
If you have ever wondered how to create your own application, you’re not alone. With technology evolving every day, learning to build applications has become more accessible than ever. However, the steps involved in creating an app can be daunting, especially if you are new to the world of app development.
First of all, it’s important to understand that not every app needs to be a complex, full-stack application. Often, a simple tool or utility can be of great value to users. Determining what your target audience needs and wants is crucial in creating a successful application.
Before you start diving into the actual development, it’s recommended to do a thorough analysis of the market to check for any similar applications. By doing this, you can find out what features are already available and what you can do to differentiate your app from the competition. Additionally, it’s important to collect feedback from potential users to better understand their preferences and expectations.
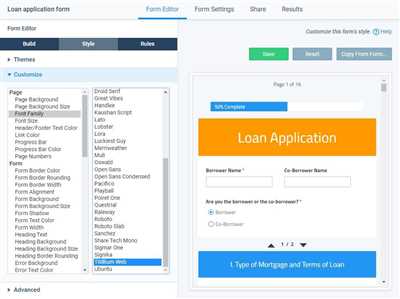
Once you have a clear idea of what your app should do, you can start the design phase. Using prototyping tools like Mockplus can greatly speed up the process by allowing you to create fast interactive mockups and animation flows. This way, you can easily test and iterate your design before moving forward.
After the design is finalized, it’s time to start the actual development work. Depending on your previous experience and skillset, you may choose to work with different technologies. Many developers find Java to be a solid choice for Android applications, while others prefer using full-stack JavaScript frameworks like React or Angular. Understanding the stack and selecting the right tools is crucial in getting your app off the ground.
As you develop your application, remember to test it regularly and gather user feedback. This will help you identify and fix any issues or bugs that may arise. It’s also important to keep in mind the performance requirements of your app, as a slow or poorly performing application can quickly drive away users.
Finally, once your app is ready, you can share it with the world. Registering an account with app stores like Google Play or the Apple App Store will allow you to publish and distribute your app to a wider audience. Don’t forget to promote your app through various channels and engage with your customers to build a loyal user base.
In conclusion, creating your own application is a challenging yet rewarding process. By following the right steps, conducting thorough market analysis, and staying in touch with user feedback, you can build a successful app that provides value to your target audience.
How to Design an App in 10 Steps for Beginners
Designing an app can be a fast and exciting process that allows you to bring your ideas to life in no time. Whether you’re just starting out or have some experience in app development, these 10 steps will guide you through the process of creating a user-friendly and functional app.
- Understand the Requirements: Before you start designing, it’s important to have a clear understanding of what your app should do and who your target audience is. This will help you determine the features, functionalities, and design elements that are necessary for your app.
- Conduct Market Research: Before diving into the design process, conduct thorough market research to find out what apps are already out there in your niche. Learn from their successes and failures and determine how you can create a unique value proposition for your target users.
- Create a Mockup: Use a design tool like Mockplus to create a visual representation of your app. This will help you visualize the flow and layout of your app before writing any code.
- Design the User Interface: Once you have a mockup, start designing the user interface (UI) of your app. Pay attention to details like color schemes, fonts, and icons to create a visually appealing and intuitive interface.
- Test User Experience: Test your app’s usability and user experience (UX) by conducting user tests. Gather feedback from real users to identify any pain points or areas that need improvement.
- Iterate and Refine: Based on the feedback you receive, iterate and refine your app’s design. Make necessary tweaks to enhance the functionality and user-friendliness of your app.
- Create Front-End Functionality: Once you’re satisfied with the UI and UX, start building the front-end functionality of your app. Use languages like HTML, CSS, and JavaScript to bring your design to life.
- Add Back-End Functionality: Incorporate back-end functionalities such as authentication, chat, database management, and more to make your app fully functioning and interactive.
- Test and Debug: Before launching your app, thoroughly test and debug it to ensure it performs correctly on different devices and platforms. Address any bugs or issues to deliver a seamless user experience.
- Launch and Gather Feedback: Once your app is tested and debugged, it’s time to launch it on the digital app store. Encourage users to provide feedback and ratings to continuously improve your app.
By following these 10 steps, beginners can find success in creating their own app. Remember to stay creative, learn from every step, and always keep your target users in mind. With time and practice, you can build more cool and innovative applications that customers will love.
