Setting up a webpage can be a simple and straightforward process that allows you to create your own online presence. Whether you want to start a blog, showcase your portfolio, or promote your business, having a well-designed webpage can help you reach a wider audience and establish your online brand.
Before you start, it’s always a good idea to have a clear idea of what you want your webpage to accomplish. Are you looking to provide information, generate sales, or simply share your thoughts with others? Once you have a clear goal in mind, you can start creating your webpage.
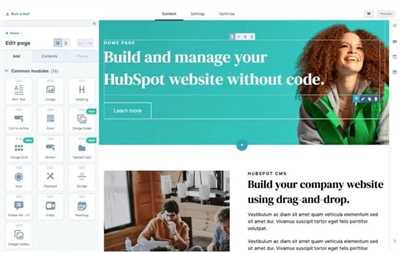
There are a number of ways to set up a webpage, but one of the most popular and user-friendly options is to use a website builder. This kind of tool provides a dedicated editor that allows you to create and modify elements on your webpage without any technical know-how. It’s as simple as clicking a button to add, edit, or remove items on your page.
If you choose to use a website builder, the first step is to choose a name for your webpage. You can use your own name, your business name, or come up with something catchy that represents your content. Once you’ve chosen a name, you’ll need to find a template or theme that suits your needs. Website builders often have a wide selection of pre-designed templates to choose from, so you can get started quickly.
After choosing a template, you can start customizing the content of your webpage. Add text, images, videos, and any other elements that you think will help convey your message. If you have some technical knowledge, you can further modify the elements by adding custom CSS or HTML through the editor.
Once you’re happy with the content of your webpage, it’s time to publish it. Most website builders have a straightforward publishing process that allows you to make your webpage accessible on the internet. Simply follow the instructions provided by your website builder, and your webpage will be live in no time.
Please note that setting up a webpage is just the beginning. To attract more readers or customers, it’s always recommended to promote your webpage through various sources, such as social media, email marketing, or search engine optimization. With a little help and dedication, your webpage can become a valuable asset for your personal or business goals.
How to set up a website

Setting up a website is an essential step in establishing an online presence for your business or personal brand. Whether you need a simple static page or a dynamic blog, this guide will walk you through the process of creating and publishing your website.
First, you’ll need to choose a name for your website. This name will serve as the URL that visitors will use to access your site. Make sure to choose a name that is unique and memorable.
Once you have a name, the next step is to find a hosting provider that allows you to set up your website. There are many options available, some free and some paid. Consider your needs and budget, and choose a hosting provider that suits you.
After setting up your hosting, you can start building your website. Some hosting providers offer website builders that allow you to create and modify your site using a visual editor. This can be a great option if you’re not familiar with HTML and CSS.
If you prefer more control over your website’s design, you can choose to use a content management system (CMS) such as WordPress. CMS platforms provide more flexibility and allow you to add custom elements and features to your site.
Once your website is set up, you can start adding content. This can include text, images, videos, and more. The content you choose to publish on your website will depend on the purpose of your site and your target audience.
If you encounter any technical problems or have questions along the way, most hosting providers offer support via email or live chat. They can help you troubleshoot any issues and provide instructions on how to resolve them.
Finally, before publishing your website, it’s always a good idea to review and edit your content. Make sure everything is in order and that there are no spelling or grammar mistakes. You can also test your website on different devices and browsers to ensure it displays properly.
Once you’re happy with your website, you can click the “publish” button to make it live and accessible to visitors.
Note: Always keep a backup of your website files and regularly update your website’s software and plugins to ensure security and optimal performance.
By following these steps, you can set up a website that reflects your brand and provides a platform for your ideas, products, or services.
Use a website builder (optional)
If you’re new to web development or want a quick and easy way to create your website, using a website builder is a great option. Website builders are online platforms that allow you to create and modify web pages without any technical knowledge or coding skills. They provide a user-friendly interface where you can choose from a number of pre-designed templates and customize them to suit your needs.
One important thing to note is that website builders only allow you to create static websites, which are websites that don’t have dynamic content or functionality. If you need more advanced features like blogging or e-commerce, you may need to use a content management system (CMS) or hire a web developer.
To use a website builder, you’ll first need to sign up for an account. Most website builders offer a free plan with some limitations, as well as paid plans that give you more options and customization abilities. Once you’ve signed up, you can start building your website by selecting a template and adding content to your pages.
Website builders usually have a drag-and-drop editor, which allows you to easily add elements to your pages. You can add text, images, videos, buttons, and other design elements to create a visually appealing website. You can also edit the content of each element by clicking on it and making changes in the editor.
If you want to create a blog, most website builders have an option to add a blog section to your website. This will allow you to publish blog posts and manage them through the website builder’s interface. You can also customize the layout and design of your blog to match the rest of your website.
