
Are you looking to grow your business and connect with a wider audience? Adding a Facebook page to your website is an effective method to achieve this goal. With over 2.8 billion monthly active users, Facebook has become an essential social media platform for businesses. By integrating Facebook into your website, you can create a comprehensive online presence and make it easy for your audience to find and follow you on this popular social network.
In this article, we will guide you through the process of adding Facebook to your website. Whether you are a small business owner, a blogger, or a web editor, this step-by-step method will work for you. So, grab a cup of coffee and let’s get started!
- Step 1: Creating a Facebook Page
- Step 2: Making Changes to Your Facebook Page
- Step 3: Obtaining the HTML Code
- Step 4: Adding the Facebook Tab to Your Website
- Step 5: Growing Your Facebook Community
- How to Create a Facebook Business Page and Grow It in 2023
- HTML Method to Add Facebook Link to Website
- Step 1 Downloading or Creating a Logo
- Step 2: Go to the Facebook Page You Want to Add
- Step 3: Open the HTML Editor
- Step 4: Publish the Webpage
- A comprehensive instruction on how to add custom tab to your Facebook page
- Step 1: Choose a service for tab creation and get authorized
- Step 2 Select your business page
- Step 3: Create a new HTML tab
- Step 4: Add your content
- Step 5 Save the changes and check your work
- How To Create A Facebook Business Page
- Berta Ventura
- Wrap up
- Video:
- How to Add Admin on Facebook Page – 2023
Step 1: Creating a Facebook Page
The first step is to create a Facebook page for your business or brand. If you already have a Facebook page, you can skip this step. To create a new page, go to Facebook and click on the “Create” button located in the top-right corner of the page. Select the “Page” option from the drop-down menu, and follow the on-screen instructions to set up your page. Make sure to choose a business-related category and upload your logo or a professional image as the page’s profile picture.
Step 2: Making Changes to Your Facebook Page
Once you’ve created your Facebook page, it’s time to customize it to match your branding and style. In the page’s settings, go to the “Templates and Tabs” section to choose a template that best suits your business needs. You can also rearrange the tabs and add or remove sections to create a personalized layout. Don’t forget to save your changes before moving on.
Step 3: Obtaining the HTML Code
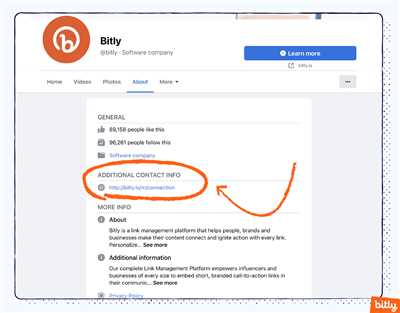
Now that your Facebook page is set up, it’s time to obtain the HTML code needed to add it to your website. On your Facebook page, click on the “Settings” menu, then select the “Page Info” tab. Scroll down to the “Templates and Tabs” section, and click on the “Add a Tab” button. Here, you’ll find a list of authorized service providers. Look for the “Woobox” service and click on the “Add Tab” button next to it. This will open a new window with the HTML code. Copy the code and save it for later use.
Step 4: Adding the Facebook Tab to Your Website
Now it’s time to add the Facebook tab to your website or webpage. Open the code editor or HTML editor for the webpage where you want to add the tab. Find the location where you want the Facebook tab to appear, and paste the HTML code in that spot. Save your changes and preview the webpage to make sure the Facebook tab is displaying correctly. If you encounter any errors, double-check the code or consult your website’s support for assistance.
Step 5: Growing Your Facebook Community
Congratulations! You’ve successfully added Facebook to your website. Now, it’s time to promote your Facebook presence and grow your community. Make sure to add links to your Facebook page in your website’s menu or footer, as well as in your email signature, newsletter, and social media profiles. Additionally, regularly update your Facebook page with engaging and valuable content to attract and retain your audience. With time and effort, your Facebook page will become a valuable asset for your business and help you connect with your target audience.
By following these simple steps, you can effectively integrate Facebook into your website and leverage the power of this popular social media platform. So don’t wait any longer – start adding Facebook to your website today!
How to Create a Facebook Business Page and Grow It in 2023
Creating a Facebook business page is an important step for any brand or business in 2023. It allows you to connect with your audience, promote your products or services, and establish your online presence in a comprehensive way. In this article, we will provide a step-by-step instruction on how to create a Facebook business page and share tips on how to grow it.