How to Build a Full Stack Application Using ChatGPT

Building a full stack application can seem daunting, especially for beginners. However, with the right tools and a clear plan, it can be a rewarding experience. In this guide, we will explore how to build a full stack application using ChatGPT. ChatGPT is an advanced language model developed by OpenAI, and it can be a powerful tool for creating interactive applications.
The first step in building a full stack application is to collect all the requirements for your application. Spend some time doing research and understanding what your users want. Talk to potential users and ask them about the problems they are facing and the features they would like to see in an application. Collect all this information and create a list of requirements.
Once you have a clear idea of what your application should do, it’s time to start prototyping. Create wireframes or sketches to visualize the layout and structure of your application. This will help you get a better understanding of how different components will interact with each other. Consider using digital tools like Sketch or Figma to draw your wireframes.
Next, you can start working on the front-end of your application. This is the part that users will see and interact with. Use HTML, CSS, and JavaScript to create a visually appealing and user-friendly interface. Pay attention to detail and make sure the design is intuitive and easy to navigate.
After building the front-end, it’s time to work on the back-end. This is where ChatGPT comes into play. ChatGPT can be used to handle user inputs, process them, and generate appropriate responses. You can use the ChatGPT API to integrate ChatGPT into your application and make it conversational.
One important aspect of building a full stack application is testing. Make sure to test your application thoroughly before making it live. Test different features and user interactions to ensure everything is functioning as expected. Consider using automated testing tools to perform repetitive tests.
Once your application is tested and ready to go, it’s time to deploy it. There are several platforms available for hosting your application, such as Heroku or Google Cloud. Choose the one that best suits your needs and deploy your application.
After your application is live, it’s important to gather feedback from users and make improvements based on their suggestions. Keep iterating and adding new features to make your application even better.
In conclusion, building a full stack application using ChatGPT can be a rewarding experience. By following the steps outlined in this guide, you can create a functioning and interactive application. Don’t be afraid to ask for help or take online courses to learn more about full stack development. With time and practice, you’ll be able to build amazing applications that meet the needs of your users.
2 Detail-oriented Market research
When creating your own application, it’s important to conduct thorough market research to ensure that you understand your target audience and their needs. This step is crucial for both beginners and experienced developers alike. By having a deep understanding of your intended users, you can create a digital product that truly meets their requirements and provides value.
Begin by determining your niche and finding your target audience. Ask yourself, “What’s the problem my application solves?” and “Who can benefit from it the most?” Once you have identified your target market, it’s time to analyze the competition. Look for other applications that offer similar features or cater to the same audience. This will help you differentiate your app and find a unique value proposition.
One way to collect data for market research is by conducting surveys and interviews with potential users. Ask them about their pain points, preferences, and expectations for an application like yours. This feedback will give you valuable insights and allow you to tailor your app to meet their needs.
Another aspect of market research is understanding current market trends and industry standards. Stay up to date with the latest advancements and technologies in app development. This will help you determine what features are essential and what functionalities you can enhance or add to make your app stand out.
Determine which platforms your target users are most likely to use. Is it Android, iOS, or both? This will influence your choice of development stack, such as Java for Android or Swift for iOS. Keep in mind that offering cross-platform compatibility can significantly expand your user base.
Having a detailed understanding of your target audience, competition, and market trends will also help you when it comes to design and prototyping. Create user personas, account for user authentication and profiles, and think about the user journey in your app. Draw wireframes and create a visual representation of your app’s flow and navigation.
Before jumping into development, it’s essential to test your ideas and concepts with your target audience. You can use prototyping tools or simply draw mockups on paper to simulate the user interface and experience. Share these mockups with potential users and gather feedback to refine your app’s design and functionality.
Once you have a functioning beta version of your application, it’s time to conduct more comprehensive testing. Test the application on different devices and operating systems to ensure compatibility and responsiveness. Check for any bugs or issues that may arise during regular usage and fix them before the official release.
Market research is an ongoing process. Keep an eye on user feedback and continuously improve your application. Update your app based on user needs, technology advancements, and market changes. By staying detail-oriented and focusing on your target audience, you can create an application that truly resonates with users and stands out in a crowded digital market.