One useful feature that website builders provide is the ability to set a sticky element on your pages. Sticky elements are those that stay fixed in a specific position on the page, even when the user scrolls down. This can be helpful for important navigation menus or buttons that you want to be always accessible to your visitors.
Website builders also give you the option to further customize your website by adding custom code. This can be useful if you want to add some technical functionality to your website or modify specific elements that can’t be achieved through the visual editor. Some website builders also provide detailed instructions or support in case you run into any problems.
When you’re done with editing your website, you can publish it by clicking a button or following some instructions provided by the website builder. Once published, your website will be accessible through a dedicated web address, which is usually a subdomain of the website builder’s domain. You can also connect your own domain name to your website if you have one.
If you find that a website builder is not the right choice for you or if you encounter any limitations, you can always remove your website from the builder and use a different method to create your website. There are many other options available, such as using a CMS or building a website from scratch by coding it yourself.
In conclusion, using a website builder is a quick and easy way to create a website without any technical knowledge or coding skills. It allows you to choose from a number of pre-designed templates, add content and design elements to your pages, and customize your website according to your needs. However, if you require more advanced features or functionality, you may need to consider other options.
Further reading
If you want to learn more about setting up a webpage, we recommend checking out the following resources:
- HTML and CSS: Design and Build Websites – A highly recommended book by Jon Duckett that provides a detailed, beginner-friendly introduction to HTML and CSS.
- W3Schools – A popular online resource that offers tutorials on HTML, CSS, JavaScript, and more. It’s a great place to go for quick, technical explanations and examples.
- MDN Web Docs – Another comprehensive online resource that provides detailed documentation on HTML, CSS, and JavaScript. It’s a useful reference for more advanced topics.
- Codecademy – An interactive learning platform that offers courses on web development. They have a number of free and paid options to choose from.
- Stack Overflow – A question and answer site for programmers. If you encounter any problems or have specific technical questions, this is a great place to search for solutions or ask for help.
We hope these resources help you on your journey to creating a successful and well-designed website! If you have any further questions, please don’t hesitate to reach out to us via email. We’re always here to help.
Kindly note that the above sources provide instructions and explanations for creating static webpages. If you’re looking to set up a more advanced website with dynamic elements, such as a blog or an e-commerce store, there are additional tools and techniques you may need to learn. A dedicated server, a content management system (CMS) or a website builder may be required, depending on your specific needs.
Found a content problem with this page
If you have found a content problem with this page, we kindly recommend that you learn how to set up a webpage correctly. There are many elements that you can modify or remove to make your webpage better.
First, make sure that you are on the right path. If you are using a website builder, open the editor and navigate to the page you want to modify. If you are using a custom website, go to the specific file on your server or use an editor to open the file.
Once you are on the page, click on the element or content that you found the problem with. This could be a text, image, video, or any other type of element. A number of options will appear on the side or in a pop-up window, depending on the editor you are using. Look for any option that allows you to edit or delete the element.
If you are not sure what kind of problem you found or how to fix it, you can seek further support. Some website builders have dedicated support teams who can help you through this process. Look for a help button or support option on your website builder.
If all else fails, you can choose to publish the page temporarily with the problem, but make a note that there is a content issue. This will let your visitors know that you are aware of the problem and are working on fixing it.
If you want more detailed instructions on how to modify or remove specific elements, we recommend looking for dedicated tutorials or guides online. There are many blogs and websites that provide step-by-step instructions for common content problems.
Finally, if you still can’t find a solution, you can email the support team of your website builder or editor. Explain the problem clearly and provide any relevant information, such as the name of the page or element, and any error messages you may have encountered.
Remember, content problems happen to all websites at some point, so don’t get discouraged. With a little help and technical know-how, you can easily fix any problem that you encounter.
Sources
When setting up a webpage, it is important to have reliable sources of information to guide you through the process. Here are some recommended sources that can help you:
- Online Blogs and Websites: There are numerous online blogs and websites which provide step-by-step instructions on how to set up a webpage. These sources often offer detailed and customized tutorials based on the kind of website or blog you want to create.
- Technical Support: If you encounter any problem while setting up your webpage, technical support is always here to help. You can reach out to them through email or a dedicated support button on the webpage builder.
- Video Tutorials: Video tutorials are a great option if you prefer a more visual approach. You can find a number of instructional videos that walk you through the entire process of webpage setup.
- Reading Materials: Books and other printed materials can provide a more in-depth understanding of the technical elements involved in setting up a webpage. They often cover topics such as HTML, CSS, and website design.
- Online Forums and Communities: Joining online forums and communities related to webpage setup can be a valuable resource. Here, you can interact with experienced individuals who can offer guidance and share their expertise.
It’s always a good idea to gather information from multiple sources to ensure you have a well-rounded understanding of how to set up a webpage. Additionally, note that some sources may offer different instructions or options, so choose the ones that best suit your needs and preferences.