
If you want to create Chrome extensions, you need to understand how they work. It all starts with a manifest.json file that defines the structure and behavior of your extension. This file tells the browser what permissions your extension will have and what APIs it can access.
In addition to the manifest, you will also need to create a popup page, which is a HTML file that will be displayed when the user interacts with your extension. This page can contain any content you like, such as forms, buttons, or even a mini-game!
To make your extension more powerful and versatile, you can also use options pages, which allow users to customize the behavior of your extension. These pages are similar to the popup page, but they provide more detailed settings and preferences.
In order for your extension to work properly, you will need to write some JavaScript code. This code can be placed in the popup page, options pages, or even in a separate background script. It is through these scripts that you can interact with the browser’s APIs and manipulate the contents of web pages.
When building Chrome extensions, one of the primary ways to make them more efficient is by using event-driven programming. This means that instead of looping through code to look for changes, you can set up event listeners that will trigger your code when certain actions occur.
Another important concept to understand when creating extensions is the concept of permissions. In order to access certain features and APIs, your extension needs to explicitly request permission from the user. This ensures that users have control over what information your extension can access.
By following the latest guidelines and best practices, you can create powerful and user-friendly extensions that expand the functionality of the Chrome browser. Whether you want to build a simple tool or a complex service, it all starts with understanding how Chrome extensions work and what you can do with them.
So, if you were ever curious about how to create Chrome extensions, you’re in the right place. This post covers the basics of building extensions and provides references to various resources that can help you along the way. Start creating your own extensions today and join the community of developers who are building amazing things for Chrome!
- How to Build Your First Chrome Extension
- Step 1: Planning Your Extension
- Step 2: Understanding the Basics
- Step 3: Creating the Manifest File
- Step 4: Designing the Popup Window
- Step 5: Adding Functionality with Scripts
- Step 6: Expanding Your Extension’s Capabilities
- Step 7: Testing and Publishing
- Table of Contents
- Folder structure
- The manifest
- Service worker
- Content script
- What Will our Chrome Extension Look Like
- Chrome extensions are everywhere
- Video:
- CODE WITH ME: Build a Chrome Extension | How to Build & Publish a Chrome Extension JavaScript & HTML
How to Build Your First Chrome Extension

Building a Chrome extension can be an exciting project to take on. By creating your own extension, you can add new functionality or customize your browsing experience to better suit your needs. In this guide, we will walk you through the steps of building your first Chrome extension.
Step 1: Planning Your Extension
Before you begin, it is important to have a clear plan of what your extension will do and how it will enhance the user’s browsing experience. Think about the problem you are trying to solve or the functionality you want to add. This will help you determine the scope of your extension and the features it should have.
Step 2: Understanding the Basics
Every Chrome extension consists of several files, each serving a specific purpose. The core files include the manifest.json file, which provides information about your extension, and the popup.html file, which defines the structure and content of the popup window. Additionally, you may have background scripts, content scripts, and other files depending on your extension’s functionality.
Step 3: Creating the Manifest File
The manifest.json file is a crucial part of the extension, as it defines important details such as the extension’s name, version, permissions, icons, and more. This file is required for all extensions and acts as the reference point for the browser.
Step 4: Designing the Popup Window
The popup.html file determines the structure and contents of the popup window that appears when users click on your extension’s icon. You can customize the layout, add buttons, forms, or any other elements you deem necessary to provide the desired functionality.
Step 5: Adding Functionality with Scripts
Scripts are essential for building Chrome extensions. Background scripts run in the background and perform tasks that require no user interaction. Content scripts, on the other hand, interact with web pages and can modify the page’s structure, listen to events, or extract information. By using these scripts together, you can create powerful extensions that work seamlessly across various websites.
Step 6: Expanding Your Extension’s Capabilities
While the basic structure we covered so far will cover most extension needs, Chrome provides additional APIs and services that can enhance your extension’s functionality. These APIs allow you to access user data, interact with external services, or communicate with other extensions. Refer to the Chrome Developer documentation to learn more about these APIs and how to integrate them into your extension.
Step 7: Testing and Publishing
Once you have built your extension, it is important to thoroughly test it to ensure that it works as expected. Test it in different scenarios and browsers to identify and fix any issues. After testing, you can publish your extension to the Chrome Web Store, making it available to users worldwide.
Building your first Chrome extension may seem overwhelming at first, but by following these steps and getting familiar with the various components, you will be able to create a powerful and useful extension. So, roll up your sleeves and start building!
