
Web application development involves the creation of dynamic websites and web-based software applications. In today’s fast-paced world, where technology is constantly evolving, it is crucial to stay updated with the latest tools and techniques to build efficient and user-friendly applications.
Before you start developing a web application, there are a few things you need to have installed on your device. Previously, web developers primarily built applications using HTML, CSS, and JavaScript. However, new technologies have emerged, such as React, Angular, and Vue.js, which enhance the color and interactivity of web applications.
To ensure a smooth development process, it is essential to establish a timeline and set achievable goals. Through effective planning, you can avoid delays and breaches in the project timeline. Collaborating with your team and clearly communicating the concept and goals of the application is crucial for a successful implementation.
Wireframes and flowcharts play a vital role in the web application development process. They help you visualize the structure and flow of the application, making it easier to determine the content and user interface. Wireframes act as a blueprint for your application, while flowcharts illustrate the navigation and interaction between different pages and features.
When it comes to coding, you have multiple options. You can use frameworks like Ruby on Rails to build a back-end for your application or leverage content management systems (CMS) like WordPress or Drupal to simplify the process. Native applications, on the other hand, are written specifically for a particular platform, such as iOS or Android, and provide a more seamless user experience.
Testing is a crucial aspect of web application development. It helps identify and debug errors before launching the application. There are various testing techniques, including unit testing, integration testing, and user acceptance testing, which ensure that the application functions as intended and meets the client’s requirements.
Once the development and testing phases are complete, it’s time to launch the application. Post-launch, it is important to keep track of user feedback and make necessary updates to enhance the application’s usability and functionality. Continuous improvement is a key aspect of web application development, ensuring that your application remains relevant and competitive in a rapidly evolving market.
In conclusion, web application development is a complex and intricate process that requires the collaboration of multiple teams, including designers, developers, and clients. By following a comprehensive development plan and utilizing the right tools and technologies, you can build innovative and user-friendly web applications that meet your clients’ expectations.
If you’re interested in web application development or want to learn more about the latest trends and best practices, this guide is here to help you. Discover the world of web applications, stay updated with the latest technologies, and enhance your development skills while building exciting and functional applications.
- A Guide to Understand the Concept of Modern Web App Development
- The Difference Between Websites and Web Applications
- The Development Process
- The Role of Data in Web Application Development
- Enhance Your Web App Development Skills
- In Conclusion
- What Is a Web Application
- What is The Difference Between a Web App and a Website
- Web Apps Vs Mobile Apps
- Step-by-Step Breakdown of the Web Application Development Process
- Information Gathering
- Team Formation Sketches and Existing Code Review
- Web Application Design
- Coding and Programming
- Content Writing and Labeling
- Testing Reviewing and Launching
- Video
- How to Start App Development? Complete RoadMap | 2023-24
A Guide to Understand the Concept of Modern Web App Development
In today’s digital age, web applications have become an integral part of our lives. Whether it’s an online shopping platform, social media website, or a project management tool, web apps have revolutionized the way we interact with the internet. But have you ever wondered how these modern web applications are developed? In this guide, we will explore the concept of modern web app development and learn about the key aspects involved in creating a successful web application.
The Difference Between Websites and Web Applications
Before diving into web app development, it’s essential to understand the difference between websites and web applications. While websites primarily provide information and content, web applications, on the other hand, are interactive and allow users to perform specific tasks or actions. Websites are typically static, delivering information through text, images, and videos, while web applications are dynamic, offering features such as user authentication, data manipulation, and real-time updates.
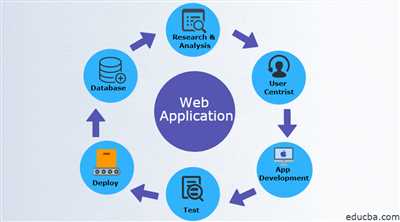
The Development Process

The web app development process involves several stages, starting from gathering requirements and ending with the post-launch support. Let’s explore each stage to understand the complete development cycle of a web application:
- Gathering Requirements: During the initial phase of development, the development team needs to understand the client’s needs and expectations. This stage involves gathering relevant information and discussing project goals, target audience, and desired features.
- Planning and Design: Once the requirements are clear, the development team starts creating flowcharts, wireframes, and prototypes to visualize the structure and functionality of the web application. This stage helps determine the logical flow and user interface of the application.
