
If you’re looking for a good way to reach your clients and keep them engaged, then creating an HTML newsletter might be the right solution for you. HTML newsletters are a typical choice for email marketing, as they allow you to include not just text, but also images, videos, and other elements to make your content more engaging and interactive.
So, how do you create an HTML newsletter? First, you’ll need to choose the right tool or builder. There are many builders available online, some of which are free while others require a subscription. Look for a builder that suits your needs and has easy-to-use features, as you’ll be spending a significant amount of time using it.
Once you’ve chosen a builder, it’s time to start designing your newsletter. Consider the overall look and feel you want to achieve and the specific sections and elements you want to include. Having a ready-made template can be a good starting point, as it provides a placeholder for content and can save you time. However, don’t just copy and paste the template – make sure to edit it and add your own personal touch to make it unique.
When creating the content for your HTML newsletter, consider what your clients might be interested in and what will make them want to open and read it. Adding emojis, icons, and other visual elements can make your newsletter more attractive and appealing. Also, think about the length of your newsletter and the best practices for email marketing. You want to provide enough information to keep your clients engaged, but not so much that they lose interest.
Once you’re done designing and adding content to your newsletter, it’s time to enter the necessary code and start sending it out to your clients. Most builders have a “send” or “publish” option that allows you to share your newsletter directly from the builder to your mailing list. However, you can also save it as an HTML file and send it using other email sending tools or platforms. Just make sure to test your newsletter before sending it to ensure that it looks good on different devices and email clients.
In conclusion, creating an HTML newsletter is a good way to engage your clients and keep them informed about your business or organization. By following the above steps and considering the best practices and design elements, you can create a visually appealing and effective newsletter that will grab your clients’ attention and encourage them to take action.
- HTML Email Templates – Using the Design Suite
- The Essential Elements and Typical Practices of an HTML Email
- Considering Some Typical Practices for Your HTML Emails
- Designing Your Email
- Creating Email Sections
- Opt-in and Subscribe
- Watch for Specifics
- Design
- How to Create HTML Email Templates
- Video:
- Create A Email Subscription Form Using Only HTML And CSS | Newsletter Subscription Form In HTML CSS
HTML Email Templates – Using the Design Suite
When it comes to creating an email newsletter, using HTML templates is one of the best practices. With the right design and code, you can create a visually appealing email that will be sent to your subscribers faster. So, where do you start? Here are some tips to get you started:
First, choose a design suite or tool that suits your needs. There are many options available, but make sure to choose one that allows you to design your email templates with ease. Consider the screen size and resolution, as well as the compatibility with different email clients.
Next, think about the content of your newsletter. When considering the text, keep in mind that email clients might not support all fonts. It’s also necessary to use plain text as a fallback option for clients that don’t support HTML. Including emojis, for example, might look good, but not all clients will display them correctly. So, it’s best to choose your content wisely.
When designing your templates, keep in mind that some email clients will strip out certain elements, such as JavaScript or form elements. It’s also important to have a clear call to action, as well as a good balance of text and images. Watch out for any overly large images, as they might take longer to load for recipients.
Before sending out your emails, test them in different email clients to ensure they look right. This is especially vital if you’re using a tool or service that generates HTML code for you. Check for any rendering issues and make necessary adjustments.
Once you have your template ready, save it and give it a name. This will make it easier for you to find and reuse it in the future. Then, you can enter your content within the designated areas or placeholders within the template. Consider using a tool that allows you to easily customize the elements of your template.
For example, let’s say you want to create a section with three columns. You can use a table structure to achieve this. Within each column, you can include specific content or elements, such as images or text. The design suite will provide you with the necessary code, so you just need to copy and paste it into the appropriate section of your template.
Once your email is ready, you can either choose to send it immediately or schedule it to be sent at a later time. Consider using a tool that allows you to track the open and click-through rates for your email campaigns. Monitoring these metrics will help you determine what’s working and what needs improvement.
In conclusion, using a design suite or tool to create HTML email templates is essential for having visually appealing and engaging emails. Make sure to consider the specific design and code requirements for email clients, and test your templates before sending them out. By following these best practices, you can create effective email campaigns and better engage with your audience.
The Essential Elements and Typical Practices of an HTML Email
When it comes to creating an HTML email, there are certain elements and practices that are essential to ensure its effectiveness. Below, we will discuss these elements and provide some typical practices for designing HTML emails.
One of the most non-negotiable elements of an HTML email is the opt-in section. This allows recipients to subscribe to your newsletter and gives them the option to receive future emails. Including this section is vital for building a targeted and engaged email list.