Table of Contents
In this section, we will cover the various topics in detail about creating Chrome extensions. We will start with the basic concepts and then dive into each aspect of how to create Chrome extensions.
1. Introduction to Chrome Extensions
1.1 What are Chrome Extensions?
1.2 Why build Chrome Extensions?
1.3 How Chrome Extensions work?
2. Chrome Extensions Structure
2.1 Manifest.json file
2.2 Background Scripts and Pages
2.3 Content Scripts
2.4 Options Page
2.5 Popup Page
2.6 Permissions and APIs
3. Building Your First Chrome Extension
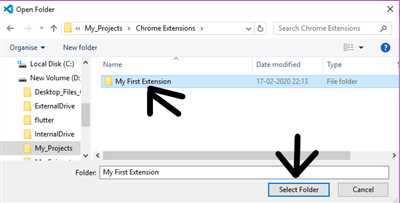
3.1 Setting Up the Folder Structure
3.2 Manifest.json File
3.3 Creating the Popup page
3.4 Adding Script Files
3.5 Adding Permissions
4. Creating Chrome Extensions: Advanced Topics
4.1 Background Scripts and Event Page
4.2 Content Scripts and Page Scripts
4.3 Interacting with the Current Page
4.4 Using Chrome APIs
4.5 Browser Actions and Page Actions
4.6 Handling User Interaction
5. Manifest V3: The Next Generation
5.1 Introduction to Manifest V3
5.2 Changes in Manifest V3
5.3 Migrating from Manifest V2 to V3
5.4 Benefits of Manifest V3
6. Best Practices and Tips
6.1 Performance Optimization
6.2 Security Considerations
6.3 Testing and Debugging
6.4 Publishing and Distributing Extensions
7. Conclusion
In this section, we covered the core concepts and techniques for building Chrome extensions. We discussed the various components of Chrome extensions and how they work together. We also explored the latest updates in Manifest V3 and the benefits it brings to extension developers. Now, you should have a solid understanding of how to create extensions for the Chrome browser and get started on building your own!
Folder structure
When you create a Chrome extension, it is important to have a well-organized folder structure. This ensures that your files are organized and easy to reference.
In the root folder of your extension, you should have a manifest.json file. This is the primary file that tells Chrome how to handle your extension. It contains important information such as the name, version, and permissions of your extension.
Inside the root folder, you can have various folders such as scripts, pages, and images. The scripts folder is where you can put all your JavaScript files. The pages folder is used to store HTML files that will be opened in a new browser window, such as the options page or the popup window.
You can also create a folder called content_scripts if your extension needs to manipulate the content of websites. The scripts in this folder will be injected into the websites that match the defined URLs in the manifest.json file. This allows you to modify the appearance or behavior of a website.
In addition to these folders, you may also want to create a background folder. This is where you can place scripts that run in the background of your extension. These scripts can listen for events and perform actions even when the extension’s window is closed.
Another folder you might have in your extension’s structure is a service_worker folder. Service workers are scripts that run in the background and provide additional functionality to your extension. They can interact with network requests, cache data, and more.
By organizing your extension’s files into folders, you can easily navigate through your project’s contents and build a clean and structured codebase. It also makes it easier for other developers to understand and contribute to your extension if needed.
Remember, the folder structure is just one way to organize your extension. You can adapt it to fit your needs and preferences. The most important thing is to keep your files organized and easy to manage.
The manifest
The manifest file, manifest.json, is the primary building block of Chrome extensions. It contains various settings and configurations that define how your extension will work and what it will do.
One of the first things you should do when creating a Chrome extension is to create the manifest file. This file is essential, as it provides important information about your extension to Chrome.
The manifest file is written in JSON format and consists of several key-value pairs. These pairs specify important details about your extension, such as its name, version, description, and icons.
In addition to these basic details, the manifest file also includes information about the different components of your extension, such as background scripts, content scripts, and popup HTML files.
The background key in the manifest file allows you to define a background script that runs in the background of Chrome. This script can perform a wide range of functions, such as handling events and managing data.
Content scripts, on the other hand, are scripts that can be injected into web pages or executed on certain websites. They allow you to modify the appearance and behavior of web pages, interact with the DOM, and perform various other actions.
The popup key in the manifest file specifies the HTML file that should be displayed when the user clicks on the extension icon. This popup file is typically a small HTML page that allows the user to interact with the extension and access its features.