Step 1: Create a Facebook Account
The first step in creating a Facebook business page is to have a personal Facebook account. Go to the Facebook homepage and follow the sign-up process if you don’t already have an account. If you already have one, simply log in.
Step 2: Go to the Facebook Business Page Creation Method
After logging into your Facebook account, click on the menu icon (represented by three horizontal lines) located on the top right corner of your screen. From the drop-down list, select “Pages”. Here, you will find a blue button labeled “Create New Page”. Click on it.
Step 3: Select a Page Category
You will then see a list of page categories. Choose the one that best matches your business or brand. It’s important to select the right category, as it will help Facebook users find your page when searching for related content.
Step 4: Add Details and Customize
After selecting a category, you will need to add important details about your business, such as the page name, website, and a description. You can also upload your brand’s logo or choose an image that represents your brand. Take the time to make these changes, as they will make your page look more professional and trustworthy.
Step 5: Publish and Save
Once you’ve added all the necessary information and customized your page, click on the “Publish” button to make your page go live. It’s important to save your progress regularly while creating the page, so you don’t lose any changes.
Step 6: Get Authorized
If you want to access advanced features such as scheduling posts, running ads, or viewing insights, you will need to get authorized by Facebook. This generally involves linking your page to a specific Facebook account or providing additional information to prove your affiliation with the business.
Step 7: Add Links and Call-to-Action Buttons
To make your Facebook business page more interactive and user-friendly, you can add links to your website, social media accounts, or other relevant webpages. You can also create custom call-to-action buttons that prompt users to take specific actions, such as signing up for your newsletter or contacting you via email.
Step 8: Grow Your Page
Now that you’ve created your Facebook business page, it’s time to grow it. Here are some tips to help you with that:
- Post regularly: Share interesting and valuable content to keep your audience engaged.
- Interact with your audience: Respond to comments, messages, and reviews in a timely manner.
- Promote your page: Use methods like running Facebook ads or adding social media icons on your website to increase visibility.
- Collaborate with others: Partner with complementary brands or influencers to reach new audiences.
- Analyze and adapt: Use Facebook’s insights and analytics to understand what content performs well and make changes accordingly.
By following these steps and implementing these tips, you can create a successful Facebook business page and effectively grow your online presence in 2023.
HTML Method to Add Facebook Link to Website
If you want to add a Facebook link to your website, there are a few simple steps you can follow. By doing this, you can make it easy for your website visitors to connect with you on social media and stay updated with your latest news and updates.
Here’s a comprehensive method on how to add a Facebook link to your website:
Step 1: First, you need to create a Facebook account or log in to your existing one. If you don’t have an account, you can go to the Facebook website and sign up for a new account.
Step 2: Once you’ve created or logged into your Facebook account, it’s time to create a Facebook Business Page for your website. This page will serve as the hub for all your brand’s Facebook content.
Step 3: After creating your Facebook Business Page, you need to get the URL or link for it. To do this, go to your page and check the address bar of your web browser. Copy the link and keep it handy.
Step 4: Now, you need to wrap the URL with the appropriate HTML code on your website. You can do this by adding the following code to the desired location on your webpage:
Replace “https://www.facebook.com/your-page-link” with the URL you copied in Step 3. Also, make sure you have the Facebook logo image (facebook-logo.png) saved in the same directory as your webpage.
Step 5: Save the changes to your webpage and open it in a web browser. You should now see the Facebook logo as a clickable link. When your website visitors click on it, they will be directed to your Facebook Business Page.
By following these steps, you can add a Facebook link to your website and make it easier for your audience to connect with you on social media. This method is simple and allows you to customize the appearance and placement of the Facebook icon on your website as needed.
It’s important to note that you need to have an authorized Facebook account and an active Facebook Business Page to use this method. If you don’t have one yet, take the time to create them, as Facebook is a powerful tool for businesses to grow their online presence and reach a wider audience.
