
Flowcharts are visual representations of a process or workflow, used to plan, document, and improve projects. Whether you want to create a flowchart to map out the steps of a manual or to illustrate the decision-making process in a tutorial or FAQ, flowcharts are a powerful tool that can help you communicate complex ideas in a clear and concise way.
To start a flowchart, you need to determine the purpose and scope of your diagram. What do you want to achieve with this flowchart? Are you trying to analyze a specific process or improve workflows in general? Once you have a clear goal in mind, you can begin to outline the major steps and decision points that need to be included in your flowchart.
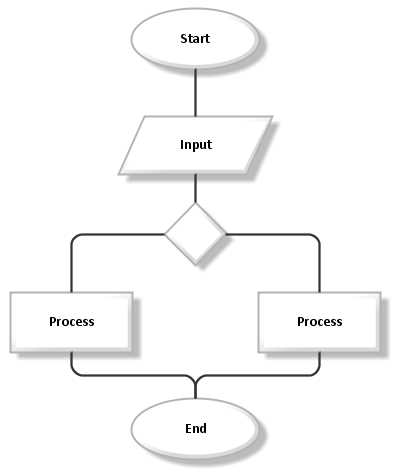
Next, you need to choose the right symbols and shapes to represent the components of your flowchart. There are many different symbols and shapes that can be used in flowcharts, such as the oval for the start and end points, rectangles for processes, diamonds for decision points, and colored arrows or connectors to connect the components. You can either create your own symbols or use pre-made stencils or templates. Whichever method you choose, make sure that the symbols and shapes accurately represent the steps and decision points in your process.
After you have determined the symbols and shapes, you can start to draw your flowchart. The best way to do this is by using a flowchart software or an online tool. These tools have a variety of features that can help you create and edit your flowchart, such as drag-and-drop functionality, the ability to change the size and position of shapes, and the option to add comments or feedback. Simply click and drag the shapes to the desired position and connect them using the connectors or arrows. You can also change the direction of the connectors or add floating text to further clarify the steps in your flowchart.
Once you have finished creating your flowchart, it is important to review it for any errors or inconsistencies. Make sure that the steps are in the correct order and that there are no missing or duplicated components. You can also share your flowchart with others to get their feedback and suggestions for improvement. By following these steps, you can create a clear and effective flowchart that will help you visualize and communicate your processes and workflows.
- FAQS
- How to make a flowchart in 5 steps
- Step 1 – Determine The Purpose Or Function
- Step 2 – Map out major steps using flowchart symbols
- Step 3 – Place The Components In Order
- 1. Determine the Flowchart Components
- 2. Draw the Flowchart Components
- 3. Place the Components in Order
- 4. Connect the Components
- Step 4 – Review Improve The Flowchart
- Step 5 – Publish & Share Your Flowchart
- Connect shapes
- Draw a floating connector
- Draw a fixed connector
- Change the path of a connector
- Comments and Feedback on the Flowchart Tutorial
- Video:
- Make flowcharts quickly and easily with draw.io
FAQS
Q: What is a flowchart?
A: A flowchart is a visual representation of a process, showing the steps and the order in which they are done. It is usually done with shapes and connectors to represent different components of the process.
Q: What are the types of shapes typically used in a flowchart?
A: The shapes commonly used in a flowchart include rectangles, ovals, diamonds, and arrows. Each shape represents a different step or decision in the process.
Q: What is the purpose of a flowchart?
A: The purpose of a flowchart is to visually map out a workflow or process. It helps to determine the order in which steps should be done, the appropriate decision points, and the connectors to show the flow of actions.
Q: How can I make a flowchart?
A: There are various tools and software available online to create flowcharts. You can use a flowcharting stencil or a template to draw the shapes and connectors. Alternatively, you can also use software or websites that offer flowchart drawing tools.
Q: Where can I find tutorials on how to create a flowchart?
A: There are many online resources available that provide tutorials on how to create flowcharts. You can search for tutorials on websites, forums, or even video-sharing platforms.
Q: How do I insert connectors between shapes in a flowchart?