Another essential element is the header, which should include your company’s logo and a compelling message or tagline. This is typically located at the top of the email and serves as a visual representation of your brand.
In addition to these elements, an HTML email should also include the main content area, where the bulk of your message will be displayed. This area can be created using text, images, or even videos. Just make sure to use placeholders for any video content, as some email clients may not support video playback.
When designing your HTML email, it is important to consider how it will look on different devices and screen sizes. Responsive design is key here, as the email should adapt to fit any screen, whether it be a smartphone, tablet, or desktop computer.
Using pre-designed email templates can be a good starting point, as they already include the necessary elements and some placeholder content. From there, you can edit and customize the template to fit your specific needs.
When it comes to the specifics of the email, there are a few best practices to keep in mind. Firstly, keep the email concise and to the point, as recipients typically have limited time and attention span. Additionally, use a clear and compelling call-to-action to encourage recipients to take the desired action, whether it be making a purchase, signing up for an event, or sharing the email with others.
It is also a good idea to include social media icons or links in your HTML email, as this allows recipients to easily connect with you on other platforms. This can help increase your brand visibility and reach a larger audience.
Finally, before sending out your HTML email, make sure to test it across different email clients and devices to ensure it looks right and functions properly. There are various email testing services available that can help with this process.
In conclusion, creating an effective HTML email requires the inclusion of essential elements such as opt-in sections, headers, and main content areas. Following best practices for design and testing will ensure that your emails are well-received and achieve their intended goals.
Considering Some Typical Practices for Your HTML Emails
When creating an HTML email, it is essential to consider some typical practices that will help ensure your email is well-designed and can be easily viewed by your recipients. Here are some key factors to keep in mind:
Designing Your Email
Start by choosing the right design tool or email builder. There are many options available, ranging from simple builders with predefined templates to more advanced tools that allow for complete customization. Depending on your level of comfort with HTML coding and the time you wish to invest, you can choose the tool that best suits your needs.
If you are just starting out or don’t have much experience with coding, using an email builder can be a time-saving option. These builders often provide a drag-and-drop interface, allowing you to easily add and edit elements. They also have pre-designed templates that you can use as a starting point for your email.
When designing your email, keep in mind that the top-area of the email is the most vital, as it is the first thing recipients will see when they open your email. Make sure this section is visually appealing and contains the necessary information, such as your company name and contact details.
Avoid using too many icons or emojis, as they can make the email harder to read and might not display correctly on all devices. It’s best to use them sparingly and keep the focus on the text and main content of your email.
Creating Email Sections
Consider breaking your email into sections to make it easier for your recipients to read and digest the information. Each section should have a clear purpose and should be visually distinguishable from other sections.
Using tables is a common practice when creating HTML emails. Tables allow you to structure your email layout and ensure consistency across different email clients. By using tables, you can control the width, height, and alignment of different elements within your email.
Opt-in and Subscribe
If you are sending email newsletters to your clients or subscribers, it’s important to include an opt-in and subscribe section. This allows recipients to easily manage their subscriptions and ensures that you are complying with email marketing best practices.
Consider using a specific service or tool to manage your email subscriptions and opt-ins. There are many options available that can help streamline the process and ensure that you are sending emails to people who have explicitly given their consent to receive them.
Watch for Specifics

When designing your HTML email, watch out for specific elements that might not display correctly across different email clients. For example, some email clients might not support certain font styles or might strip out certain elements, such as background images. Test your email across different clients to ensure that it looks as intended.
Another important aspect to consider is the mobile-friendliness of your email. Make sure that your design is responsive and adapts well to different screen sizes. More and more people are reading emails on mobile devices, so it’s vital to provide them with a seamless and pleasant reading experience.
In conclusion, when creating HTML emails, it’s important to consider the typical practices that have proven to be effective. By following these practices, you can ensure that your emails are well-designed, easy to read, and compatible with different email clients and devices.
Design

When it comes to creating an HTML newsletter, the design is one of the most important aspects to consider. A well-designed newsletter will not only catch the attention of your readers, but it will also help deliver your message effectively.
Here are some tips to help you create a great design for your newsletter:
1. Consider your audience: Watch out for who your target audience is and tailor your design accordingly. What might appeal to one group might not be as effective for another. Take into account the age group, interests, and preferences of your readers when deciding on the design elements to include.
2. Choose the right builder: There are many email builders and newsletter templates available. Choose a builder that best suits your needs and has the essential features you require. Some builders might have a drag-and-drop interface, while others might require you to enter code directly. Consider what you are comfortable with and what will help you save time and create the best design.