Step 1 Downloading or Creating a Logo
Before you can add a Facebook button to your website or webpage, you will need to have a Facebook logo. This logo will serve as the image or icon that people will click on to go to your Facebook page or profile. Follow the steps below to download or create a Facebook logo for your website.
| Instruction | How to |
| 1. | Go to the Facebook website and log in to your account. If you don’t have an account, you will need to create one. |
| 2. | In the top menu bar, click the down arrow on the far right to open the drop-down menu. Select the “Settings & Privacy” option, then click on “Settings.” |
| 3. | In the left-hand menu, click on “Apps and Websites.” On the next page, click on the “Connected Services” tab. |
| 4. | Scroll through the list of connected services until you find the “Woobox” service. Click on it to open the Woobox service page. |
| 5. | Click on the “Add Woobox to Facebook” button to authorize the service to interact with your Facebook account. Follow the on-screen instructions to complete the authorization process. |
| 6. | Once you have authorized the Woobox service, go back to the “Connected Services” tab and look for the Woobox service again. This time, click on the pen icon next to it to open the customization editor. |
| 7. | In the customization editor, you can make changes to the appearance of the Facebook button and choose a logo or image that represents your brand or business. You can either select a pre-made logo from the list or upload a custom logo. Make the necessary changes and click “Save” to apply them. |
| 8. | After saving your changes, click on the “Publish” button to make your customized Facebook button live on your website. |
| 9. | Now that you have added the Facebook button to your webpage with your custom logo, you can check if it’s working properly. Open your webpage in a new tab and look for the Facebook icon or button. Click on it to see if it redirects you to your Facebook page. |
| 10. | If you encounter any error or something doesn’t work as expected, go back to the Woobox customization editor and double-check your settings. Make sure you have selected the correct options and that the code for your custom logo is correct. |
By following these comprehensive steps, you can easily download or create a logo for your Facebook button and add it to your website. This will make it easier for your audience to find and follow your Facebook page, as well as grow your social media community. Having a custom logo that represents your brand or business is an important step in creating a professional and cohesive online presence.
Step 2: Go to the Facebook Page You Want to Add

Once you have created and saved your Facebook page, it’s time to go to the actual page you want to add. Here are the steps to follow:
- Log in to your Facebook account.
- In the search bar at the top, type in the name of your page and select it from the dropdown menu.
- On the left-hand side of your page, you will see a menu. Click on the “Settings” option.
- In the Settings menu, you will find a list of options. Look for the “Templates and Tabs” option and click on it.
- Scroll down until you find the “Tabs” section. Here, you will see a list of all the tabs currently added to your page.
- At the top-right corner of this section, you will find a button that says “+ Add a Tab”. Click on it.
- A window will pop up with a list of different tabs you can add to your page. Scroll down to find the “Woobox” tab and click on it.
- In the next window, you will see an option to either create a new Woobox account or connect an existing one. If you already have a Woobox account, select the “Connect an Existing Account” option and enter your Woobox credentials. If not, select the “Create a New Account” option and follow the instructions to create a new Woobox account.
- After logging in or creating a new account, Woobox will provide you with a code snippet that you need to add to your Facebook page. Copy this code snippet.
- Go back to the Facebook page settings and paste the code snippet into the designated field.
- Click on the “Save” button to save the changes you made.
- Once the changes are saved, go back to your Facebook page and check if the Woobox tab has been added.
- Congratulations! You have successfully added the Woobox tab to your Facebook page.
Adding additional tabs or making changes to the existing ones can help you customize your Facebook page to better suit your business or brand. It provides a comprehensive way to showcase your content and grow your online presence through social media.
Step 3: Open the HTML Editor
Once you have created your Facebook page for your business and added a custom logo or image, it’s time to integrate it into your website. One way to do this is by adding a Facebook icon or link to your webpage. Here’s how you can do it:
- First, go to the Facebook webpage that you want to add to your site. For example, if you want to add your business’s Facebook page, go to “https://www.facebook.com/your-page-name”.
- Next, click on the dropdown menu in the top right corner of the page, represented by three horizontal lines. From the menu that appears, select the “Copy link” option.
- Now, open your HTML editor or the program that you use to create and edit your website’s code. This could be something like Dreamweaver, Cyberclick, or Notepad.
- Find the section of code where you want to add the Facebook link or icon. This could be in the header section, the footer section, or even within the body of a specific webpage.
- Create a new line in the HTML editor and paste the copied Facebook link code. It should look something like this: Facebook.
- Make any additional changes or customizations you want, such as wrapping the link around an image or adding a custom class or ID.