A: To insert connectors between shapes, you can usually click and drag the connector tool onto the shapes you want to connect. Then, click and drag the connector’s endpoints to the appropriate places on the shapes.
Q: What is the best way to improve a flowchart?
A: To improve a flowchart, you can gather feedback from others, review the details of each step and decision, and determine if any changes or improvements need to be made. It is also helpful to share the flowchart with others who are familiar with the process to get their input.
Q: Can I publish a flowchart on my website or share it with others?
A: Yes, you can publish a flowchart on your website or share it with others. You can save the flowchart as an image or a PDF file and upload it to your website. You can also share it with others by sending them the file or providing a link to download it.
Q: How do I determine the right direction for the flowchart?
A: The direction of the flowchart usually follows the sequence of steps in the process. It is best to start from the top and go downwards or from left to right, depending on the complexity of the process and the choice that makes the most sense for your flowchart.
Q: What are the colored lines usually used in a flowchart?
A: Colored lines in a flowchart are used to represent different types of processes or connectors. For example, a green line might indicate a fixed process, while a blue line might indicate a decision point or choice.
How to make a flowchart in 5 steps
Creating a flowchart is an excellent way to visually depict a process or workflow. Flowcharts are commonly used in various fields, such as project management, programming, and business analysis. In this tutorial, we will guide you through the process of making a flowchart in just 5 simple steps.
Step 1: Determine the type of flowchart you want to create
Before starting, it is essential to determine the type of flowchart you want to make. There are various types available, such as process flowcharts, data flowcharts, swimlane flowcharts, and decision flowcharts. Each type has its purpose and is suitable for different scenarios.
Step 2: Plan and position the shapes
The next step is to plan the structure of your flowchart by positioning the shapes. Decide what symbols and shapes would best represent each step or decision in your process. Rectangles are usually used to represent actions or processes, while diamonds indicate decision points. Oval shapes are often used for the start and end points of the flowchart.
Step 3: Connect the shapes with arrows
Once you have positioned the shapes, it’s time to connect them using arrows. Arrows show the direction of the flow from one shape to another, creating a visual representation of the process or workflow. Ensure that the arrows are attached to the appropriate points on each shape.
Step 4: Insert additional details and improve the flowchart
To improve the clarity of your flowchart, you can insert additional details or information within the shapes. This can include specific instructions, data inputs, or outputs. You can also use colored stencils or fonts to highlight important points or differentiate between different sections of the flowchart.
Step 5: Save, publish, or share your flowchart
Once you’ve completed your flowchart, save it in a suitable format, such as Word, HTML, or a graphical image. You can then publish or share your flowchart with others for collaboration or presentation purposes. There are also handy flowchart maker tools available that allow you to create flowcharts directly online using your mouse or by importing a template.
In conclusion, creating a flowchart is an easy and effective way to visualize complex processes or workflows. By following these 5 steps, you can create a professional-looking flowchart that provides clear direction and clarity for your projects or tasks. If you have any questions or need further assistance, refer to the FAQs section below.
Step 1 – Determine The Purpose Or Function
Before starting to create a flowchart, it is important to determine the purpose or function of the chart. This step ensures that the flowchart will be able to effectively communicate the desired information.
There are some key questions to ask when determining the purpose or function of the flowchart:
- What is the end goal or objective?
- What process or workflow will the flowchart represent?
- Who will be using the flowchart and for what purpose?
Answering these questions will help define the scope and content of the flowchart, as well as guide the overall design and layout. It is important to be clear about what you want to achieve with the flowchart, as this will influence the decisions you make in the following steps.
Once you have determined the purpose or function of the flowchart, you can move on to the next step and start drawing out the major steps and processes. This can be done manually using pencil and paper, or through the use of flowcharting software or online flowchart makers. Some popular flowcharting tools include Microsoft Visio, Lucidchart, and Draw.io.
Although flowcharting software can help in creating flowcharts quickly and easily, it is also possible to create flowcharts using basic HTML code. This can be useful for those who prefer a more manual approach or want to have more control over the design and layout of their flowchart.
