the word correctly in three tries, print the game over message
if (tries === 3) {
printf(“Game over. The word was: ” + word);
}
}
Now that you have the creator function, you can easily make a website or a friend can make one. When the website is loaded or when a friend chooses to play the game, this function will be called and the game will be started. Both the creator and the player will be able to see the console output, but they’ll see the word and the guessed letters differently. This is because the creator will see the word as a variable, while the player will see the word as a printed letter-box with the correctly guessed letters filled in.
Wordle is a game that can be played competitively with friends. You can compare how many tries it took each of you to guess the word, or you can simply enjoy playing the game by yourself. Have fun!
Output

After the Wordle game is created, the output will be displayed on either the console or the website. Here’s a step-by-step guide to understand the output:
- The Wordle game creator chooses a hidden word, which will be the word that the player needs to guess.
- The creator then prints the game instructions, indicating how to play the game.
- When the player attempts to guess the word, the guessed word is printed.
- If the guessed word matches the hidden word, the result will be printed, indicating that the word has been guessed correctly.
- If the guessed word does not match the hidden word, the result will be printed, indicating that the word was not guessed correctly.
- The player can make multiple attempts to guess the word.
- After each attempt, the creator can print Wordle, which will show the letter-boxes with the correctly guessed letters and the incorrect letters indicated with a hyphen (-).
- If the creator wants to provide hints to the player, the hidden word can be printed, but this is usually not done for the game to be played competitively.
- The game can be played with friends, and the output can be used to compare the results.
Here’s an example of how the output may look like when printed on the console:
Wordle Game Instructions: - The hidden word is a five-letter word. - You have 8 tries to guess the word. Guess: cat Result: The word has 2 letters in the correct position and 0 letters in the wrong position. Wordle: c - - - Guess: dog Result: The word has 0 letters in the correct position and 1 letter in the wrong position. Wordle: c - - - Guess: car Result: The word has 3 letters in the correct position and 0 letters in the wrong position. Wordle: c a r -
As you can see, the output helps the player keep track of their guesses and the progress made in guessing the hidden word.
Second Function Block
Now, let’s take a look at the second function block in our code. This block is called the “makeGuess” function and it’s where the game actually gets started. Here’s a breakdown of what this block does:
1. It first initializes some variables that we’ll be using throughout the game. The variable “attempts” keeps track of how many tries the user has made, and “strInputGuess” is where we’ll store the user’s guess. The “hidden_word” variable will hold the word that the user needs to guess, and “initBoard” is an empty board that we’ll use to visualize the progress.
2. The “console.log” statement will print out the game instructions, guiding the user on how to play Wordle.
3. The “while” loop will keep running until the user either guesses the word correctly or runs out of attempts. Inside the loop, there’s a series of conditional statements checking if the user’s input is valid and meets certain conditions. If the input is correct, the loop will break and proceed to the next step. Otherwise, it will prompt the user to try again.
4. If the user’s input passes all the checks, the program will update the game board and print it out to the console.
5. Finally, the “console.log” statement will print out the number of attempts the user has made and the current game board. This line helps to keep the user informed and engaged in the game.
It’s crucial to get this second function block right because it creates the core gameplay. By following this block, the user will be able to play Wordle, guess the hidden word, and receive feedback on their progress. So, take your time and make sure to double-check everything!
In the next section, we’ll go over how to bring all the code blocks together and create a fully functional Wordle game. Stay tuned!
Sources
When creating the Wordle game, there are several sources you can refer to for guidance and resources. Here are some key places to look:
1. Wordle website: The official Wordle website provides the progress of the game, along with the rules and instructions for playing. It is a great resource for understanding how the game works and how to play competitively.
2. Wordle creator: You can also refer to the creator of Wordle, as they might have their own tutorials or guides on how to create a similar game. Checking out their website or any available documentation could give you insights and ideas.
3. Online forums and communities: Joining online forums and communities dedicated to word games and coding can be incredibly helpful. You can ask questions, share ideas, and find solutions to specific problems you might encounter during the development process.
4. Code repositories: Looking into code repositories like GitHub can provide inspiration and examples of Wordle game implementations. You can find open-source projects or code samples to study and learn from.
5. Documentation and tutorials: Online resources like documentation and tutorials on coding languages, such as Python or JavaScript, can provide a solid foundation for building the Wordle game. They can help you understand the syntax and logic needed to create the game.
By utilizing these sources, you can gather the necessary information and gain insights into creating your own Wordle game. Remember to properly attribute and credit any code or resources you use in your implementation.