- Save your changes and publish your webpage.
By adding a link to your Facebook page on your website, you make it easy for visitors to check out your social media presence and follow your updates. This method is a comprehensive way to grow your online community and drive more traffic to your Facebook page as well as your website.
Step 4: Publish the Webpage
After making the necessary changes and ensuring that everything looks good, it’s time to publish your webpage and make it live for the world to see.
Here’s how you can publish your webpage:
- Open your HTML editor and go to the tab where you’ve been working on your webpage.
- Find the section where you want to add the Facebook icon or button. This could be anywhere on your webpage, depending on your preference.
- Copy the HTML code provided by Facebook. This code will create a custom button or icon for your website, which makes it easy for visitors to follow your brand or business on social media.
- Paste the copied code into the appropriate section on your webpage.
- Save the changes you’ve made to your webpage.
- Check for any errors in the HTML code. One small mistake can break the entire webpage, so it’s important to double-check everything.
- If everything looks good, it’s time to publish your webpage. The steps to publish a webpage may vary depending on the HTML editor you’re using, but in general, you will have an option to save your webpage as an HTML file.
- Choose a location on your computer where you want to save the HTML file. Make sure to give it a descriptive name so you can easily find it later.
- Click the “Save” button to save the HTML file to your chosen location.
- Your webpage is now published! You can open the HTML file to check how it looks in a web browser.
By adding a Facebook icon or button on your webpage, you create a link between your website and your Facebook page. This allows visitors to easily find and follow your brand or business on social media.
Publishing your webpage is an important step in the creation of your online presence. It allows you to share your content with the world and grow your online community.
Make sure to always keep your webpage up to date by regularly adding new content and making any necessary changes.
A comprehensive instruction on how to add custom tab to your Facebook page
Creating a custom tab on your Facebook page can greatly enhance your brand’s online presence and provide a dedicated space for your community to engage with your content. In this comprehensive instruction, we will guide you through the process of adding a custom tab to your Facebook page step by step.
| Step 1: | Log in to your Facebook account and go to your page’s admin panel. |
| Step 2: | Click on the “Settings” button located on the top right corner of your page. |
| Step 3: | In the left-hand menu, find and click on the “Templates and Tabs” option. |
| Step 4: | Scroll down to the “Tabs” section and look for the “Add a Tab” button. |
| Step 5: | Click on the “Add a Tab” button and select the “Woobox Custom HTML” option from the list. |
| Step 6: | A new tab called “Woobox” will be added to your page. Click on the “Settings” button next to it. |
| Step 7: | In the “Woobox Settings” page, click on the “Authorize” button to connect your Woobox account with your Facebook page. |
| Step 8: | Once authorized, copy the provided HTML code. |
| Step 9: | Go back to your Facebook page and paste the copied HTML code into the Woobox tab’s content editor. |
| Step 10: | Click on the “Save” button to save the changes. |
| Step 11: | Check if the custom tab is working properly by clicking on it from your page’s menu. |
Following these comprehensive steps will ensure that you successfully add a custom tab to your Facebook page. It’s a great method to create a unique and engaging experience for your audience, as well as to promote your brand and grow your social media presence. Make sure to regularly update the content on your custom tab to keep your audience interested and coming back for more!
Step 1: Choose a service for tab creation and get authorized
When it comes to adding Facebook tabs to your website, it’s important to choose a comprehensive service that can provide you with all the tools you need. One popular option is Woobox, a platform that allows you to create custom tabs for your Facebook page. In order to get started, you’ll need to create an account and get authorized.
To begin, open a new tab in your web browser and go to www.woobox.com. Once you’re on the Woobox website, follow the steps to create a new account. If you already have an account, simply log in to continue.
After you’ve created an account and logged in, you’ll see the Woobox admin dashboard. This is where you can manage all of your tab creations and other campaigns. To start creating a new tab for your Facebook page, select the “Tabs” option from the menu on the left side of the page.
Next, click on the “Create a New Tab” button. This will take you to the tab editor, where you can customize the content and appearance of your new tab. Woobox provides a user-friendly interface that allows you to easily add text, images, and social media links to your tab.
One important step in the tab creation process is adding the Facebook Page you want to publish the tab on. To do this, click on the “Add Your Facebook Page” button and follow the instructions to authorize Woobox to access your Facebook account.
