
If you are starting out in the world of web development, creating a website using HTML is a great way to get going. HTML, which stands for Hypertext Markup Language, is a basic coding tool that allows you to build web pages and publish them online. In this article, we will guide you through the process of making a website using HTML, from choosing a domain name to publishing your site on the internet.
First, let’s understand what a website is. A website is a collection of web pages that are interconnected and accessible through a web browser. Each web page consists of HTML code that determines the structure and design of the page. HTML is a simple and easy-to-learn language, making it a popular choice for beginners.
To start creating your website, you will need a code editor such as Visual Studio Code or Atom, a text editor like Notepad++, or an online Integrated Development Environment (IDE) like CodePen. These tools help you write and organize your HTML code efficiently. Additionally, you will need a web-based tool or software for publishing your website, such as Webflow or GitHub Pages.
Next, you will need to choose a domain name for your website. A domain name is the web address that people will use to access your site, like www.mywebsite.com. You can usually find domain name providers that offer free or low-cost options. Make sure to choose a name that is memorable and relevant to your website’s purpose.
Once you have a domain name and a code editor, you can start building your website. Start by creating the basic structure of your web pages using HTML tags. HTML tags define the elements of your page, like headings, paragraphs, images, links, and more. You can further enhance the look and functionality of your website by adding CSS code and JavaScript.
As you progress in your web development journey, you can explore more advanced features and techniques, like responsive design for different devices, integrating web forms for user input, and optimizing your website for search engines. The web is constantly evolving, so there is always something new to learn and implement in your projects.
In conclusion, creating a website using HTML is a straightforward process that anyone can learn. With the help of code editors, web-based tools, and a basic understanding of HTML, you can design and publish your own website to share with the world. So why wait? Start making your website today and unleash your creativity on the internet!
- Publishing your website
- Getting hosting and a domain name
- Using an online tool like GitHub or Google App Engine
- Using a web-based IDE such as CodePen
- Why you need to make an HTML Website
- Webflow is your starting point and endpoint for web design
- Basic Structure of an HTML Page
- Web Portfolio of Marco
- Further Reading
- Video:
- How To Make Website Using HTML & CSS | Full Responsive Multi Page Website Design Step by Step
Publishing your website
Once you’ve built your website using HTML, it’s time to publish it and make it live on the internet. This step is crucial if you want others to look at your website and enjoy the content you’ve created. Fortunately, there are several options for publishing your website, depending on your needs and preferences.
One of the most popular and user-friendly methods for publishing websites is using a web-based tool like Webflow. With Webflow, you can create and build your web pages online without the need for coding expertise. It provides a visual interface that allows you to easily design and structure your pages. Once you’re done, Webflow will generate the necessary HTML-based code for your website, which you can then publish with a few clicks.
If you’re more comfortable with coding, you can choose to go with an Integrated Development Environment (IDE) like CodePen or GitHub. These platforms allow you to write and edit your HTML code directly, giving you full control over the structure and features of your website. Once you’re satisfied with your code, you can publish your website by hosting it on a domain or using a free subdomain offered by the platform.
Another option for publishing your website is using a website creator service. These services provide an easy-to-use interface where you can drag and drop elements to build your website. They usually have features to help you with domain name registration, hosting, and further customization. Some popular website creators include Wix, Weebly, and Squarespace.
If you’re just starting out and want a simple way to publish your website, you can use Google Sites. This free tool allows you to create a basic web page or a small web portfolio without the need for coding knowledge. It’s a great starting point for those who want to get their website online quickly and easily.
Whatever option you choose for publishing your website, make sure you consider your needs and goals. Different methods have their own advantages and disadvantages, so take the time to research and find the one that best suits you. With the right tools and approach, you’ll be able to publish your website and share it with the world!
Further Reading: If you’re interested in getting your website ranking higher on search engine results, you might want to look into search engine optimization (SEO) techniques. SEO helps improve your website’s visibility, making it easier for people to find you when they search for related keywords. Sometimes, you’re going to need a cheat sheet to understand the complex world of SEO, but it’s definitely worth exploring to drive more traffic to your website.
Getting hosting and a domain name

When it comes to creating your own website through HTML-based coding, one of the most important steps is getting hosting and a domain name. This is what will allow your website to be accessible on the internet, and it’s essential if you want others to find and visit your site.
A domain name is like the address of your website, such as “www.yourwebsite.com”. It’s unique and serves as the endpoint for users to reach your site. Choosing a good domain name is important as it can help with search engine optimization and make it easier for people to remember your website.