- Front-end Development: In this stage, the design elements created in the previous step are implemented using front-end technologies like HTML, CSS, and JavaScript. The front-end team focuses on creating a user-friendly interface with intuitive navigation and responsive design that works seamlessly on different devices and browsers.
- Back-end Development: The back-end development involves building the server-side components that will power the web application. Technologies like Ruby on Rails, Python, or Node.js are commonly used for back-end development. This stage involves writing code and integrating the front-end and back-end components to create a fully functional web application.
- Testing and Bug Fixing: Once the web application is created, it undergoes rigorous testing to identify any issues or bugs. The development team performs various tests to validate the functionality and user experience of the application. Any bugs or issues found during testing are fixed to ensure a smooth user experience.
- Deployment and Launch: After the testing phase, the web application is ready for deployment. It is hosted on a server or cloud platform to make it accessible to users. The application is then launched, and its performance is monitored to ensure smooth functioning.
- Post-launch Support: Even after the web application is launched, the development team provides ongoing support and maintenance. They address user feedback, fix any issues that arise, and continuously enhance the application according to the changing needs of the business or target audience.
The Role of Data in Web Application Development

One of the key aspects of modern web app development is managing and utilizing data efficiently. Web applications often involve data collection, storage, and retrieval. It is essential to have a robust data architecture in place to handle large amounts of data and ensure its security. Technologies like databases, APIs, and frameworks like Laravel or Django are used to handle data efficiently and provide seamless integration with external systems.
Enhance Your Web App Development Skills
If you are considering a career in web app development, it’s important to continuously learn and stay updated with the latest industry standards. Joining online courses, attending workshops, and participating in coding challenges can help you enhance your programming skills and gain hands-on experience with different web development technologies and frameworks. Additionally, actively participating in open-source projects or contributing to the development community can help you build a strong portfolio and network with experienced developers.
In Conclusion
In this guide, we have explored the concept of modern web app development and learned about the key stages and processes involved. We have also understood the difference between websites and web applications and the role of data in web app development. By following the development process and continuously enhancing your skills, you can build successful and user-friendly web applications that meet the needs of your target audience.
What Is a Web Application
A web application is a software program that is designed to be accessed and used through a web browser on the internet. It is a combination of front-end and back-end programming, which allows users to interact with and access data and information over the internet.
Web applications are different from regular websites in that they are more complex and have interactive features. They are typically built using programming languages like HTML, CSS, and JavaScript, and they require a server to store and process data.
The process of developing a web application involves several steps. It starts with gathering ideas and requirements from the client, creating wireframes and blueprints to plan the layout and functionality of the application. This is followed by coding and programming the application, testing it for any bugs or errors, and making any necessary changes.
It is important to have a clear concept and scope for the web application before starting the development process. This includes determining the target audience, the purpose of the application, and the desired features and functionality.
During the development process, the client is kept involved through regular reviews and input. This allows for any changes or adjustments to be made early on, ensuring that the final product meets the client’s requirements and expectations.
Web applications can be accessed through a web browser on any device, including desktop computers, laptops, tablets, and mobile phones. They are designed to be responsive, meaning that they adapt to different screen sizes and resolutions.
Web applications can be used for a variety of purposes, such as e-commerce websites, social media platforms, content management systems, and online banking portals. They provide a convenient and accessible solution for businesses and individuals to access and manage data and information on the internet.
In summary, a web application is a complex software program that is accessed through a web browser on the internet. It is designed to provide users with a combination of front-end and back-end functionality, allowing them to access and interact with data and information. The development process involves planning, coding, testing, and launching the application, with regular input and reviews from the client. Web applications are responsive and can be accessed on any device with a web browser.
What is The Difference Between a Web App and a Website
When it comes to web application development, one of the key questions many businesses have is, “What is the difference between a web app and a website?” It’s a concept that can be confusing at first, but once you understand how each works and the benefits they offer, it becomes clear why the distinction matters.
A website is a collection of web pages that are stored on a web server and can be accessed by users through a web browser. Websites can have static or dynamic content and can be used for a variety of purposes, such as providing information, showcasing products or services, or engaging with an audience through blogs or forums.