Once you’ve authorized Woobox to access your Facebook account, you can select the Page where you want to add the tab from the dropdown menu. You can also choose whether you want the tab to be visible to all visitors or only to those who have liked your Page.
After you’ve selected the Page, you can choose a tab template from the list provided by Woobox. You can also customize the look of the tab by selecting a different color scheme, uploading your brand’s logo, or using a custom HTML code if you’re familiar with coding.
Once you’re satisfied with the changes you’ve made to the tab, click the “Save” button to save your work. Woobox will generate a unique HTML code that you can wrap within an iframe to display the tab on your Facebook Page.
Now that you have created and customized your tab, it’s time to publish it on your Facebook Page. To do this, go back to the Woobox admin dashboard and click on the “Publish” button next to the tab you just created.
Woobox will provide you with a URL that you can use to check if the tab is working correctly. Open a new tab in your web browser and paste the URL into the address bar. If everything is set up properly, you should see your new tab displayed on the page.
Once you’ve checked that the tab is working correctly, you can make any final changes or adjustments before officially adding it to your Facebook Page. To add the tab, go back to the Woobox admin dashboard and click on the “Add to Your Page” button.
Woobox will present you with a list of all the Facebook Pages you manage. Select the Page where you want to add the tab, and click the “Add Page Tab” button. You will receive a confirmation message that the tab has been successfully added to your Facebook Page.
Now you can go to your Facebook Page and take a look at the new tab. You’ll find it in the menu on the left side of the Page, usually beneath the profile picture or the list of other tabs. Clicking on the tab will take visitors to the content you’ve added, whether it’s a newsletter signup form, a list of your products, or something else entirely.
Adding Facebook tabs to your website is a great way to grow your online presence and engage with your audience. With the comprehensive tools provided by services like Woobox, you can create custom tabs that reflect your brand and provide valuable content to your visitors.
Step 2 Select your business page
Once you’re logged in to your Facebook account, follow these steps to add Facebook to your webpage:
- Go to your Facebook business page
- Open the menu by clicking on the downward arrow at the top right corner of your page
- Find the “Settings” option and click on it
- In the left-hand column, click on “Page Roles”
- Scroll down to the “Assign a New Page Role” section and click on the “Add a Person” or “Add Email” option
- Enter the email address or name of the person you want to add and select their role (e.g., Admin, Editor, etc.)
- Click “Add” to send them an invitation
- Once they accept the invitation, they will be added to your business page
- Repeat these steps to add more people to your page if needed
By adding people to your page, you can work together to create and publish content, make changes to your page, and grow your online community. It’s important to select individuals who are authorized to represent your business and follow the instructions you provide.
Adding multiple administrators to your Facebook business page ensures that someone can always manage the page, even if someone else is unavailable or leaves the company. It’s a comprehensive method to ensure the continuity of your social media presence.
Step 3: Create a new HTML tab
To add Facebook to your webpage, you’ll need to create a new HTML tab. This step is crucial in order to integrate the social media platform into your website and grow your online community.
If you want to open a Facebook page or have already done so, you can go to Woobox and follow their instruction to add a new tab to your Facebook page. If you don’t have a Facebook page yet, you can create a new one by following these steps:
- Create a new Facebook account or use an existing one (ensure it is authorized to create pages).
- Go to the Facebook Pages interface and click on the “Create Page” button.
- Select the option that best suits your business or brand (e.g., local business, community, etc.).
- Fill in the required information for your page, including a name, category, and description.
- Select a profile picture or logo that represents your business or brand well.
- Choose a custom URL for your page (this will be the link to your page).
- Click “Create Page” to complete the creation process.
Once you have your Facebook page set up, the next step is to create a new HTML tab for it. To do this, follow these steps:
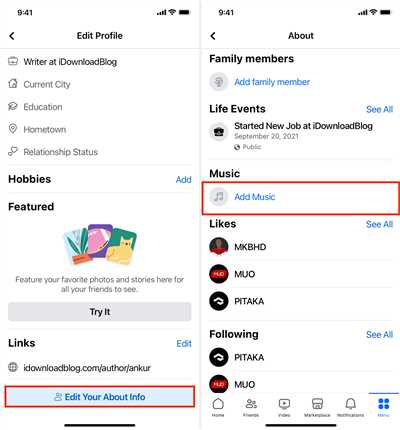
- Go to your Facebook page and click on the “Edit Page” option located in the top-right menu.