Now, let’s talk about hosting. Hosting is a service that provides the infrastructure for your website to exist and be accessed online. It’s where your website’s files are stored and allows them to be available to people who visit your site. Hosting can be obtained through various web-based services, some of which are free and some that require payment.
If you’re just starting out, a free hosting service like GitHub Pages or Firebase Hosting can be a great choice. These platforms provide a simple way to publish your HTML files and make your website available to the world. They are also a good option if you’re creating a portfolio or a simple personal website.
On the other hand, if you’re going for a more professional look or need advanced features, you might want to consider paid hosting options. There are many hosting providers available, such as Bluehost, HostGator, or SiteGround, that offer various packages to choose from. These hosting providers usually offer additional features like email accounts and database support, which can be useful if you’re running an online business or have a larger website.
In addition to hosting and a domain name, there are also web-based tools that can help you build your website without coding, such as Webflow or Wix. These platforms provide visual editors that allow you to design your website without writing any HTML code. While they might not be as customizable as coding your website from scratch, they can be a good option if you’re not familiar with coding or want a quick and simple way to get your website up and running.
In summary, when it comes to creating a website using HTML, getting hosting and a domain name is an essential step. They are what make your website accessible on the internet and allow others to find and visit your site. Whether you choose to code your website from scratch or use web-based tools, having hosting and a domain name is crucial for your online presence.
Using an online tool like GitHub or Google App Engine
When it comes to creating and hosting a website, there are many tools available to help you get started. One popular option is using an online tool, such as GitHub or Google App Engine, to streamline the process.
These web-based tools offer a range of features that make it easier for anyone – regardless of their coding skills – to design and publish a website. But why should you consider using them?
For starters, GitHub is a widely recognized platform in the coding world. It is primarily known for its version control capabilities, which allow you to track changes to your code and collaborate with others. GitHub also offers free hosting for HTML-based websites, making it an accessible choice for beginners.
On the other hand, Google App Engine is a cloud-based platform that allows you to build, deploy, and scale web applications. It provides a simple and intuitive interface, with an integrated development environment (IDE) that makes coding a breeze. Google App Engine also offers free hosting for basic web applications, making it a great choice for someone who wants to create a simple web presence.
The main benefit of using an online tool like these is that it takes away the need for you to set up and manage your own hosting. Instead, you can focus on creating and publishing your website, knowing that the technical aspects are taken care of for you.
Another advantage of using GitHub or Google App Engine is that they have a large and active user community. This means that if you ever get stuck or need help with something, there are plenty of resources and forums available online to point you in the right direction.
As for design, these tools usually offer templates and themes that you can choose from, making it easy to give your website a professional and polished look. And if you prefer to start from scratch, you can always create your own custom design using HTML and CSS.
When it comes to publishing your website, both GitHub and Google App Engine provide you with a domain name endpoint, so that your website can be accessed on the internet. You can also use your own custom domain, if you have one.
So, whether you’re looking to build a personal portfolio or a business website, using an online tool like GitHub or Google App Engine can be a helpful starting point. They offer user-friendly interfaces, helpful features, and free hosting, making it easier than ever to get your web presence up and running.
By using these tools, you can focus on what really matters – creating and sharing your content with the world. Happy coding!
Using a web-based IDE such as CodePen
When it comes to designing and creating a website, there are various tools and resources available on the web. One popular option is to use a web-based integrated development environment (IDE) like CodePen.
CodePen is an online tool that allows you to write and test HTML, CSS, and JavaScript code in a simple and structured manner. It provides a user-friendly interface where you can easily create and edit web pages, making it a perfect starting point for beginners.
One of the advantages of using a web-based IDE like CodePen is that you don’t need to install any software on your computer. All you need is an internet connection and a web browser, and you’re good to go. This means you can work on your website from anywhere in the world, even from the comfort of your home or office.
CodePen also offers additional features to help you with your web design process. For example, it provides a live view of your code, allowing you to see the changes you make in real-time. It also offers a wide range of pre-built templates and snippets that you can use as a starting point for your own projects.
If you’re looking to build a basic website or create a portfolio, CodePen is a great choice. It’s free to use, and you can even sign up for a Pro account to access more advanced features. With CodePen, you don’t need to worry about hosting your website or purchasing a domain name. CodePen takes care of all that for you, so you can focus on coding and designing.
Another web-based IDE worth considering is Webflow. Similar to CodePen, Webflow provides a visual coding interface that allows you to design and build websites without writing code. It offers a drag-and-drop editor, making it easy to create and customize your web pages.