3. Use placeholders: When designing your newsletter, it’s a good idea to use placeholders for the content that will be added later. This will allow you to see how the design elements will look when the actual content is included. It will also help you plan the layout and make any necessary adjustments before finalizing your design.
4. Consider the screen size: Keep in mind that your newsletter will be viewed on different devices with varying screen sizes. Design your newsletter with a responsive layout that adapts to different screen sizes. This will ensure that your newsletter looks good and is easily readable, regardless of the device used by your readers.
5. Use icons and emojis: Adding icons and emojis can help make your newsletter visually appealing and engaging. However, be sure to use them sparingly and appropriately. They should enhance your message and not distract from it. Icons and emojis can be used to highlight key points, add a touch of personality, and make your newsletter more memorable.
6. Include a video: If appropriate, consider including a video in your newsletter. Videos can be a powerful tool to convey your message and enhance engagement. Whether it’s a tutorial, a product demo, or a behind-the-scenes look, a video can provide valuable content and make your newsletter more interactive.
7. Follow best practices: When designing your newsletter, it’s important to follow best practices. This includes using a clean and organized layout, choosing readable fonts and font sizes, using contrasting colors, and ensuring that any links or buttons are easy to click on. Following these practices will help improve the user experience and increase the effectiveness of your newsletter.
By considering the design of your HTML newsletter and implementing these tips, you can create a visually appealing and engaging newsletter that will help you connect with your audience and achieve your goals.
How to Create HTML Email Templates
When it comes to sending out email newsletters or promotional materials, using HTML templates is essential. HTML email templates allow you to design professional-looking emails that are visually appealing and engaging for your recipients. In this section, we will discuss what HTML email templates are, why they are necessary, and how to create them using some important tools and techniques.
HTML email templates are pre-designed layouts that you can use as a starting point for creating your own email newsletters. They provide a structured framework where you can insert your own content, such as text, images, and links. Using HTML templates saves you time and effort by eliminating the need to code complex email designs from scratch.
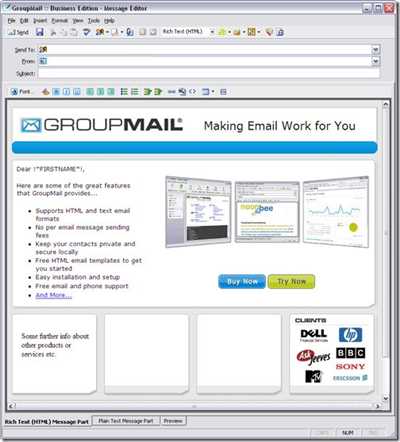
There are several tools available for creating HTML email templates. One popular option is an email template builder, which is a software suite specifically designed for creating email templates. These builders usually have a user-friendly interface where you can drag and drop elements into your template and customize them to fit your needs.
To create an HTML email template, first open your chosen template builder tool. Then, choose a template from the library or create a new one from scratch. Once you have selected or created your template, you can start designing it by adding elements such as headings, images, and paragraphs. You can also include placeholders for dynamic content, such as the recipient’s name or personalized recommendations.
When designing your HTML email template, it’s important to consider the specific email clients that your recipients might be using. Different email clients have different rendering capabilities, so what looks good on one client might not appear as intended on another. To ensure cross-client compatibility, test your email template in various email clients and make adjustments as necessary.
Once your HTML email template is ready, you can save it and export the code. You can then use this code in your email marketing service to send out your newsletters or promotional emails. Some email marketing services also have built-in template editors that allow you to enter your template code directly.
When creating your HTML email templates, there are some non-negotiable sections that you should include. These include the header, which typically contains your logo and a navigation bar, the body content, and the footer, which often includes your contact information and social media icons. You can also include other sections, such as a sidebar or a video section, depending on your design preferences and the goals of your email.
It’s also important to choose the right colors, fonts, and layouts for your HTML email template. Consider your audience and the message you wish to convey. A clean and simple design is usually a safe choice, as it can be easily understood and appreciated by a wide range of recipients. Including images and icons can also enhance the visual appeal of your email.
When editing your HTML email template, make sure to test it thoroughly before sending it out. Check for any broken links, misspelled words, or formatting issues. It’s also a good idea to preview your email in different screen sizes to ensure it looks good on both desktop and mobile devices.
In conclusion, creating HTML email templates is a vital step in designing and sending out professional-looking emails. By using the right tools and considering the specific needs and preferences of your audience, you can create visually appealing and engaging email newsletters that will capture the attention of your clients or subscribers.