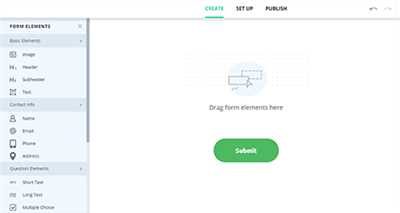
Draw User Flows

When creating your own application, it is important to draw user flows to help visualize how users will navigate through your app. User flows are diagrams that show the steps that users will take, the profiles they will need to create, and the feedback they will receive during each step. By drawing user flows, you can better understand the user journey and identify any potential issues or improvements.
Beginners can use wireframing tools to create user flows. These tools allow you to drag and drop elements to create a visual representation of your app. You can then draw connections between different pages or screens to show how users will navigate through your app. This can be a valuable tool for beginners who are just starting out with app development.
In addition to wireframing tools, there are also more advanced prototyping tools available. These tools allow you to add animation and interactions to your user flows, making them look and feel more like a functioning app. This can be a great way to test different user experiences and gather feedback before building out your full application.
Before you start drawing user flows, it is important to do some research and analysis. You should have a clear understanding of who your target users are and what they are looking for in an app. By speaking to potential customers and collecting feedback, you can determine what features and functionalities are most important to your users.
Once you have done your research and analysis, you can begin to draw user flows. Start by drawing the main flow of your app, from authentication to the main features. Then, create additional flows for different user profiles and specific tasks or actions. Be sure to include any decision points or branching paths that users may encounter.
When drawing user flows, it is also important to consider the layout and front-end design of your app. Think about how different pages or screens will be connected and how information will flow between them. This will help ensure that your app is intuitive and easy to navigate.
Google offers various courses and resources for full-stack development, including writing back-end code, creating databases, and building front-end interfaces. There are also many online tutorials and videos available that can help you learn how to create user flows and develop your own applications.
Once you have drawn your user flows, it is a good idea to test them with real users to see how they perform. You can do this through user testing sessions or by using tools that allow you to collect feedback and track user behavior. This will help you identify any usability issues and make necessary improvements before launching your app to the market.
In conclusion, drawing user flows is an essential step in the app development process. It helps you determine the requirements and expectations of your users, and allows you to create a more user-friendly and valuable product. By taking the time to draw user flows and test them before development, you can increase the chances of creating a successful application.
Build apps that are fast by default
When it comes to building applications, speed is a crucial factor. Users today have higher expectations than ever before. They want apps that load quickly, respond instantly, and provide a seamless user experience. As a developer, it’s essential to understand how to create applications that are fast by default.
The first step in building fast apps is to do thorough research and analysis. Understanding the target market and niche is crucial in determining the requirements and expectations of the users. By conducting market research, collecting user feedback, and analyzing the competition, you can get a detailed understanding of what the users want and how to deliver value to them.
Having a solid understanding of the user requirements is important, but it’s equally essential to optimize the technical aspects of your application. One way to achieve this is by using a full-stack development approach. By having a team of developers who specialize in both front-end and back-end technologies, you can ensure that your application performs efficiently on all levels. Full-stack development allows for better communication and collaboration between team members and results in faster development times.
Another important aspect of building fast apps is having a clean and efficient codebase. Writing clean code not only improves the performance of your application but also makes it easier to maintain and update in the future. Beginners often overlook the importance of clean code, but as you gain more experience, you’ll realize how valuable it is.
In addition to clean code, optimizing the layout and design of your application can also significantly contribute to its speed. By minimizing the use of heavy images and animations, you can ensure that your app loads quickly and provides a smooth user experience. Using a responsive design that adapts to different screen sizes and devices is also essential in today’s mobile-oriented market.
Another tool that can help you build fast apps is performance profiling. By using tools like Chrome DevTools or React Native Performance, you can identify performance bottlenecks in your code and make the necessary optimizations. Performance profiling allows you to identify areas of improvement and ensure that your application runs smoothly and efficiently.
Lastly, beta testing your application before its full launch is crucial in identifying any performance issues or bugs. By performing beta tests with a group of real users, you can collect valuable feedback and make necessary improvements before your application goes live. Beta testing not only helps you optimize the performance of your app but also helps you understand what features and functionalities your users find most valuable.
In summary, building fast apps requires a combination of technical knowledge, understanding user requirements, and conducting thorough research and analysis. By optimizing both the technical and design aspects of your application, you can create apps that load quickly, perform efficiently, and provide a seamless user experience.