To create a flowchart using HTML, you can use shapes and arrows to represent the different steps and the flow of your process. You can insert arrows to connect the shapes and indicate the direction of the flow. There are also HTML templates and stencils available that can be used as a starting point for your flowchart. These templates provide pre-designed shapes and connectors that can be easily customized to fit your specific needs.
When creating a flowchart in HTML, it is important to keep the design simple and clear. Use appropriate colors, fonts, and sizes to make the flowchart easy to read and understand. You can also add waypoints and comments to provide additional information or directions for those following the flowchart.
Once you have completed drawing your flowchart in HTML, you can publish it on your website or save it as an HTML file. This allows others to easily view and follow your flowchart, and provides a way to receive feedback or comments on your process or workflow.
Step 2 – Map out major steps using flowchart symbols
In order to create a flowchart, you need to map out the major steps of your process or workflow using flowchart symbols. Flowchart symbols are visual representations of specific actions or decisions in a process. They help to determine the order of tasks and to connect the different components of your flowchart.
There are several different types of flowchart symbols that you can use, such as rectangles, ovals, diamonds, and arrows. These symbols are usually used to represent different types of actions or decisions in a process. For example, rectangles are often used to represent manual or automatic tasks, ovals are used for the start and end points of a process, diamonds are used for decision points, and arrows are used to connect the different steps together.
To map out the major steps of your process or workflow, you can follow the steps below:
- Start with a template: The easiest way to create a flowchart is to start with a pre-made template. Many software programs, such as Microsoft Word or drawing programs, have flowchart templates that you can use. You can also find flowchart templates online or use flowchart stencils if you prefer to draw your flowchart manually.
- Insert flowchart symbols: Once you have your template or stencil, you can start inserting the flowchart symbols onto the page. Each symbol represents a specific action or decision, so make sure to choose the best symbol that fits the purpose of each step in your process.
- Connect the symbols: To determine the order of your major steps, use arrows or connectors to connect the symbols together. Arrows usually represent the flow of the process, while connectors are used to connect different symbols that are not directly related.
- Map out the major steps: Map out the major steps of your process by placing the flowchart symbols in the order that they should be followed. This will help to create a visual representation of the workflow and make it easier for others to follow.
- Improve and share: Once you have mapped out the major steps of your process, you can improve the flowchart by adding details, such as comments or additional symbols, to provide more clarity. You can also share the flowchart with others to get their feedback or input.
Flowcharting can be a complex process, but by following the steps above and using the right symbols and connectors, you can create an easy-to-follow flowchart for your projects or workflows. Remember to click the attached tutorials or follow a flowcharting tutorial in order to determine the best way to create flowcharts using HTML.
Step 3 – Place The Components In Order
In order to create a flowchart, you need to place the components in the right order to ensure a clear and logical flow of information. Here are the steps to follow:
1. Determine the Flowchart Components
First, you need to determine the components that will be included in your flowchart. These components can be different shapes and symbols that represent different actions, decisions, or processes. You can use predetermined shapes or create your own.
2. Draw the Flowchart Components

Using a flowchart maker or a word processing program, you can draw the flowchart components. Each component should be attached to an oval or rectangle that represents the action or decision being made. You can use colored shapes to improve the visual appearance of your flowchart.
3. Place the Components in Order
Once you have drawn all the components, you need to place them in the correct order. This can be done by connecting the components with connectors or lines. The direction of the flow should be from top to bottom or left to right, depending on your preference. The connectors can be arrows or lines that connect the components in the appropriate order.
4. Connect the Components
To connect the components, you must determine the best way to connect them. This can be done by using connectors or lines that connect the major flow points between the components. You can also use waypoints or decision points to map out the workflow path.
By following these steps, you will be able to create a flowchart that clearly outlines the flow of information or process. It is a handy tool to share your ideas and plans with others or review the details of a project. Flowcharting can also be used to determine the best course of action or make decisions.