Whether you choose CodePen or Webflow, using a web-based IDE can simplify the process of creating a website. It provides a user-friendly interface, eliminates the need for complex software installations, and offers helpful features to enhance your coding experience. So if you’re new to web development or just looking for a simple and efficient way to build your website, give a web-based IDE like CodePen or Webflow a try.
Why you need to make an HTML Website
Creating an HTML-based website is a basic and essential step for getting your online presence in the digital world. Whether you’re starting your own business, showcasing your portfolio, or simply looking to build a personal website, having a website using HTML can help you achieve all of that and more.
HTML, which stands for Hypertext Markup Language, is the foundation of most websites on the internet. It provides the structure and helps to build the pages of your website. HTML is usually used in conjunction with CSS (Cascading Style Sheets) to further enhance the design and look of your website.
There are many tools and services available to help you create an HTML website. One popular choice is Webflow, a web-based tool that allows you to design and build websites without the need for coding. With Webflow, you can create a fully functional website with features such as domain name registration, hosting, and publishing your website online.
If you’re just starting out and want to experiment with HTML coding, you can use free online platforms like CodePen or GitHub. These platforms provide an open space for you to practice your coding skills and showcase your work.
Having an HTML website also gives you more control over the content and design of your webpages. Unlike a website created with a website builder or a content management system, an HTML website allows you to have a personalized and unique look.
Another reason to make an HTML website is for search engine optimization (SEO). HTML websites are more search engine-friendly, allowing search engines like Google to easily crawl and index your website. This can help improve your website’s visibility in search engine results.
Overall, whether you’re a coding enthusiast, a business owner, or someone looking to create a simple online presence, making an HTML website is a great choice. It provides you with the flexibility and freedom to design your website the way you want, while also giving you the control and benefits of having an HTML-based website.
Webflow is your starting point and endpoint for web design

When it comes to creating websites, there are usually two main options: build them from scratch using HTML-based coding or use a website creator tool. If you’re reading this article, chances are you’re looking for a way to make a website using HTML, and that’s where Webflow can help.
Webflow is a web-based tool that allows you to design, build, and host your website all in one place. With Webflow, you don’t need to have coding knowledge or experience to create a beautiful and functional website. It’s a free tool that offers an intuitive interface, making it easy for beginners to get started.
One of the reasons why Webflow is such a popular choice for web design is its extensive features and flexibility. You have the freedom to choose from a wide range of templates and customize them to fit your needs. Whether you’re creating a basic one-page portfolio or a complex e-commerce website, Webflow has the tools to make it happen.
Webflow also offers a cheat sheet and interactive tutorials to guide you through the process of creating your website. This can be especially helpful if you’re new to web design or need a refresher on certain aspects. You can also find further support and inspiration from the Webflow community, which is a great resource for learning and sharing ideas.
Once you’re done designing your website in Webflow, the next step is publishing it to the web. Webflow makes this process simple as well. You can easily connect your custom domain or choose a subdomain from Webflow. You can also publish your site directly to a GitHub repository or export the code and host it wherever you like.
Webflow is not just a tool for creating static websites. It also offers dynamic features for creating interactive and engaging web experiences. You can add animations, parallax effects, and other interactive elements to make your website stand out.
So why choose Webflow as your starting point for web design? Webflow offers a user-friendly interface that allows you to design and build websites without needing to write a single line of code. It provides a structured and organized way of creating websites, making it easier to maintain and update them in the future. Whether you’re a beginner or an experienced web designer, Webflow has something to offer you.
Webflow is your endpoint for web design because it not only allows you to create a website but also provides the tools to host and manage it. From getting your first website online to scaling your office or online portfolio, Webflow has everything you need to succeed in the web design world.
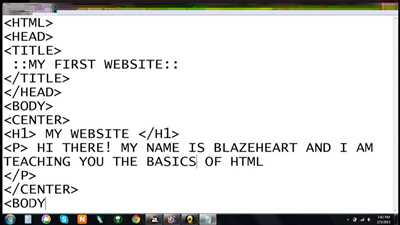
Basic Structure of an HTML Page
If you’re looking to build a website, HTML is the most basic tool you’ll need. HTML, which stands for HyperText Markup Language, is a simple and free coding language that allows you to create web-based pages. In this article, we’ll look at the basic structure of an HTML page and why it’s important for creating websites.
When you’re starting to build a website, the first thing you need is a basic HTML structure. The HTML code is like the building blocks of your website, providing the framework for all the content and design elements. It serves as the backbone of your site, providing the structure that enables you to create web pages and web-based applications.