On the other hand, a web app is a software application that is accessed through a web browser or installed on a client device. Web apps are built using web technologies, such as HTML, CSS, and JavaScript, but they offer a more interactive and dynamic experience compared to a regular website. They can take advantage of features like input validation, server communication, and database integration.
One of the biggest differences between a web app and a website is the way they are delivered to and accessed by users. Websites are typically accessed by entering a URL in the browser’s address bar, while web apps can be installed on a client device and accessed using a shortcut or app icon, similar to native applications.
Web apps also have the advantage of being able to work offline or with limited connectivity, depending on how they are designed. This means that users can still access and use certain features of the app even without an internet connection.
Web apps are especially useful for businesses that want to offer a more interactive and personalized experience to their users. They can be used to build online stores, project management tools, social media platforms, and many other types of applications.
To build a web app, a team of developers will often work closely with designers and writers to create wireframes, sketches, and blueprints that will guide the development process. The front-end of the app will be written using HTML, CSS, and JavaScript, while the back-end will involve programming languages and databases for data storage and retrieval.
During the development process, it is common for teams to keep reviewing and enhancing the app based on user feedback, and to make regular updates to resolve issues and add new features.
In contrast, a website can be built using a combination of HTML, CSS, and other web technologies, but it doesn’t necessarily require as much programming or planning as a web app. Websites are often used for content-heavy purposes, and the focus is more on delivering information rather than interactive functionality.
In summary, the main difference between a web app and a website lies in their functionality, delivery method, and level of interactivity. Web apps provide a more dynamic and interactive experience and can be accessed through shortcuts or app icons, while websites focus more on delivering information. Both have their own unique benefits and use cases, so it’s important to consider your needs and goals before deciding which one to build for your business.
Web Apps Vs Mobile Apps
Web apps and mobile apps are two different types of applications that cater to different platforms and user preferences. While both serve the purpose of providing functionality and services to users, there are key differences between the two.
A web app is a software application that is accessed through a web browser, utilizing the internet connection. It is written using front-end technologies such as HTML, CSS, and JavaScript, and is designed to run on multiple platforms and devices. Web apps are often developed to be responsive, adapting to different screen sizes and orientations.
On the other hand, a mobile app is specifically built for a particular platform, such as iOS or Android, and is installed directly on the user’s device. Mobile apps are typically developed using native technologies, taking advantage of the specific features and capabilities of the target platform. This allows for a more optimized and efficient user experience.
When deciding between a web app and a mobile app, it is important to understand the target audience and their preferences. Web apps have the advantage of being accessible from any device with an internet connection, without the need for installation. They also have a shorter development timeline since changes and updates can be delivered online. However, they may lack certain features and support that native mobile apps can provide.
Mobile apps, on the other hand, allow for a more immersive and interactive user experience. They have access to the device’s hardware features, such as camera and GPS, which can be utilized to create more sophisticated and powerful applications. However, developing and maintaining different versions of the app for different platforms can be a challenge, requiring separate teams or resources.
Having a web app can help bridge the gap between web and mobile, providing a solution that meets the needs of both platforms. Progressive web apps, for example, combine the best of both worlds by being accessible through web browsers while also having the ability to be installed on the user’s device.
In conclusion, the choice between a web app and a mobile app depends on various factors such as the target audience, required features, timeline, and resources. Understanding the key differences between the two can help to avoid any issues or breaches in user experience. It’s important to have a clear understanding of the goals and objectives of the application before making a decision.
Step-by-Step Breakdown of the Web Application Development Process
Developing a web application is a complex process that requires careful planning and execution. In this step-by-step breakdown, we will guide you through each phase of the development process, from initial planning to post-launch maintenance.
Step 1: Planning and Scope
Before diving into the development process, it’s essential to have a clear understanding of the application’s purpose and scope. Define the target audience, the core features, and the expected timeline for delivery. This will help you set the right expectations and ensure that the project is on the right track from the beginning.
Step 2: Design and User Experience
Once you have a clear idea of what the web application will be, it’s time to start designing the user interface and experience. Create flowcharts and interactive prototypes to visualize the flow of the application and gather feedback from the team. Usability and user feedback should be a priority in this phase to ensure a seamless experience for the end-users.
