If you want to view the source code of a web page, there are several ways to do it. One of the easiest ways is to use the browser’s built-in tools. Most major browsers, such as Chrome, have an option to view the source code of a page. To do this, you can right-click on the page and select the “View Page Source” option.
Another way to view the source code of a web page is to use a program or browser extension. There are many extensions available that will allow you to easily view the source code of any page you visit. These extensions usually add a button or menu option to your browser, making it easy to access the source code with just a few clicks.
If you prefer to use a standalone program, there are also many text editors available that are specifically designed for editing HTML code. Programs like Notepad++ and Sublime Text are popular choices among web developers. With these editors, you can open the HTML file of a web page and make any changes or edits you need.
Once you have the source code open, you can then follow the HTML structure to locate the information you need. HTML code is built with a series of tags, such as for links and
for paragraphs. By understanding the structure of the code and using the proper tags, you can easily locate and edit specific elements on the page.
How to view the HTML source code of a web page

If you want to view the HTML source code of a web page, there are a few different methods you can use. In this article, we will explain how to do it using a web browser and a text editor.
Using a web browser:
One of the easiest ways to view the HTML source code of a web page is to use a web browser. Following these steps will allow you to access the HTML code:
- Open your web browser (e.g., Chrome, Firefox, or Safari).
- Go to the web page you want to view the source code of.
- Right-click on the page and select “View Page Source” or a similar option. This will open a new tab or window with the HTML source code of the page.
Using a text editor:
If you want to view and edit the HTML source code of a web page, you can use a text editor like Notepad (Windows) or TextEdit (Mac). Here’s how:
- Open your preferred text editor.
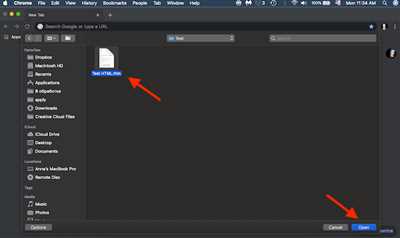
- Click on “File” and then “Open” to select the HTML file you want to edit.
- The HTML code will be displayed in the text editor, allowing you to make any changes or view the code.
Keep in mind that when using a text editor, you won’t be able to see the web page’s actual layout or visualize how it will look in a browser. The text editor is mainly a tool for editing the HTML code itself.
How to run HTML program using Notepad

To run an HTML program using Notepad, you need to follow a few simple steps. Notepad is a basic text editor that comes pre-installed on Windows computers, and it is often used for editing HTML files.
Step 1: Open Notepad on your computer. You can find it by searching for “Notepad” in the search bar or by going to the Start menu and selecting “Notepad” from the list of programs.
Step 2: Open a new Notepad file by selecting “File” from the top menu, then “New”.
Step 3: Copy and paste the HTML code for your program into the Notepad file. You can also type the code manually if you know it.
Step 4: Save the file with a “.html” extension. To do this, select “File” from the top menu, then “Save”. Choose a location on your computer where you want to save the HTML file, and give it a name followed by the “.html” extension, such as “mypage.html”.
Step 5: Open the HTML file in your preferred web browser. To do this, right-click on the HTML file and select “Open with” from the context menu. Choose your web browser from the list of programs or select “Choose another app” to browse for a different browser.
Step 6: Your web browser will then open the HTML file, displaying the web page as it would appear on the internet. You can now view and interact with your HTML program.
Optional step: If you want to view or modify the source code of the HTML file, you can do so by right-clicking on the page and selecting “View Page Source” or by using the browser’s developer tools.
By following these steps, you will be able to run your HTML program using Notepad and view it in your preferred web browser. Notepad is a simple and powerful tool for editing HTML files, and it is widely used by both beginners and experienced web developers.
The Target Attribute
The target attribute is an essential component in opening web pages in different ways. It allows you to determine how a link or form submit will open or which window or frame it will target.
When you have multiple pages or sources of information, it is crucial to know how to manipulate the target attribute to achieve your desired result. The major browsers, such as Chrome or Firefox, provide various options to view and interact with web pages.
The first step is to open your HTML file in a text editor such as Notepad or any other tool that can edit HTML code. Then, you can follow the code below to utilize the target attribute:
Open in a new tab
Open in the same tab
Open in the parent frame
Open in the full body of the window In the code snippet above, the target attribute is set to “_blank”, “_self”, “_parent”, or “_top”, which determines where the linked page will open.
By using the target attribute, you can tailor the browsing experience for your users, ensuring that the content is displayed in the appropriate context.
Remember that not all browsers and APIs support all target options, so it is essential to check the compatibility with your target attributes before implementing them.
Overall, understanding how to use the target attribute is crucial in web development. It allows you to control the behavior of links and navigate between different sources of information seamlessly.
Web APIs
The web APIs (Application Programming Interfaces) offer a wealth of options and tools for interacting with webpages and their content. In this step-by-step tutorial, we will guide you through the process of opening a website’s HTML source code using various web development tools and extensions.
Option 1: Using major web editors
If you have a web editor installed, such as Visual Studio Code or Sublime Text, you can use it to open HTML files. Simply right-click on the file, select “Open with,” and choose your preferred editor. Once the file is open, you can view and edit the HTML code.
Option 2: Using Notepad or another text editor
If you don’t have a web editor, you can also open HTML files with a basic text editor like Notepad. Simply right-click on the file, select “Open with,” and choose Notepad. The file will open, and you will be able to view its code.
Option 3: Using the Chrome browser
If you prefer to use a browser to view the HTML source code, you can do so using Google Chrome. Simply navigate to the webpage you want to inspect, right-click anywhere on the page, and select “Inspect.” This will open the Chrome DevTools, where you can view and edit the HTML code under the “Elements” tab.
Option 4: Using web extensions
There are also powerful browser extensions available that make inspecting webpages even easier. Extensions like “Web Developer” and “Firebug” provide additional features and functionality for viewing and editing HTML, CSS, and JavaScript code.
Now that you know how to open a webpage’s HTML source code using various tools and extensions, you can explore and learn from the code of different websites. This can help you understand how certain features are implemented and allow you to experiment with your own web development projects.
Sources
There are different ways to open an HTML file and view its source code. Below are some major sources/tools to accomplish this:
1. Web Browsers:
Most web browsers have built-in developer tools that allow you to view the HTML source code of a web page. All you need to do is right-click on the page, select the “Inspect” or “Inspect Element” option, and then navigate to the “Elements” tab in the developer tools. There you will be able to see the HTML source code of the page.
2. Text Editors:
If you prefer to work with HTML files locally on your computer, you can use text editors like Notepad++ or Sublime Text. Simply open the HTML file with one of these editors, and you will be able to view and edit the source code.
3. Chrome Extensions:
There are several Chrome extensions available that provide additional functionality for viewing and editing HTML source code. Examples include “Web Developer,” “View Page Source,” and “HTML Viewer.” These extensions can be installed from the Chrome Web Store.
4. Online HTML Tools:
If you don’t want to install any programs or extensions, you can use online HTML tools to view the source code of a website. Simply visit an HTML tool website, paste the URL of the page you want to view, and the tool will display the HTML source code for you.
By using any of these sources, you will be able to easily open an HTML file, view its source code, and make necessary edits if needed.