One of the most common ways to create HTML pages is by using a text editor or an integrated development environment (IDE) like Sublime Text or Visual Studio Code. These tools offer features like syntax highlighting, code completion, and error checking to help you write your HTML code more efficiently.
If you’re new to HTML and coding in general, there are also online services like CodePen that can help you get started. CodePen is a web-based code editor where you can write HTML, CSS, and JavaScript code directly in your browser. It’s a great tool for beginners, as it provides a simple and intuitive interface for writing and testing code.
Once you have your HTML code written, you’ll need a place to host your website online. This is where domain names and web hosting come into play. A domain name is the address that people use to access your website (e.g., www.yourwebsite.com), while web hosting is the service that allows your website to be accessible on the internet.
There are many web hosting providers to choose from, but some of the most popular ones include GoDaddy, Bluehost, and HostGator. These services usually offer domain registration, web hosting, and other features like email accounts and website statistics.
Another popular option for creating and publishing HTML-based websites is GitHub Pages. GitHub is a web-based service that allows you to store and collaborate on code repositories, and GitHub Pages is a feature that allows you to publish web pages directly from your GitHub repository.
If you’re not comfortable writing HTML code, there are also website builders like Webflow and Wix that offer drag-and-drop interfaces for building websites. These tools allow you to create websites without having to write any code, making them a great choice for beginners or those who don’t have coding experience.
Regardless of which method you choose, understanding the basic structure of an HTML page is essential for creating a website. It serves as the starting point for your web project and provides a solid foundation for further design and development.
So, whether you’re a seasoned web developer or a beginner just getting started, understanding HTML and its basic structure is key to creating and publishing websites. With HTML, you can bring your ideas to life and share them with the world.
So, don’t wait any longer – start exploring the limitless possibilities of HTML and create your own web presence today!
Web Portfolio of Marco
There are many tools available to make a website, but one simple and popular option is to use HTML. HTML is a web-based coding language that allows you to create the structure and design of a website. If you’re starting from scratch, you can use a basic HTML editor like Notepad or an integrated development environment (IDE) like Visual Studio Code to write your code.
But there are also web-based tools that can help you build a website without coding, such as Webflow, CodePen, or GitHub Pages. These services usually have a user-friendly interface where you can choose from a variety of templates and customize them to fit your needs. They also offer features like hosting, so you can publish your website online for free.
If you’re looking for a more advanced option, you can use a content management system (CMS) like WordPress. WordPress is a powerful tool that allows you to create and manage websites without coding. It has a wide range of themes and plugins to choose from, making it easy to create a professional-looking website.
Whether you’re using HTML or a CMS, it’s important to have a clear structure for your website. This includes deciding on the pages you want to have, what content will go on each page, and how users will navigate through them. It’s also a good idea to have a consistent design across your website, using similar colors, fonts, and layouts.
When it comes to hosting your website, there are many options available. You can choose to host your website on a free platform like GitHub Pages or use a paid hosting service. Some hosting providers also offer a free domain name with their hosting plans. If you already have a domain name, you can point it to your hosting provider using the DNS settings.
In conclusion, creating a website using HTML is a great way to start your web portfolio. It’s a simple and straightforward option that allows you to make a website without relying on coding. Whether you choose to code or use a web-based tool, the most important thing is to have a clear idea of what you want your website to look like and what features it needs. So, why not start your journey into the world of web design and create your own web portfolio?
Further Reading
If you’re interested in creating a website using HTML, there are plenty of resources available online to help you get started. Here are some websites that can assist you in building and publishing your own web-based projects:
- GitHub: Usually known as a code hosting service, GitHub can be a great place to find and share HTML-based projects, including websites.
- CodePen: CodePen is an online community for testing and showcasing HTML, CSS, and JavaScript code snippets. It’s a great platform for creating basic and simple websites.
- Webflow: Webflow is a web design and development tool that allows you to build websites visually without coding. It’s a great starting point if you’re new to web development.
- Google Web Designer: Google Web Designer is a free web-based app that helps you create interactive and responsive HTML5 ads and websites.
- Coding for Beginners: If you’re completely new to coding, resources like “Coding for Beginners” can help you understand the basics of HTML and coding in general.
In addition to these tools and resources, there are also many online tutorials, forums, and communities where you can find further assistance and guidance. Remember, practice and experimentation are key to improving your skills as a web developer. Good luck with your website creation journey!