If you need more guidance on how to create a flowchart, there are many tutorials and FAQs available online. You can click on the tutorials tab or review the FAQs section of a flowchart maker or word processing program for more details. Just remember to insert the components in the correct order and use appropriate symbols or shapes to make your flowchart easy to understand.
| Flowchart Components | Meaning |
| Oval or Rectangle | Represents an action or decision |
| Connector or Line | Connects the flowchart components in the appropriate order |
| Arrow | Indicates the direction of the flow |
Now that you have placed the components in order, you can follow this tutorial to create your own flowchart. Once done, you can publish it for others to see and share your ideas or plans.
Step 4 – Review Improve The Flowchart
Once you have created your flowchart using the steps mentioned in the previous sections, it is essential to review and improve it before finalizing the design. This step helps ensure the accuracy and clarity of your flowchart, making it easy for others to understand and follow.
Here are some tips to help you review and improve your flowchart:
- Check for any missing or duplicate steps: Go through each step in your flowchart to determine if there are any missing or duplicate steps. Make sure all necessary steps are included, and remove any duplicates to avoid confusion.
- Review the connectors and arrows: Inspect the connectors and arrows in your flowchart. Ensure that they are correctly attached to the appropriate symbols and follow the correct direction of the workflow. Use arrows to indicate the flow of the process and connectors to connect different components.
- Improve the appearance: Take a closer look at the overall appearance of your flowchart. Are the symbols and text aligned properly? Can you use colors or different shapes to make it more visually appealing? Remember that a well-designed and visually appealing flowchart is easier to understand and follow.
- Insert decision points: Identify the decision points in your flowchart and insert decision symbols accordingly. Decision symbols usually consist of diamond-shaped boxes and allow you to branch into different directions based on the outcome of a particular choice or question.
- Connect the decision symbols: Use connectors to connect the decision symbols with the appropriate steps or processes. This helps create a clear path and shows the flow between different parts of the flowchart.
- Seek feedback and make improvements: Share your flowchart with colleagues or team members for their input. They might be able to provide valuable insights and suggestions to improve the flowchart further. Take their feedback into account and make the necessary adjustments.
By following these steps, you can ensure that your flowchart is accurate, clear, and easy to understand. It is also a good idea to create a documentation page with FAQs or additional tutorials on using the flowchart for reference.
Once you are done reviewing and improving the flowchart, you can publish it and share it with others using HTML or other formats. The flowchart can serve as a valuable tool for documenting processes, decision-making, and workflow management.
Step 5 – Publish & Share Your Flowchart
Once you have completed the drawing of your flowchart using the drag-and-drop stencils and connector tools, it’s time to publish and share your flowchart. This step is crucial as it allows others to follow the flow of your processes or decision-making paths.
There are several options available to publish and share your flowchart:
| 1. | Publishing as a Word or PDF document: | You can save your flowchart as a Word or PDF file, which can be easily shared with others. This format is useful if you want to include more details or annotations. |
| 2. | Embedding into a website or blog: | If you want to show your flowchart in a tutorial or a blog post, you can embed it directly into your webpage using HTML code provided by the flowchart tool. |
| 3. | Using flowchart-specific platforms: | There are dedicated platforms available where you can upload and share your flowchart. These platforms often offer additional features such as feedback and comments from viewers. |
Before publishing, determine the purpose of your flowchart and the audience you want to target. This will help you choose the right publishing method. Also, make sure to review your flowchart for any mistakes or incorrect connectors.
Flowcharting can be a complex process, and the position of symbols, connectors, and decision points must be done in a specific order for the flowchart to function properly. Although these tutorials provide a general guideline, you might need to change some details to fit your flowcharting purpose.
One key function of flowcharts is to help users follow a specific path or decision-making process. To aid in this, the flowchart tool usually offers different types of connectors and symbols. You can also insert comments or FAQs in your flowchart if you need to provide additional information.
It’s important to note that the size of your flowchart can impact its readability. If it becomes too large or complex, it might be challenging for viewers to follow. Consider breaking it down into smaller flowcharts or using zoom-in/out options.
Lastly, don’t forget to share your flowchart with others! The whole purpose of creating a flowchart is to communicate and collaborate. Sharing your flowchart will allow others to provide feedback, ask questions, or suggest improvements.