Step 3: Back-end Development
After finalizing the design, the actual development process begins. Using server-side frameworks like Rails, the development team will write the code to make the application come to life. This is where the application’s functionality is built, and any bugs or issues are addressed.
Step 4: Front-end Development
While the back-end is being developed, the front-end team will focus on creating the user interface using modern web standards. They will translate the design blueprints into code, ensuring responsiveness and cross-platform compatibility, including mobile devices.
Step 5: Testing and Reviewing
Throughout the development process, it’s crucial to review and test the application regularly. The development team should conduct usability tests, review the code, and fix any bugs or issues that arise. This step ensures that the application functions as expected and meets the requirements set in the planning phase.
Step 6: Post-launch Maintenance
Once the web application is launched, the work doesn’t end there. Maintenance and updates are an essential aspect of the development process. Regularly communicate with users and gather feedback to identify any issues that may arise. Provide timely updates and bug fixes to keep the application running smoothly.
In conclusion, web application development is a complex process that requires careful planning and execution. By following this step-by-step breakdown, you can ensure that your web application is delivered on time, meets the target audience’s needs, and is built to modern standards.
Information Gathering
At the beginning of any web application development project, it is crucial to gather all the necessary information to ensure the success of the project. This stage is known as information gathering, which involves collecting data, understanding the client’s requirements, and defining the scope of the project.
The first step in the information gathering stage is to sense the client’s vision and understand their expectations. This involves having open and clear communication with the client to explain the process and let them ask any questions they may have. It is also important to listen carefully to their feedback and take note of their specific requirements.
Another key aspect of information gathering is to establish the scope of the project. This includes determining the target users, their needs, and the goals that the web application aims to achieve. By doing so, the development team can have a clear understanding of what needs to be delivered.
In order to gather information, it is necessary to collect data from various sources. This can be done through online research, gathering feedback from users, or analyzing existing websites or software. The collected data will help the team plan and develop a website or web application that meets the client’s requirements.
During the information gathering stage, it is important to involve both the front-end and back-end teams. This helps in the formation of a cohesive and creative plan that enhances the user experience and supports the vision of the web application.
Some of the key activities during the information gathering stage include:
| Activity | Description |
| Concept Reviewing | Reviewing the client’s concept and providing feedback and suggestions for improvement. |
| Sketches and Wireframing | Creating visual representations of the proposed web application to help the client visualize the final product. |
| Timeline and Scope Planning | Creating a timeline and defining the scope of the project to establish the project’s timeframe and budget. |
| Data Gathering and Analysis | Collecting relevant data and analyzing it to inform the web application development process. |
| Client Interviews | Conducting interviews with the client to gain a deeper understanding of their requirements and expectations. |
| Competitor Analysis | Analyzing the competition to gather insights and identify potential areas of improvement. |
By doing thorough information gathering and planning early on in the development process, web application development teams can avoid issues in the later stages of development. This stage helps to keep the project on track, enhance the user experience, and ensure the final product is delivered on time and within budget.
In conclusion, information gathering is a vital stage in web application development. It involves understanding the client’s vision, gathering relevant data, and defining the scope of the project. By taking the time to gather information, development teams can plan, develop, and deliver modern and interactive web applications that meet the expectations of their clients.
Team Formation Sketches and Existing Code Review
When starting a web application development project, it is important to have a clear plan and guide in place to ensure the development process goes smoothly. One of the first steps in this process is team formation, where you determine the roles and responsibilities of each team member. This includes both front-end and back-end developers, designers, testers, and other relevant roles.
Once the team is established, the next step is to create wireframes or sketches of the application’s design. This can be done using interactive prototyping tools or even pen and paper. The purpose of these sketches is to provide a visual representation of the app’s layout and functionality before being implemented.
After the sketches are finalized, existing code review takes place. This involves reviewing any code that has been written previously for the project. The goal of this review is to identify any errors, bugs, or breaches in coding best practices. It helps ensure that the code meets the project’s scope and is written in a clear and maintainable manner.
When reviewing the code, it is important to provide feedback to the team members responsible for writing it. This feedback can help them improve their coding skills and avoid making similar mistakes in the future. It is also a great opportunity to learn from each other and share knowledge.
In addition to code review, testing should also be performed to ensure the web application functions as intended. This includes performance testing to determine how well the app performs under different loads and on different devices. Testing can help identify any bugs or errors that may have been missed during the code review process.