The manifest file also includes other important settings, such as permissions and browser actions. Permissions define what your extension can and cannot do, while browser actions allow you to add buttons to the Chrome toolbar and create other UI elements.
In addition to these primary components, the manifest file can also include optional settings, such as options pages, service workers, and more. These optional components can be used to enhance the functionality of your extension and provide additional features to users.
When building an extension, it is important to look at the manifest file in detail and make sure all the necessary components and settings are properly defined. This file serves as a reference for Chrome and tells the browser how to handle your extension.
By using the manifest file, you can create powerful and feature-rich Chrome extensions that can enhance the browsing experience for users. Whether you want to expand the functionality of existing websites, add new features to Chrome, or build something entirely new, the manifest file is a crucial part of the development process.
Service worker
A service worker is a script that helps handle the content and functionality of a website or web application, while offline or in the background. In the context of Chrome extensions, a service worker is something that can be used to make browsing experiences better for users.
When building Chrome extensions, it is important to have a basic understanding of how to create a service worker and how it can be used. The first thing to do is to create a manifest.json file in the root folder of your extension. This file will have various options and information that will help define the core functionalities of your extension.
Once you have the manifest.json file set up, you can create a background script file where the service worker code will be written. This script will be executed in the background and can listen for events and perform actions accordingly.
To make your extension work as expected, you will also need to create other files such as popup.html, which contains the HTML structure of the popup that will expand when the extension is clicked, and content scripts that can modify the contents of web pages.
The service worker can interact with the extension’s options page, which is created using an HTML file. This page allows users to configure the extension and make changes to its behavior.
It’s important to note that the service worker APIs have certain permissions and restrictions. For example, they cannot directly access the DOM of web pages, but they can communicate with the extension’s background scripts.
By using a service worker in your Chrome extensions, you can enhance the browsing experience for your users. This can be achieved by caching resources, handling push notifications, intercepting network requests, and more.
In summary, a service worker is a powerful tool that can be used to improve the functionality of Chrome extensions. It allows extension developers to manipulate and control the browsing experience in various ways. By understanding the file structure, permissions, and the ways service workers can interact with the extension, developers can create more advanced and feature-rich Chrome extensions.
Content script
In Chrome extensions, a content script is a JavaScript file that runs in the context of a web page that the user visits. It is used to manipulate the HTML and CSS of the page, interact with the page’s DOM (Document Object Model), and access information about the page such as its URL, title, and contents.
The content script runs in the background of the Chrome browser and is injected into each webpage that matches the extension’s declared content_scripts section in the manifest.json file. This means that the content script can run on multiple pages and across different websites that meet the specified criteria.
The basic structure of a content script involves declaring a manifest.json file, which covers the core details and permissions of the extension, and a content.js file, which contains the actual JavaScript code that will be executed on the web page. The manifest.json file should also specify which pages to match and where the content script should be injected.
When a user opens a browser window or tab, the content script will be injected into the browsing context of each page that matches the criteria specified in the manifest.json file. This allows the content script to interact with the DOM, modify the HTML and CSS, and perform various functions.
One of the main uses of a content script is to create a popup that appears when the user clicks on the extension’s browser action or page action icon. This popup can provide additional options and information to the user, and can be customized to look and function however the developer desires.
Content scripts have access to a limited set of Chrome extension APIs, which can be used to interact with the browser, such as accessing bookmarks, tabs, and browsing history. However, they do not have access to the full range of APIs that are available to background scripts, which are scripts that run in the background of the extension and can perform more privileged operations.
Content scripts should be used to manipulate the contents of web pages and provide additional functionality, while background scripts should handle more complex operations and communicate with servers or other services.
In order to build a content script, you will need to organize your files and folders properly. Create a content.js file and place it in the proper folder structure within your extension’s directory. You can then use the “content_scripts” field in the manifest.json file to specify which web pages the content script should run on.
Using content scripts, you can do something like injecting a JavaScript file into web pages to modify their behavior or appearance, and you can also inject CSS stylesheets to customize the look and feel of websites.
One important detail to keep in mind is that content scripts run in their own isolated world and do not share variables or functions with the web page’s JavaScript code. This means that you need to carefully manage your code and use the appropriate techniques to communicate between the content script and the web page.
Content scripts offer various ways to interact with the web page they are injected into. They can modify the DOM, listen for events, and perform actions based on user interactions or changes in the page’s content. They can also communicate with the background script or other content scripts to exchange data or trigger actions.