- Click on the “Edit Tabs” option in the dropdown menu.
- Scroll down to find the “Add a Tab” section and click on the “Add a Tab” button.
- In the search bar, type “HTML” and select the “HTML” tab from the list of options.
- Click on the “Add Tab” button to add the HTML tab to your page.
- Click on the newly added HTML tab to open the HTML editor.
With the HTML editor open, you can now add the necessary code to embed your Facebook content on your webpage. To get the code, go to your Facebook page, click on the “Settings” option, and then select the “Page Info” tab. Scroll down to the “Facebook Webpage” section and copy the code provided. Paste this code into the HTML editor and save your changes.
Once you’ve added the code and saved your changes, you can check if everything is working correctly. Go back to your Facebook page and click on the “View As Visitor” option to see how the tab looks for others. If something doesn’t look right or if you encounter an error, go back to the HTML editor and make the necessary adjustments.
Creating a new HTML tab is an important step in adding Facebook to your website. It allows you to integrate your social media presence into your webpage and engage with your audience in a more comprehensive way. Take the time to follow these steps and ensure that your Facebook tab is set up well, as it will be a valuable tool in promoting your business or brand.
Step 4: Add your content
Now that you’ve completed the previous steps and have set up your Facebook page, it’s time to add your content. This is where you can really make your page stand out and create a comprehensive online presence for your business or brand.
To add content to your Facebook page, follow these simple instructions:
- Log in to your Facebook account and go to your page’s admin panel.
- Click on the “Edit Page” option in the top-right corner, next to the “Logout” button.
- In the left-hand menu, select the “Page Info” tab.
- Scroll down to find the “About” section and click on the pencil icon to edit it.
- Copy and paste the HTML code you want to add into the “About” section. This could be information about your business, a link to your website, or even a newsletter sign-up form.
- Click on the “Save Changes” button to save your content.
- Check to see how your content looks on your page. If there are any errors or issues, go back to the editor and make the necessary changes.
- Once you’re happy with how your content looks, click on the “Publish” button to make it live on your Facebook page.
By adding content to your Facebook page, you make it easier for your audience to find and get to know your brand or business. It also allows you to share valuable information, updates, and links with your community. This method is especially useful for creating a custom and unique look for your page, as well as providing a central hub for all your social media presence.
Remember to regularly update your content and engage with your audience to keep them interested and coming back for more. This will help your page grow and build a loyal online community.
Step 5 Save the changes and check your work
Once you’ve followed the instructions for creating a new Facebook page, adding the necessary code to your webpage, and linking your social media accounts, it’s time to save the changes and see how it looks on your website.
1. Click on the “Save” button or select the save option in the menu. Make sure you save the changes you’ve made to the HTML editor.
2. Open a new tab in your web browser and navigate to your website. Look for the new Facebook icon or logo that you added. It should be visible in a prominent location on your webpage, such as the header or footer.
3. Click on the Facebook icon or logo to make sure it is an active link. If done correctly, it should take you to your Facebook page or redirect you to a comprehensive landing page with information about your business.
4. Check that the Facebook icon or logo is properly aligned and displayed. Make sure the image is clear and not distorted. If there is an error, go back to the HTML editor and make the necessary changes until it looks as desired.
5. Test the functionality of the Facebook link. Clicking on it should lead you to your Facebook page or a specific landing page with valuable content for your audience.
Checking your work is an important step in the process, as it ensures that your website visitors can easily find and follow your social media links. This method of adding Facebook to your webpage will help grow your online community and make it easy for them to connect with you on the popular social media platform.
Remember to save your changes and keep your website updated with the latest information and links to your social media accounts. This will help boost your online presence and create a strong brand image for your business.