In some cases, the web application may need to be integrated with other platforms or systems. This means that additional testing and review steps may be necessary to ensure the integration is seamless and doesn’t cause any issues with the overall functionality of the app.
For web applications being developed for mobile devices, there is often a need to review the code and design against platform-specific guidelines. For example, if the app is being developed for Apple devices, it is important to review the code and design against Apple’s guidelines for iOS apps. This ensures that the app meets the requirements set by the platform and provides a positive user experience.
During the code review and testing process, it is important for the team members to communicate openly and support each other. This helps to avoid misunderstandings and ensures that everyone is on the same page in terms of the app’s functionality and design.
In conclusion, team formation sketches and existing code review are crucial steps in the web application development process. They help establish a clear plan and guide for the project, ensuring that the app meets its scope and is written in a clear and maintainable manner. Feedback and open communication within the team are also important aspects of the review process, allowing team members to learn from each other and improve their coding skills.
Web Application Design
In the world of web application development, design plays a crucial role in creating a user-friendly and visually appealing experience. The design of a web application not only adds color and style to the website but also helps communicate the vision of the application to the end-user.
When it comes to web application design, there are several steps that need to be taken to ensure a successful final product. First, it is important to understand the needs and goals of the application. This will help determine the scope of the project and what features and functionalities need to be built.
Once the goals and requirements are established, the next step is to create a design that will support the desired user experience. This involves the front-end design process, where the look and feel of the application are being determined. This is where the creative and visual elements of the application come into play.
During the design process, it is important to consider the existing branding and industry standards, while also taking into account the target audience and their needs. The design should be user-centric and easy to navigate, with clear and intuitive interfaces.
One key aspect of web application design is the ability to avoid user errors. This can be achieved by providing clear instructions, guiding the user through the process, and providing informative feedback. By breaking down complex tasks into smaller steps, users will be able to easily navigate through the application without making mistakes.
Another important factor in web application design is the difference between front-end and server-side development. The front-end design focuses on the visual elements and user interfaces that the end-user will interact with, while the server-side development handles the functionality and data storage of the application.
One common mistake that developers often make is not reviewing and testing their code regularly. By regularly reviewing the code, developers can discover and resolve any issues or breaches in the code that may exist. Regular code reviews also help ensure that best practices and industry standards are being followed.
In conclusion, web application design is a crucial part of the development cycle. It brings together the creative vision and functionality of the application to create an enjoyable and user-friendly experience. By following a step-by-step process and taking into account user needs, industry standards, and best practices, developers can create web applications that not only fulfill their intended purpose but also exceed user expectations.
Coding and Programming
When it comes to web application development, coding and programming are crucial steps in the process. After the initial design phase and post-launch, the development team needs to translate the vision into a working solution through step-by-step coding.
A well-coded web application will meet the project’s needs, ensure optimal performance, and avoid errors. The front-end coding is responsible for creating a user-friendly interface that is easy to navigate and provides a seamless user experience. This involves writing code for different devices, ensuring compatibility across platforms, and considering usability and accessibility.
To start coding, the development team usually begins by designing wireframes and blueprints that guide the coding process. These wireframes provide a clear vision of how the software should look and feel. The team then proceeds to write the code, incorporating the design and content to create a combination of programming and design elements.
Throughout the coding process, regular updates and support are crucial to ensure the application is delivered on time and meets the client’s expectations. The development team should also carry out thorough testing to discover and fix any errors or performance issues before the application goes live.
Modern web applications often require a combination of different programming languages and technologies. The choice of programming language depends on the specific requirements of the project and the platform it is designed for. Some popular programming languages for web application development include Java, Python, Ruby, and JavaScript.
Having a clear timeline and regular communication between the development team and the client is essential for successful coding and programming. This helps in managing expectations and ensuring that the development process proceeds smoothly.
Knowing the latest trends and best practices in web application development is crucial for the development team. This includes staying updated on new technologies, tools, and frameworks that can improve the performance and functionality of web applications.
Overall, coding and programming are key steps in web application development. They involve turning ideas and visions into a functioning and user-friendly online solution. Through careful coding and programming, the development team can create an application that meets the needs of the users and provides a seamless and enjoyable experience.
