
Adding transparency to images is a useful technique that allows you to create visually appealing graphics for your website or project. Whether you want to make a logo blend in seamlessly with its background or create a stylish photo effect, image transparency can help you achieve that desired look. In this article, we will explore different ways to add transparency to an image using HTML and CSS.
One of the easiest ways to add transparency to an image is by using a simple CSS property called “opacity”. By adjusting the opacity value of an image, you can make it more or less transparent, allowing the background or other elements to show through. To do this, you can use the following code:
img { opacity: 0.5; }
This code sets the opacity of the image to 0.5, which means it will be 50% transparent. You can adjust the value from 0 to 1, where 0 is completely transparent and 1 is fully opaque. Play around with different values to achieve the desired level of transparency.
Another way to add transparency to an image is by using a transparent PNG file. PNG images support an alpha channel, which allows for varying levels of transparency. You can create a transparent PNG image using an image editing software like Photoshop or by using online tools.
To make an image transparent using a transparent PNG file, you can simply import the image into your HTML code using the tag and the source attribute. For example:

When the image is displayed on your website, it will appear transparent in the areas specified by the alpha channel in the PNG file. This method is a great option if you want to have more control over the level of transparency in your image.
There are other more advanced techniques to add transparency to an image, such as using CSS gradients or applying a transparent overlay with a CSS box-shadow. These methods can be more complex, but they offer additional flexibility in terms of design possibilities.
Adding transparency to an image is a process that requires experimentation and adjustment. Play around with different techniques and values to achieve the desired effect. Remember, there is no “right” or “wrong” way to add transparency to an image – it’s all about finding the method that works best for your project and gives you the desired result.
- Image Transparency with the CSS Opacity Property
- Using transparency with the CSS Opacity property in image-based elements:
- Adjusting transparency using the CSS Opacity property:
- How to make an image completely transparent in Google Slides
- Video:
- Make $1500/Week Using Pinterest Affiliate Marketing 5 Minutes A Day (Beginners Guide)
Image Transparency with the CSS Opacity Property
The CSS Opacity property allows you to create transparent images by adjusting the level of transparency for an image or any other HTML element. This can be useful for various purposes such as creating a subtle overlay effect, highlighting certain parts of an image, or merging multiple images together.
To prepare your image for transparency, you will first need to select the image you want to make transparent. This can be done by clicking on the image with your mouse or selecting it from your computer’s file directory.
Once you have selected the image, you can begin the process of creating transparency. One way to do this is by using online image editing tools, such as Photoshop or GIMP. These tools provide a range of options for creating transparency, including adjusting the opacity level, adding a gradient effect, or converting the image to grayscale.
If you prefer to work directly with HTML and CSS, you can use the CSS Opacity property to create transparency. Below is an example of how the CSS Opacity property can be used to make an image transparent:
img {
opacity: 0.5;
}In the above code, the “opacity” property is set to a value of 0.5, which means the image will be displayed at 50% transparency. You can adjust the value to make the image more or less transparent based on your preferences.
To further customize the transparency effect, you can combine the CSS Opacity property with other CSS properties, such as box-shadow or background-color. This allows you to add additional visual effects, such as a drop shadow or a color overlay, to the transparent image.
Using transparency with the CSS Opacity property in image-based elements:

In addition to using the CSS Opacity property on images, you can also apply transparency to other image-based HTML elements, such as logos or graphics. This can be done by setting the opacity property on the parent element that contains the image, rather than on the image itself.
Here is an example of how to apply the CSS Opacity property to a logo image:
.logo {
opacity: 0.7;
}In the above code, the “logo” class is applied to the parent container of the logo image. This makes the entire logo element transparent, not just the image within it.
Adjusting transparency using the CSS Opacity property:

The CSS Opacity property allows you to adjust the transparency of an image-based element by using values from 0 to 1. A value of 0 is completely transparent, while a value of 1 is completely opaque.
You can increase or decrease the transparency of an element by adjusting the opacity value. For example, an opacity value of 0.5 would create a semi-transparent effect, while an opacity value of 0.2 would make the element almost transparent.
It is important to note that the CSS Opacity property affects not only the image but also any child elements within the parent container. This means that if you apply the opacity property to a parent element, all child elements will inherit the same opacity level.
Overall, the CSS Opacity property provides a simple and effective way to create transparency in images and other HTML elements. By adjusting the opacity value, you can achieve various levels of transparency and create visually appealing effects.
How to make an image completely transparent in Google Slides
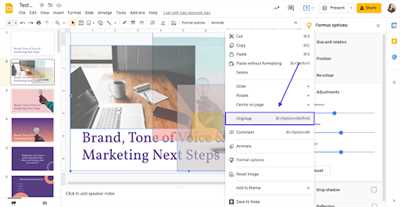
If you have a logo or image that you want to make completely transparent in Google Slides, there are several ways to achieve this. One of the most common methods is by using the built-in image editor. Here’s how you can do it:
1. Open Google Slides and click on the slide where you want to add the transparent image.
2. Select the image you want to make transparent by clicking on it. If you don’t have an image yet, you can import one from your computer or search online.
3. Once the image is selected, click on the “Format options” button that appears above it. This will open the “Format options” dialog.
4. In the “Format options” dialog, click on the “Color” tab. This will open a panel on the right side of the screen with various image-based editing options.
5. Scroll down to the “Transparency” section and adjust the transparency percentage using the slider or by typing the desired value. A higher percentage will make the image more transparent, while a lower percentage will make it more opaque.
6. You can also use the “Brightness”, “Contrast”, and “Grayscale” options to further adjust the appearance of the image.
7. Once you are happy with the transparency level, click on the “Close” button to apply the changes.
By following these steps, you can make an image completely transparent in Google Slides. This method works best for images with a solid background color or logo without intricate details.
Keep in mind that the transparency of an image is not supported in all file formats. The image may appear opaque when exported to certain file formats or when printed.