Connect shapes
When creating a flowchart, one of the key steps is to connect the shapes together in order to show the flow of the process. There are different types of connectors and symbols that can be used to represent the connections between shapes.
One way to connect shapes is by using arrows. Arrows can be attached to the shapes’ connection points, which are usually represented by small dots or another symbol. To connect shapes with arrows, you can click and drag the arrow from one shape’s connection point to another shape’s connection point.
In some flowchart templates, there might be floating connectors that can be attached to shapes. These connectors have different waypoints that make it easy to position the arrow in the right direction. You can click on the connector and then click on the shapes to connect them.
Another way to connect shapes is by using the connector stencil. This stencil usually contains various types of connectors that you can insert into your flowchart. To use the connector stencil, you can click on the connector icon and then click on the shapes you want to connect. The connector will automatically adjust its position to connect the shapes in the appropriate way.
Although arrows and connectors are the most commonly used symbols to connect shapes, you can also use lines or any other appropriate symbols for your specific flowchart. The purpose is to clearly show the connection between the different steps or decision points in your workflow.
It’s important to review the flowchart and make sure that the connections between shapes are clear and easy to follow. You might also want to add comments or additional details to the shapes to provide further information or clarify the purpose of each step. This can be done using the “Comment” or “Details” feature, depending on the flowchart maker you are using.
When using connectors or arrows, it’s best to choose a color that stands out and makes the connections more visible. This can be helpful, especially when the flowchart becomes complex and there are multiple paths to follow.
Remember, the purpose of a flowchart is to share information and help others understand a process or workflow. Connect shapes in a way that is visually clear and easy to follow. If you need help, there are often FAQs, tutorials, or general guides available to help you in the right direction.
Once your flowchart is complete, you can publish it or share it with others to get feedback or use it as a reference for future projects. The details and connections you create between shapes are an important part of ensuring that your flowchart accurately represents the process you are mapping out.
Draw a floating connector
In order to create a flowchart, you need to connect the different processes or steps together. This can be done using a floating connector, which is a handy way to draw lines between your chart components.
Here are the steps to draw a floating connector:
- Click on the “Insert” tab in the Flowchart Maker.
- In the “Basic Flowchart” section, click on the “Connector” button.
- Click on the starting point of your connector, which can be any symbol or oval.
- Now, click on the ending point of your connector, such as a decision symbol or rectangle.
- If necessary, you can add additional waypoints or major points between the start and end points to make the connector follow a specific path.
- Once you have drawn the connector, you can change its color or style by selecting it and using the appropriate options in the Format tab.
- If you need to connect multiple symbols or components, you can attach the connectors to their sides by clicking on a specific attachment point.
- After drawing the connector, you can also add arrows or other symbols to enhance the flowchart’s visual representation.
- Finally, don’t forget to save your flowchart as an HTML or image file, so you can publish it on your website or share it with others.
By following these steps, you can create a flowchart and draw floating connectors to map out the flow of your processes in an organized manner. This way, you will have a clear and easy-to-follow workflow that can be used for various projects or general decision-making. Don’t forget to add comments or FAQs along the way for those who might need more details or want to provide feedback!
Draw a fixed connector
To create a flowchart, you’ll need to use connectors to link various shapes and elements together. There are different types of connectors to choose from, each serving a specific purpose.
The fixed connector is the most commonly used connector in flowcharts. It is a straight line with an arrow on one end, indicating the flow of direction between two shapes or components. This connector is used to improve the readability and understanding of the flowchart.
To draw a fixed connector, follow the step-by-step tutorial below:
- Select the “Flowchart” template in your HTML flowchart maker or word processing software.
- Determine the position of the two shapes or components you want to connect.
- Click on the “Insert Connector” button or use the shortcut key.
- Move your mouse over the first shape or component and click to start drawing the connector.
- Drag the connector to the second shape or component and release the mouse button to finish drawing.
- Review and make any necessary changes or adjustments to the connector’s size, shape, or position.