Overall, content scripts are a powerful tool for building Chrome extensions that enhance the browsing experience for users. By injecting code into web pages, you can customize the appearance and behavior of websites, provide additional functionality, and collect or manipulate data. Understanding how to properly build and use content scripts is an essential skill for any Chrome extension developer.
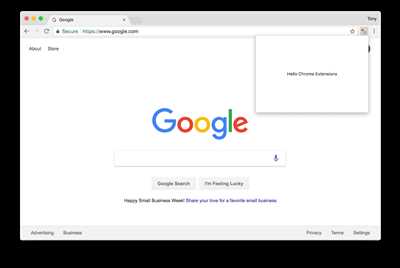
What Will our Chrome Extension Look Like
When building a Chrome extension, one of the key aspects is how it will look and what contents it will provide to the users. The look and feel of your extension is important as it helps to grab the attention of potential users and make them want to install and use your extension.
To put everything together and create a visually appealing extension, you will need to start by building the manifest.json file. This file serves as the core structure of your extension and contains information such as the permissions, content scripts, background scripts, and more.
When it comes to the content scripts, they are the primary files that will work behind the scenes to enhance the browsing experience. You can use these scripts to modify, add, or remove content from web pages that your extension interacts with.
In addition, you should also create a popup.html file that will be displayed when the user clicks on your extension’s icon. This popup.html file can contain a variety of things such as forms, buttons, tables, or any other HTML elements to provide an interactive user interface.
By using the various APIs provided by Chrome, you can make your extension work seamlessly with the browser. For example, you can use the chrome.storage API to store and retrieve data, the chrome.tabs API to manipulate browser tabs, or the chrome.runtime API to access basic information about your extension.
Your extension can also make use of the background scripts, which run constantly in the background and handle events such as page loading or browser actions. This allows your extension to perform tasks even when the user is not actively interacting with it.
In summary, to build a Chrome extension, you need to create a manifest.json file that defines the basic structure of your extension, content scripts that modify web pages, a popup.html file for interactive browsing, and background scripts for handling events. By using these files and APIs, you can create an extension that works seamlessly with the Chrome browser and provides a valuable service to your users.
With the latest version of Chrome, extensions have become an integral part of web browsing. They allow users to extend the functionality of their browser and access additional features and services on various websites. So, if you’re wondering what our Chrome extension will look like, it will be something that enhances the browsing experience and provides useful functionality through an intuitive and user-friendly interface.
In conclusion, building a Chrome extension is an exciting journey that requires careful planning and attention to detail. By following the steps outlined here and exploring the vast possibilities that the Chrome APIs offer, you can create a powerful extension that will make a difference in the browsing experience of your users.
Chrome extensions are everywhere
Chrome extensions are a powerful tool for building custom functionalities and enhancing your browsing experience. Whether you are a developer looking to create an extension or a user looking for ways to expand your browsing capabilities, Chrome extensions can be the solution you are looking for.
When you create a Chrome extension, you should start by creating the basic structure of the extension. This includes the manifest.json file, which covers important details such as the extension’s name, version, permissions, and the scripts and options it will have.
The manifest.json file is the core of your extension and it holds all the necessary information for your extension to work properly. It acts as a reference for browsers, providing them with the necessary instructions on how to handle your extension and its various components.
One of the primary components of a Chrome extension is the content script. Content scripts are JavaScript files that run in the context of web pages. They allow you to interact with the content of websites and make changes to the DOM (Document Object Model) dynamically. This means that you can manipulate the content of web pages, add or modify elements, and much more.
In addition to content scripts, Chrome extensions can also have other components like background scripts, popup pages, and options pages. Background scripts run separately from the web pages and can perform tasks that require continuous running, such as monitoring for events or making API requests. Popup pages are small windows that open when a user clicks on the extension’s browser action button. They can provide additional information or functionality to the user. Options pages allow users to customize the behavior of the extension by providing a settings interface.
By using various APIs provided by Chrome, you can access different functionalities and data. For example, you can use the chrome.tabs API to manipulate tabs and windows, the chrome.storage API to store and retrieve data, or the chrome.notifications API to display notifications to users.
Creating a Chrome extension is a great way to add new features and customize your browsing experience. Whether you want to automate repetitive tasks, block ads, or enhance the functionality of your favorite websites, Chrome extensions have got you covered.
So, why not give it a try? Start building your own Chrome extension today and make the most out of your browsing experience!