How To Create A Facebook Business Page
Creating a Facebook business page is an important step in growing your brand and engaging with your community. By following these comprehensive instructions, you can create a professional presence on Facebook and make your business stand out.
| Step 1: | Go to the Facebook homepage and log in to your personal account. If you don’t have an account, you’ll need to create one first. |
| Step 2: | Once you are logged in, click on the drop-down menu in the top right corner of the page and select “Create Page”. |
| Step 3: | On the next page, you will be asked to choose a category for your business page. Select the option that best fits your business. |
| Step 4: | Enter your business name and the email associated with your business. Make sure to use an email address that you have access to. |
| Step 5: | Upload an image or logo that represents your brand. This image will be seen by anyone who visits your page, so make sure it looks professional. |
| Step 6: | Click on the “Create Page” button to create your Facebook business page. You may be asked to enter some additional information about your business. |
| Step 7: | Once your page is created, you can add a custom URL, create a menu, and make other changes to customize the look and feel of your page. |
| Step 8: | Now that your Facebook business page is created, you can start adding content to it. Post updates, photos, videos, and other relevant information to engage your audience. |
Remember to regularly check on your Facebook business page and respond to any comments or messages from your audience. Engaging with your community is an important aspect of using Facebook for business.
Creating a Facebook business page can be a valuable addition to your online presence. Follow these steps to create your own Facebook business page, and start utilizing the power of social media to grow your brand.
Berta Ventura
Berta Ventura is a renowned expert in social media and digital marketing. She has extensive experience in helping businesses grow their online presence and get more visibility on social media platforms.
If you want to add Facebook to your webpage, Berta Ventura has a comprehensive method that will work well for you. Follow these 5 simple steps:
| Step 1: | Create a Facebook page for your business or community. If you already have one, skip to step 2. |
| Step 2: | Go to the Facebook Developers website and sign in to your account or create a new one if you don’t have an authorized account. |
| Step 3: | Select the “My Apps” option in the top menu and click on “Create App” to start the app creation process. |
| Step 4: | In the app creation process, look for the “Basic” tab and enter the necessary information like app name, email, and other details. Save your changes and wrap up the app creation. |
| Step 5: | On the left menu, select the “Facebook Login” option and choose “Settings”. Copy the “App ID” and “App Secret” and save them for later. |
Now that you have the necessary credentials, follow these steps to add Facebook to your webpage:
- Open your webpage editor or code editor of choice and find the place where you want to add the Facebook icon or logo.
- Copy the following HTML code:
- Replace “your-page-url” with the actual URL of your Facebook page, and “your-image-url” with the URL of the image you want to use for the Facebook logo.
- Paste the modified code into your webpage and publish it.
- Check your webpage to see the changes. Now visitors can click on the added Facebook icon or logo and follow your Facebook page.
By following these steps, you can easily add Facebook to your webpage and create a strong online presence for your business.
Berta Ventura makes it really easy to add Facebook to your webpage. Her method is comprehensive and her step-by-step instructions are clear and concise.
For more information and tips on digital marketing and social media, visit Berta Ventura’s website or sign up for her newsletter. She has a wealth of knowledge and expertise that can help you succeed in the ever-changing world of online media.
Wrap up
In this comprehensive guide, we have discussed how to add Facebook to your website. By following the step-by-step instructions and using the Woobox service, you can easily create a custom tab on your webpage that allows visitors to follow your Facebook page and check out your brand’s content.
Here is a summary of the steps involved in adding Facebook to your website:
Step 1: Create a Facebook page for your business, if you haven’t already.
Step 2: Go to Woobox.com and sign in or create a new account.
Step 3: In the Woobox editor, select the “HTML Fangate Tab” option.
Step 4: Copy the code provided by Woobox and save it.
Step 5: Open your website’s editor and choose the option to add custom HTML or code.
Step 6: Paste the code from Woobox into the HTML editor and save your changes.
Step 7: Check your webpage to see if the Facebook tab has been added and works properly.
Step 8: Publish your website and make sure to test the Facebook tab to ensure it functions correctly.
By adding Facebook to your website, you give visitors an easy way to connect with your brand on social media. This can help grow your online community and drive more traffic to your Facebook page. It also makes it convenient for visitors to find and follow your page, increasing your visibility and reach.
With the Facebook tab added to your website, you can showcase your brand’s logo, images, and links to your Facebook page. This creates a seamless integration between your website and social media presence.
So, whether you’re a business owner looking to promote your products or a blogger wanting to connect with your audience, adding Facebook to your website is a valuable method to enhance your online presence.
Follow the steps outlined here and start reaping the benefits of having Facebook integrated into your website. Enjoy the increased engagement, website traffic, and brand exposure!