Content Writing and Labeling
Content writing and labeling play a crucial role in web application development. In the rapidly evolving technology industry, having the right content is essential to attract and engage users. When developing a web application, it is important to plan the content and determine how it will be delivered to the target audience.
Content writers work closely with the development team to create informative and engaging content for the web application. This involves a combination of research, writing, and editing skills to produce content that meets the needs of the users. They also ensure that the content is organized and labeled correctly to enhance the user experience.
Labeling refers to the process of categorizing and organizing the content in a way that makes it easy for users to navigate through the web application. This can be done using headings, subheadings, tables, and other elements to provide a clear structure. Proper labeling helps users find the information they are looking for quickly and easily.
Before writing the content, it is important to conduct thorough research to ensure that the information is accurate and relevant. The content should be written in a way that is easy to understand and aligns with the goals of the web application. It should also be optimized for search engines to improve organic traffic and visibility.
During the development process, content writers work with the rest of the team to create wireframes, flowcharts, and blueprints that outline the structure and organization of the web application. This helps everyone involved in the project to visualize how the content will be presented and ensures that it meets the needs of the users.
Content writing is an ongoing process that continues even after the web application is launched. Regular updates and maintenance are necessary to keep the content fresh and up-to-date. This means analyzing user feedback and making relevant changes to enhance the web application’s performance and usability.
In the era of mobile applications, content writing is just as important for mobile app development. Whether it is a native or web-based app, the content needs to be crafted carefully to deliver a seamless user experience. This involves understanding the target audience, creating user-friendly interfaces, and providing valuable information and features.
Overall, content writing and labeling are major factors in the success of web application development. It is important to have a plan in place from the early stages of a project, and to involve content writers and other relevant team members throughout the development cycle. By following best practices and using modern technology, businesses can create web applications that meet the needs of their users and stand out in a competitive online market.
Testing Reviewing and Launching
Once the development process is complete, the next stage in web application development is testing, reviewing, and launching the application. This stage is crucial in ensuring that the application works as intended and meets the requirements.
Testing is an essential aspect of web application development. It involves checking the functionality of the application, identifying and resolving any issues or bugs, and ensuring that the application performs well in different scenarios. There are various types of testing that can be done, including unit testing, integration testing, and user acceptance testing.
Reviewing the application is also an important step to take before launching it. This involves gathering feedback from users, stakeholders, and other members of the development team. It helps identify any areas that need improvement or enhancement to ensure that the application meets the expectations of its target audience.
When launching a web application, it’s crucial to have a plan in place. This includes determining the target audience, setting up the infrastructure, and making sure that everything is installed and in place for a smooth launch. It’s also important to consider post-launch activities, such as monitoring the performance of the application and addressing any issues that may arise.
In the modern web development industry, it’s common to have separate front-end and back-end development processes. Front-end development refers to the process of creating the user interface and implementing the interactive features of the application. Back-end development focuses on the server-side code and the database management. Both aspects are crucial to achieve a well-functioning web application.
One of the key questions that web developers often face is whether to build a web application from scratch or use an existing platform or framework. Building from scratch gives more flexibility and control over the development process, but it can be time-consuming. Using an existing platform or framework, on the other hand, can save time and effort but may limit customization options.
When it comes to gathering information and doing research for web application development, developers often turn to search engines like Google. They search for specific questions or issues they are facing and look for solutions or guidance from the vast amount of information available online. Being able to search for and find valuable resources is an invaluable skill for web developers.
Copywriting is another important aspect of web application development. The text on a web application should be clear, concise, and engaging to keep users interested and engaged. Good copywriting can enhance the overall user experience and help in achieving the goals of the application.
Listening to feedback from users and stakeholders is crucial throughout the web application development process. It helps ensure that the application meets the needs and expectations of its target audience. It also allows for continuous improvement and refinement of the application.
To avoid any breach of industry standards and best practices, web developers need to stay updated with the latest technology trends and developments. They should continuously learn and adapt to new technologies, tools, and techniques in web application development.
Now that we have covered the process of web application development from start to finish, it’s important to remember that it’s a continuous cycle. Even after the final launch, there will always be room for improvement and enhancement. Web developers should regularly review and update their applications to stay relevant and competitive in the ever-evolving digital landscape.