- Repeat the above steps for any additional connectors you need to add to your flowchart.
- Once you’re done, review your flowchart to ensure the connectors are in the appropriate order and properly linked.
- Publish, share, or export your flowchart as needed.
Although the tutorial above focuses on using a flowchart maker or word processing software, the same general steps can be followed when drawing a fixed connector manually. Just remember to use a ruler or straight edge to ensure straight lines and use an arrowhead or oval to indicate the flow of direction.
When creating flowcharts, it’s important to consider the purpose and details of your chart. Flowcharts can be used for various functions, such as process mapping, website navigation, or decision-making. The type of connector you choose will depend on the specific requirements of your flowchart.
For more details, tutorials, FAQs, and handy tips on flowcharting, check out some of the resources available online. They can provide additional guidance and feedback to help improve your flowcharting skills.
Change the path of a connector
If you are creating a flowchart in HTML, there may be instances where you need to change the path of a connector to better align with your desired workflow. Fortunately, it is easy to do this using flowcharting stencils and the appropriate manual positioning techniques.
When drawing a flowchart, connectors are used to map out the sequence and direction of the steps or processes. These connectors are typically represented by arrows or lines that connect different shapes or rectangles on the flowchart.
To change the path of a connector, follow these steps:
- Click on the connector you want to modify. This will allow you to see the available options for that connector.
- Hover your mouse over the connector, and you will notice the shape of the cursor change to a floating arrow.
- In order to change the direction of the connector, click and hold the left mouse button on a segment of the connector that is not attached to a shape.
- Drag the connector to the desired position to create new waypoints and improve the flowchart’s path.
- Release the mouse button once you have positioned the connector correctly.
- You can also change the size of the connector by dragging its endpoints or arrowheads.
- As you move the connector, you will see that the line ripples and adjusts accordingly to the new path.
By following these steps, you can easily change the path of a connector in your flowchart. This handy feature allows you to draw complex flowcharts that best represent your workflow or process. It also gives you the flexibility to make adjustments and improvements as needed.
If you have any further questions on how to change the path of a connector or need more details on flowcharting tutorials, there are FAQs and tutorials available that can help guide you through the process.
Remember, flowcharts are a major tool in visualizing processes, and being able to connect the various steps in the most appropriate and logical way is key to creating an effective flowchart.
Comments and Feedback on the Flowchart Tutorial
Following the easy steps outlined below, you can create a flowchart to visually represent a plan, process, or workflow. The tutorial provides a manual on how to draw flowcharts using HTML symbols and connectors.
Step 1: Determine the purpose and direction of your flowchart. This will help you make the appropriate choice of symbols and connectors to use.
Step 2: Draw the components of your flowchart. Different shapes, such as rectangles for processes or decision diamonds for choices, can be used to represent different steps or actions.
Step 3: Insert connectors between the components. Connectors, usually in the form of arrows, are used to show the flow of the process or decision, indicating the order in which the steps should be followed.
Step 4: Share your flowchart with others to get feedback and improve upon it. Comments and suggestions from others can help you identify any points that need to be fixed or improved.
It’s handy to have a set of stencils on hand that includes the most common shapes and symbols used in flowcharts. You might also find it helpful to have a copy of the Flowchart Tutorial manual, which provides more detailed instruction and examples.
Using the mouse, click the connector where you want to connect it to another shape. The connector will automatically attach to the appropriate connection point on the shape.
To determine the size and position of your flowchart on the page, you can click and drag the shapes and connectors to where you want them. You can also use the align and distribute buttons to ensure that everything is properly lined up.
Complex flowcharts with multiple processes and decision points can be created by following the same steps as above. By inserting more shapes and connectors, you can create a flowchart that accurately represents your specific workflow or project.
If you have any questions or need further assistance, you can refer to the FAQs section of the tutorial for commonly asked questions and their answers. You can also leave your feedback or comments on the tutorial page.
So, whether you’re a beginner or an experienced flowchart creator, the tutorial provides a comprehensive guide to help you create flowcharts easily and efficiently.









